商品新規登録

ストアクリエイターProの管理画面にて、
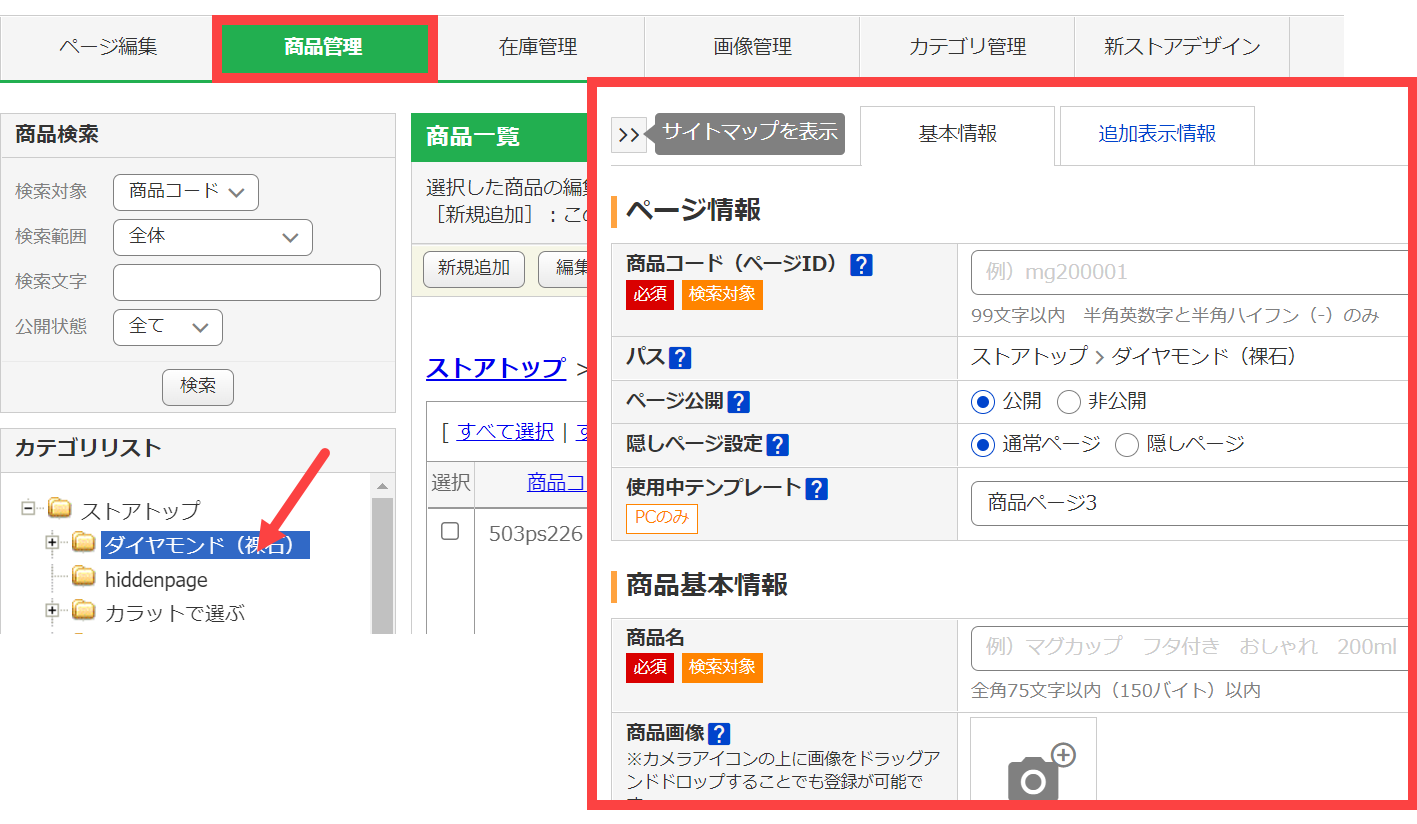
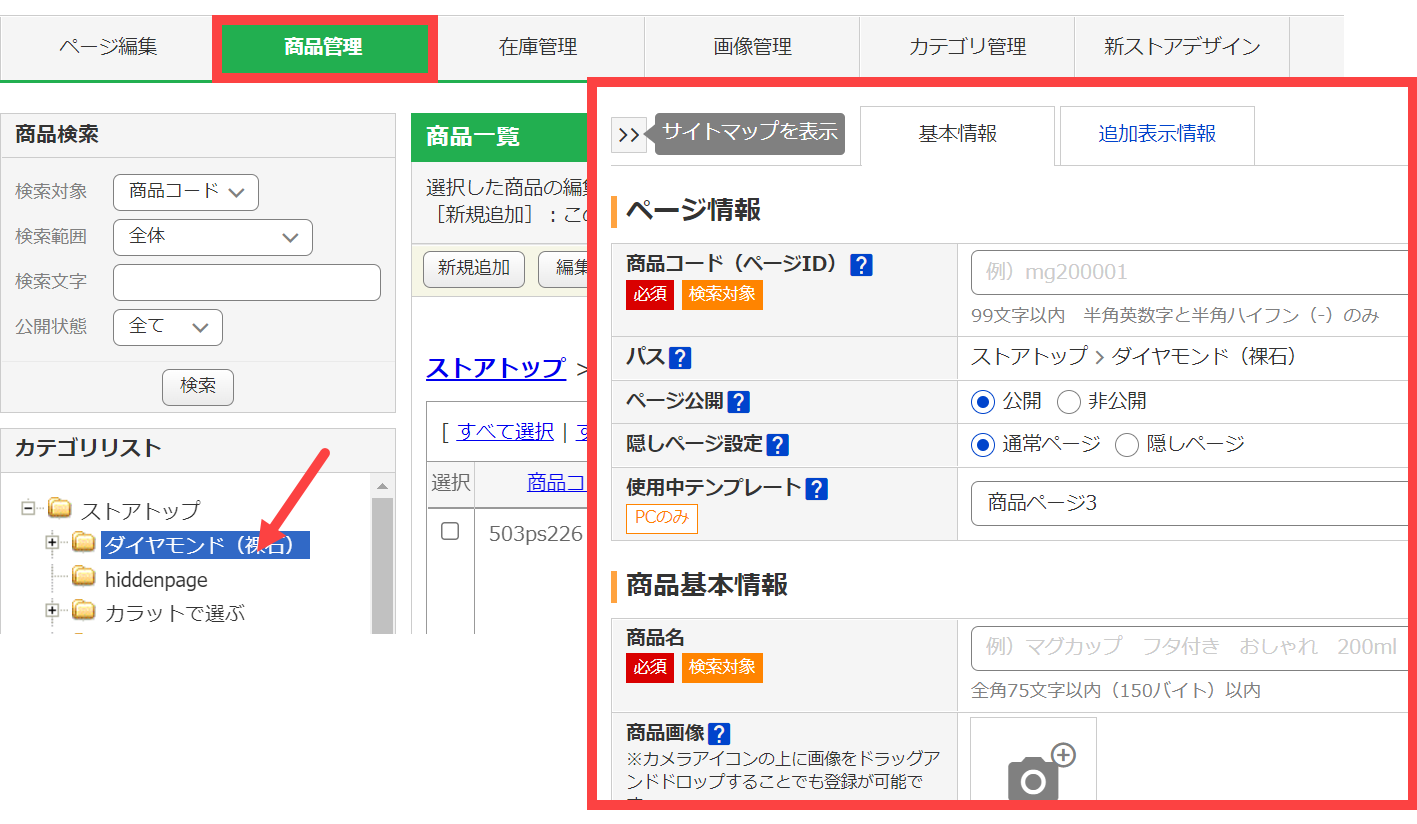
商品管理というメニューへ進みます。すると左メニューにカテゴリリストが表示されます。このカテゴリリストはカテゴリ管理にて事前に登録してあるカテゴリリストが表示されますので、その中で
商品を登録したいカテゴリをクリックします。すると上図のように
【新規追加】ボタンが表示されますのでクリックして商品登録画面に進みます。商品登録画面は【基本情報】と【追加表示情報】の2つのタブ表示になっておりますので、基本情報のタブから入力していきます。商品登録時に必須項目になっている箇所は赤で【必須】と表記されておりますので、商品コードや商品名など必須項目を埋めながら商品情報を入力していきます。
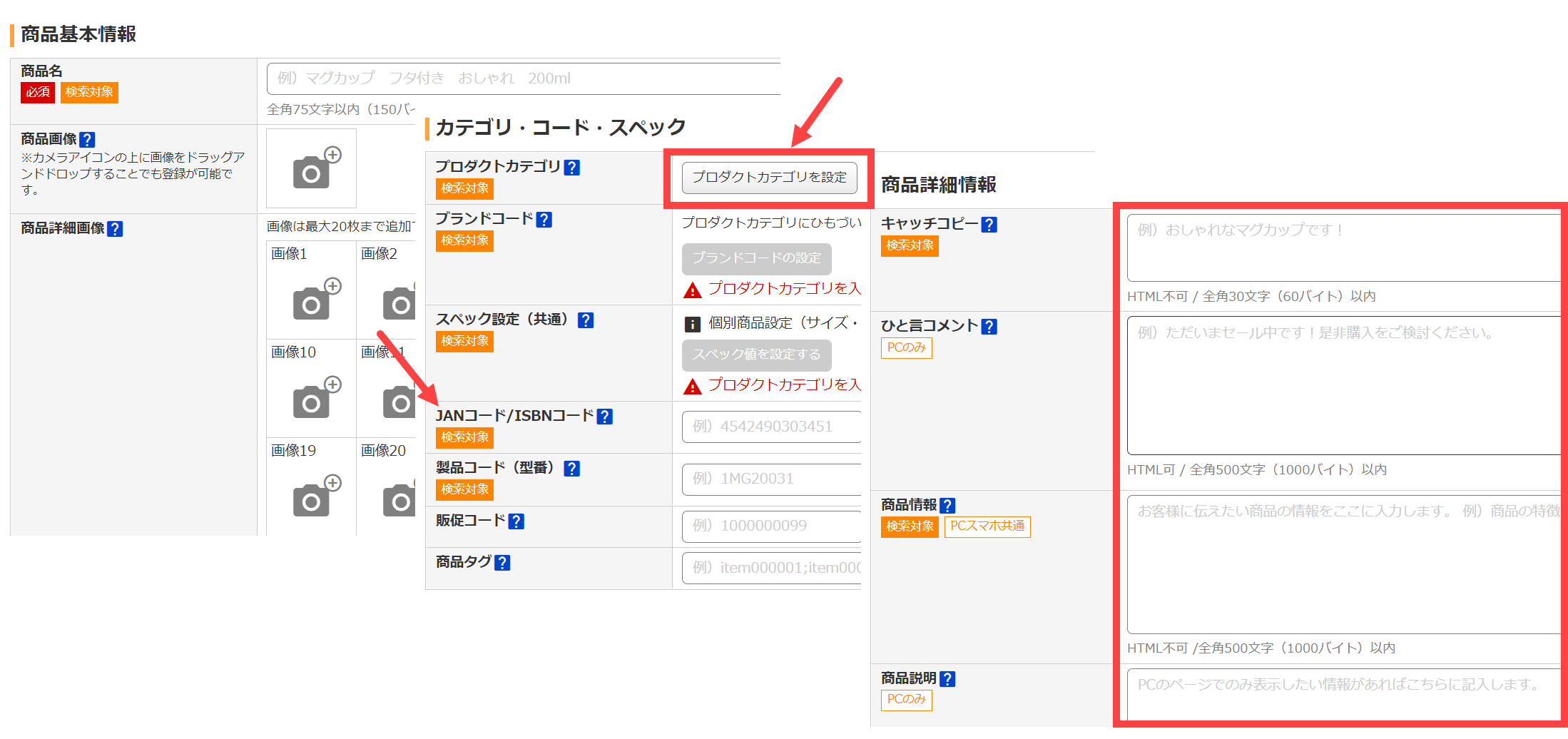
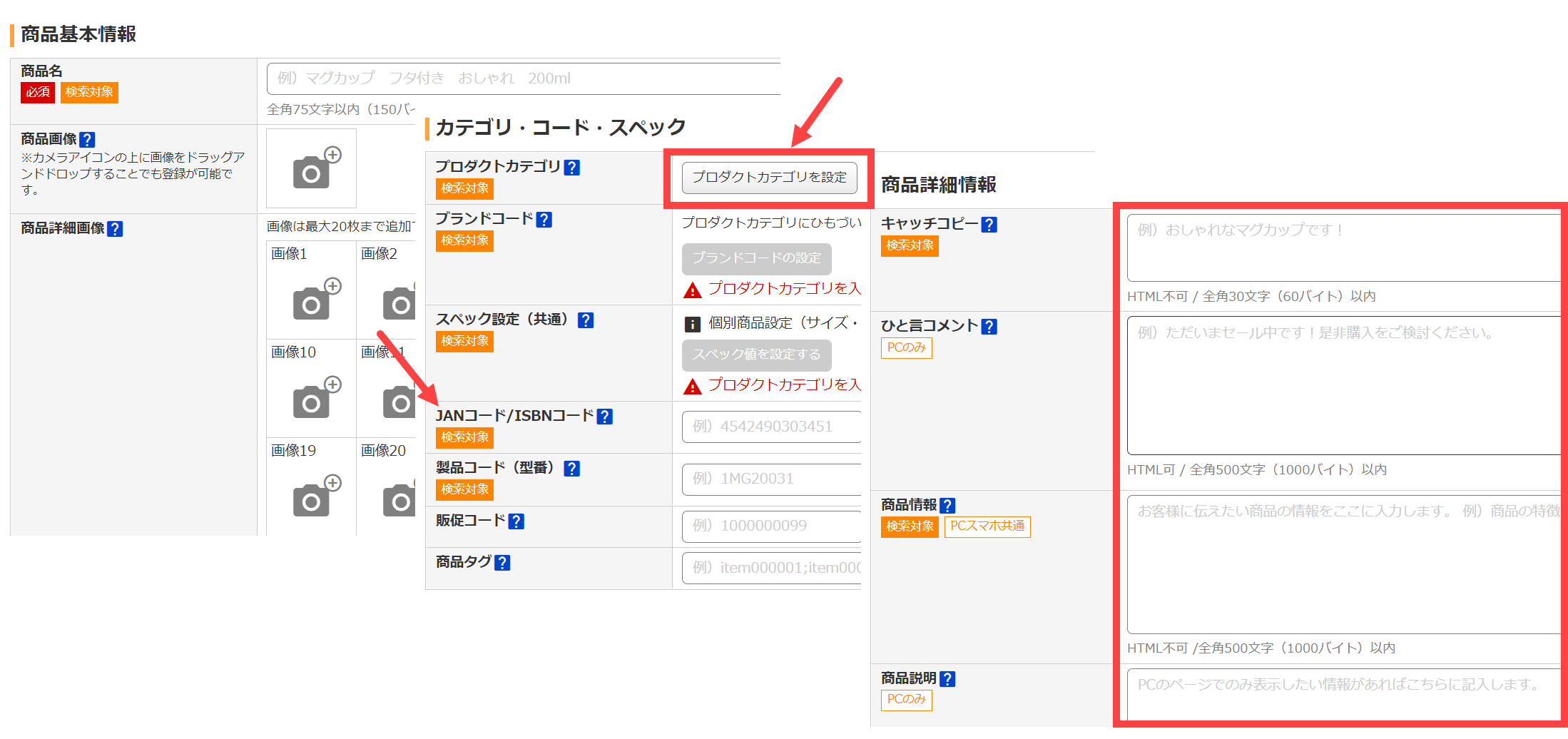
下図のように商品画像を登録する欄もあり、メインの商品画像を1枚とサブ画像となる商品詳細画像を
最大20枚まで計21枚の商品画像を登録することができます。メインの商品画像とは商品ページのメイン画像となる他、カテゴリページではサムネイル画像に縮小表示される画像のことです。サブ画像の商品詳細画像は、商品ページのメイン画像の下にサムネイル表示されているサブ画像のことです。
 プロダクトカテゴリ
プロダクトカテゴリという設定項目があります。これはヤフーショッピング全体のカテゴリの中で、
どのカテゴリに商品を出品するか選択するカテゴリのことです。ヤフーショッピングの場合、通常は購入するお客様はヤフー全体のカテゴリから希望のカテゴリを選択して商品を検索し、店舗の商品ページに最初に訪問してきます。その為、どのカテゴリに商品を掲載・出品するのかを選択するプロダクトコードは非常に重要な設定項目となります。JANコードを入力する欄もありますので、JANコードが存在する商品は入力します。
そのようにして商品コードや商品名、販売価格やプロダクトコードを入力した後に商品詳細情報という欄があります。キャッチコピーは全角30文字以内で入力できてヤフーショッピングの検索対象ワードにもなる欄ですので購入者が検索しそうなワードを30文字程度で入力すると効果的です。商品情報という欄は、
PC・スマホ共通に表示されるテキスト説明欄で全角500文字で入力できます。この欄も検索対象となる為、購入者が検索しそうなワードを意識して説明文章を作ります。その下に
商品説明というHTML入力ができる欄がありますが、ここは
商品の説明画像を入れることが多いです。画像管理やヤフートリプル内にUPした画像をHTMLで入れると商品ページの下の方に縦長にそれらの説明画像が表示されるという仕組みです。PC版同様にスマホ版も入力欄がありますので、
【追加表示情報】のタブのスマートフォン用フリースペースに
商品説明欄に入れた画像のHTMLを同様に入力してスマホ商品ページの下に縦長に画像説明を入れることが多いです。
このように登録する商品情報を入力し、【保存してプレビュー】ボタンを押して登録完了させます。あとは実際にプレビューを確認し問題無いようでしたら【反映管理】メニューからそれをショップサイトに反映させて商品登録作業の完了です。
↑管理・更新方法の一覧に戻る
商品情報変更

既に
登録してある商品の情報を変更する方法です。ストアクリエイターProの管理画面TOPページから
【ページ編集】ボタンを押します。そして上図矢印のようにページ検索フォームが表示されますので、そこに修正したい商品の商品名や品番などを入力して該当商品を探し出します。すると検索された商品情報がリスト表示されますので、その商品名をクリックすると画面右側の商品ページプレビュー欄にその商品ページのプレビューが表示されます。
プレビュー画面の上部に【編集】ボタンがありますのでクリックして商品情報編集ページに移行します。その商品情報変更画面は前述の新規商品登録の際の登録画面と同じですので、修正したい箇所の情報を変更して【保存してプレビュー】ボタンを押して修正し、反映処理にて反映させれば修正完了です。

運営に慣れてきますと上図のように
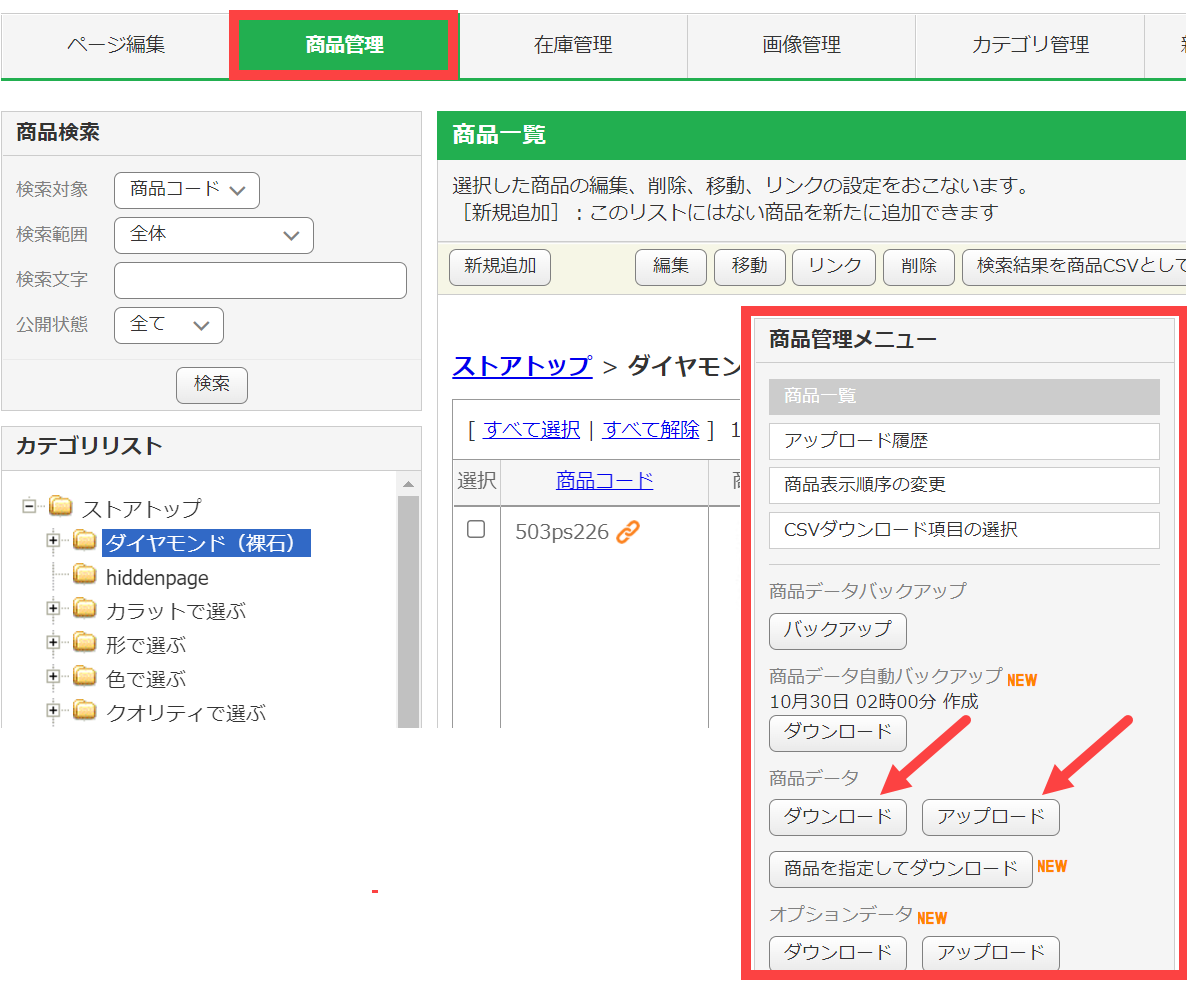
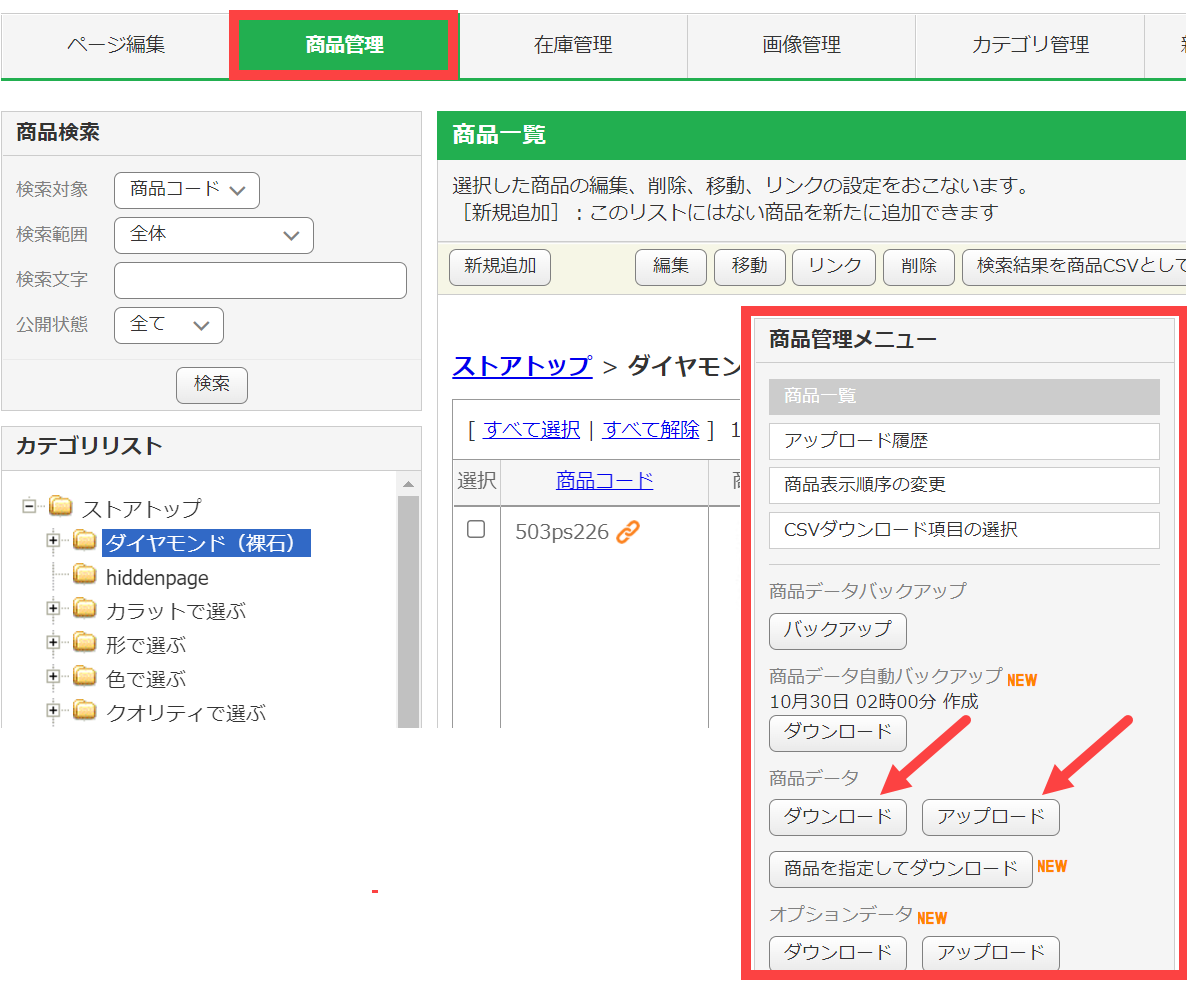
CSVで一括変更することも可能です。ストアクリエイターProの管理画面から
【商品管理】メニューへ進みます。そして表示された画面の左下に商品管理メニューがありますので、商品データの【ダウンロード】や【アップロード】ができます。
ダウンロードしたCSVデータはエクセルやCSVエディターなどで編集できますので、修正したい商品をそのファイルの中で特定して情報変更後、上書き保存をして【アップロード】ボタンからそのファイルをUPすることで商品情報を修正することができます。ファイルを上書きUPした後は同様に反映管理から反映処理をして上書き修正完了です。
↑管理・更新方法の一覧に戻る
商品カテゴリの登録・変更

ショップの
カテゴリを新しく登録したり、登録している
カテゴリを変更したりする方法です。ストアクリエイターProの管理画面から【カテゴリ管理】メニューへ進みます。すると上図の画面が表示されますので、【新規追加】ボタンから新しいカテゴリを登録することができます。既に登録されている
大カテゴリの下にサブカテゴリ追加したい場合は、その大カテゴリの左側のチェックボックスにチェックを入れた上で【新規追加】ボタンを押します。すると大カテゴリの下に小カテゴリ・サブカテゴリの追加ができます。
カテゴリの登録画面は上図のようになっており、カテゴリ名の入力やそのカテゴリの公開/非公開の選択からMETA descriptionの設定までできるようになっております。META descriptionとはGoogleなどの検索エンジンに対してそのカテゴリページの概要を説明する箇所のことでSEO的な効果もある設定項目です。フリースペース1と2という欄があります。これはそのカテゴリページに表示されている
商品サムネイルの上や下に説明文章や説明画像を入れることができる欄のことで、楽天にも同様のカテゴリ説明文上/下という欄があります。ここには一般的にその
カテゴリを象徴する画像や説明文章を入れることが多いです。例えばスニーカーというカテゴリであれば、スニーカー画像を入れたりします。そのスニーカーの画像の下に登録している商品サムネイルが並ぶというレイアウトになります。そして、カテゴリの情報を入力しましたら【保存してプレビュー】ボタンにて保存し、反映処理を行えば完了です。

次はカテゴリの変更でも、登録している
商品の属するカテゴリを変更する方法です。例えば、スニーカーというカテゴリに属している商品をNIKEというブランドのカテゴリにも表示したり、SALEカテゴリにも登録したりして
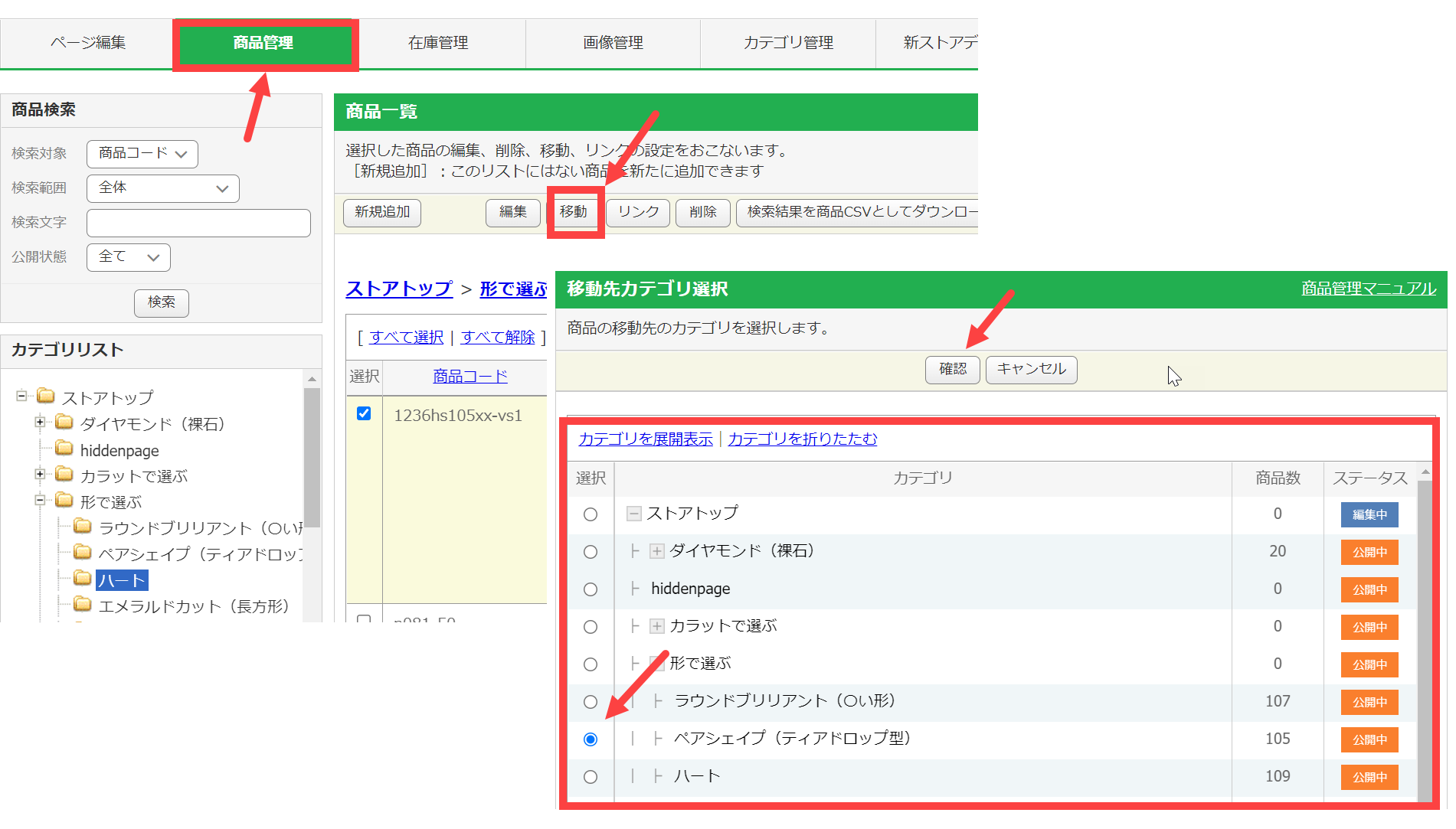
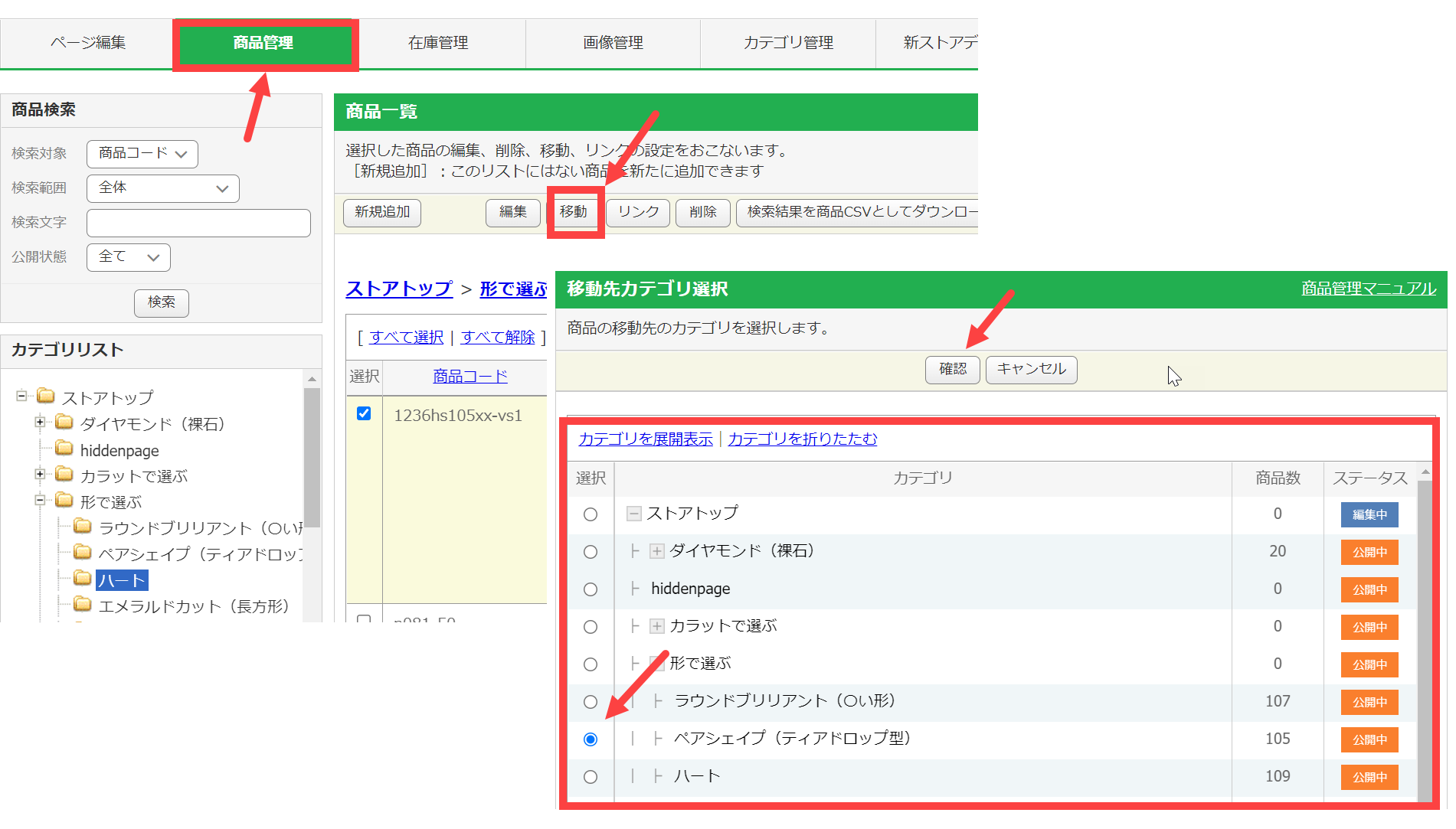
1つの商品を複数のカテゴリに表示させる方法です。ストアクリエイターProの中で【商品管理】メニューへ進みます。そして左側に表示されたカテゴリリストの中から該当の商品が今の時点で属しているカテゴリを選択します。すると、そのカテゴリに属している商品リストが上図のように表示されますので、複数のカテゴリに登録したい商品の左側にチェックを入れます。その上で
【リンク】ボタンを押します。リンクボタンを押しますと登録しているカテゴリリストが表示されますので、複数カテゴリとして登録したいカテゴリを選択して【確認】ボタンを押して登録します。
登録画面には上図のように
【移動】というボタンもあります。これは複数のカテゴリに表示したい場合ではなく、純粋に
登録しているカテゴリを変更したい場合が移動になります。この作業にてスニーカーに登録してある商品をNIKEというカテゴリやSALEというカテゴリに重複登録することができるという訳です。
↑管理・更新方法の一覧に戻る
お知らせ更新

年末年始の休暇や配送遅延などの案内を
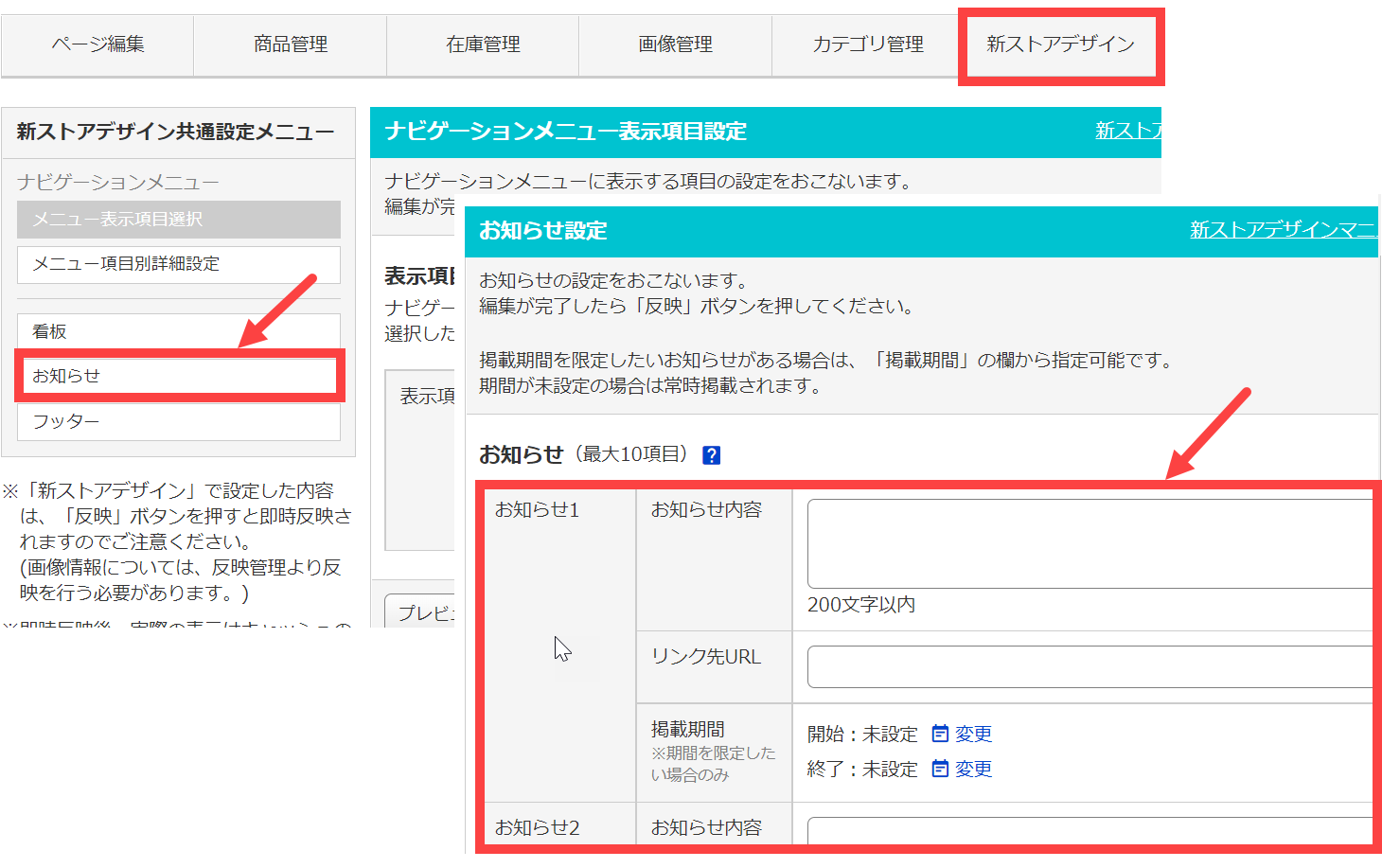
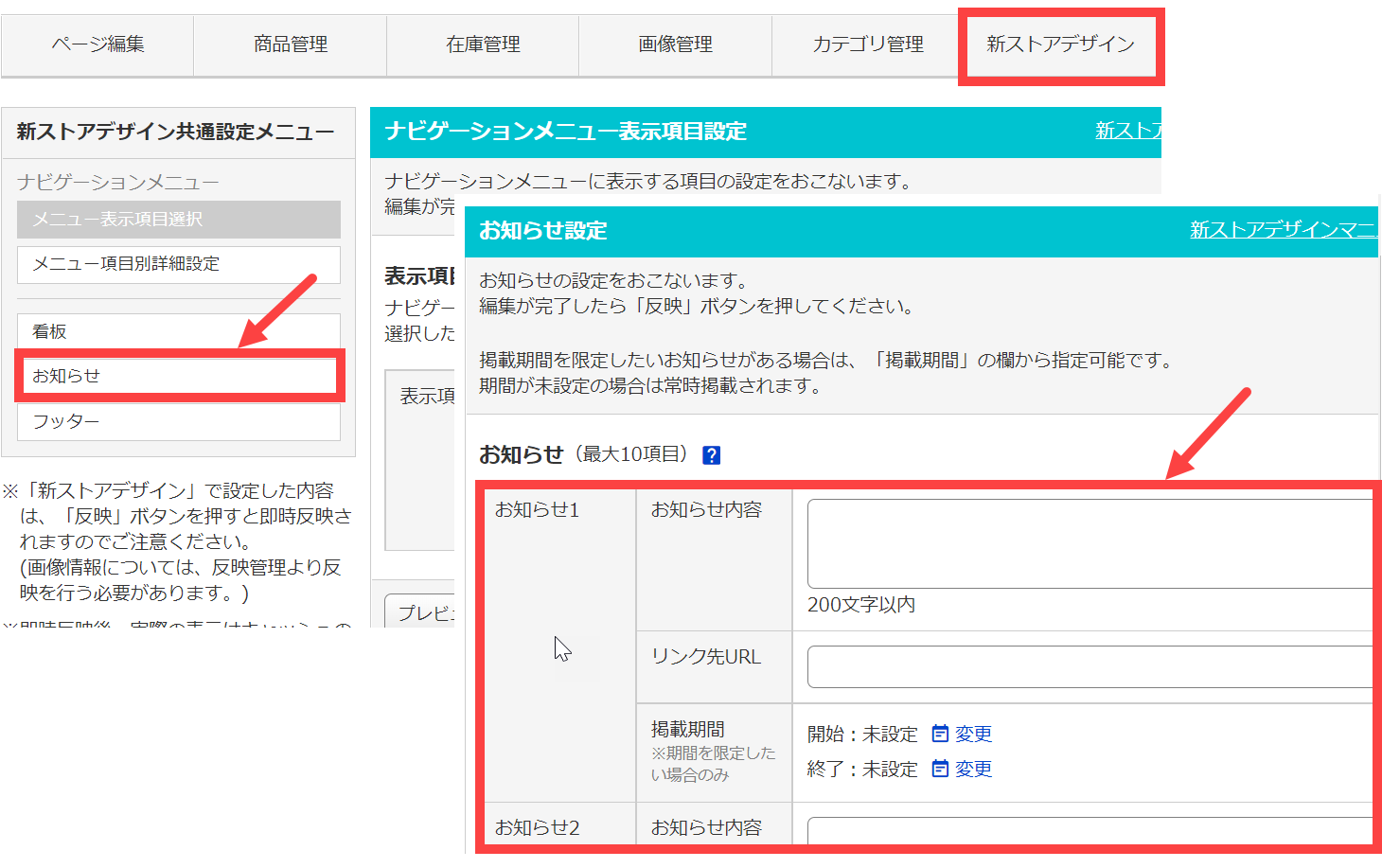
ショップのお知らせとして表示させる方法です。ストアクリエイターProの管理画面にて【新ストアデザイン】へ進みますと上図のように画面左下に【お知らせ】の欄があります。これをクリックしますとお知らせ内容を入力するテキストを入力する画面に移行します。入力画面の中にはリンク先URLもありますので、
お知らせのテキストをクリックした時にリンクさせたいページがあれば、そのURLを入力します。例えばSALE商品が追加されたというお知らせを入力して、そのリンク先にその商品ページのURLを設定するというような設定方法です。入力したお知らせはお店ページのヘッダー看板の下あたりに表示される仕組みになっています。

前述の方法ですとショップページのヘッダー看板下に常にお知らせが表示されてしまうため嫌だという場合には、
トップページだけに掲載することもネットショップの運営では多いかと思います。トップページの説明をHTML入力する欄の中にお知らせの項目を設置して、その中にお知らせを入力するというショップさんも多いです。これは楽天RMSではお知らせという入力欄がなく、こういったお知らせを入力する際は前述のようにトップページにHTML入力することが多い為です。
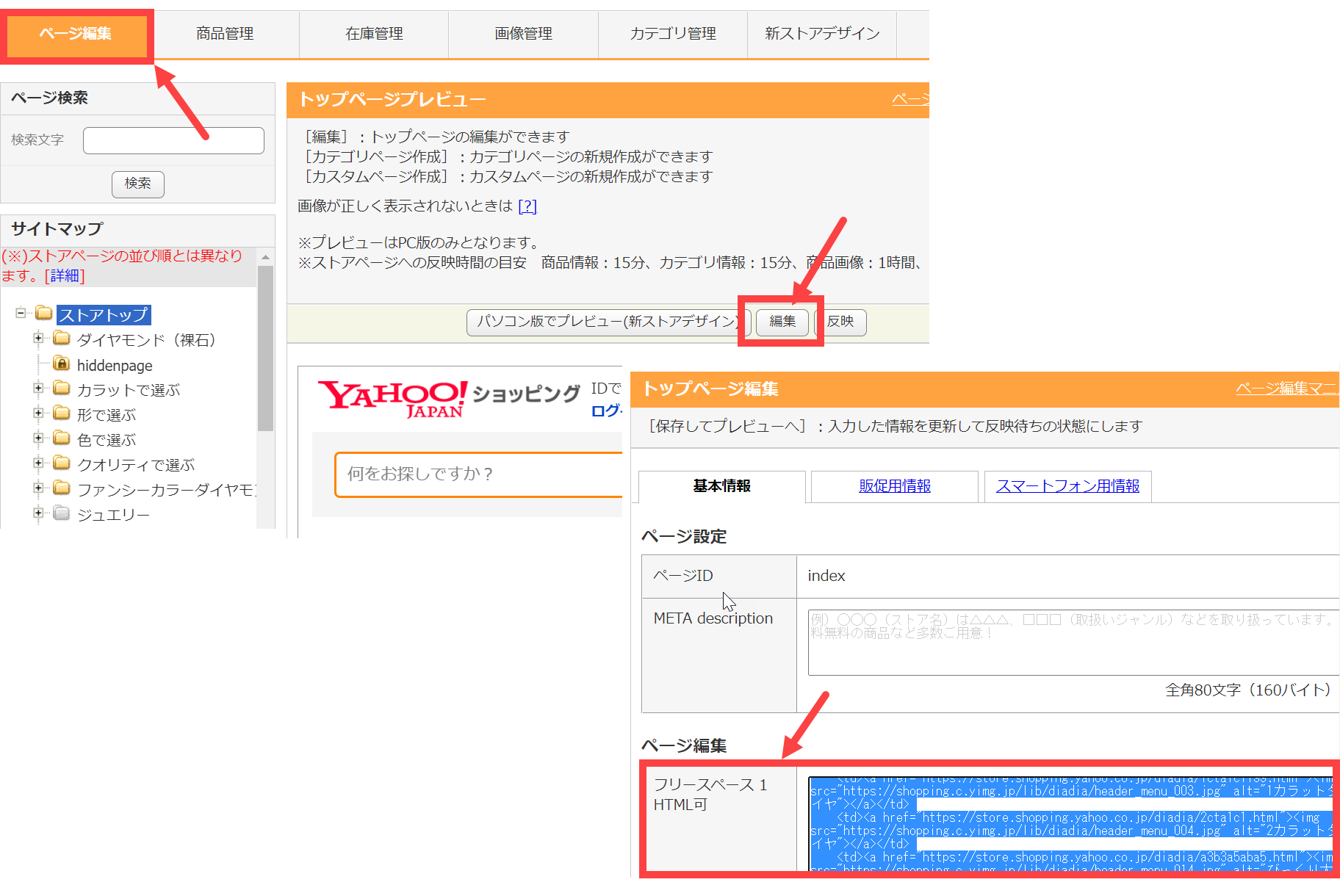
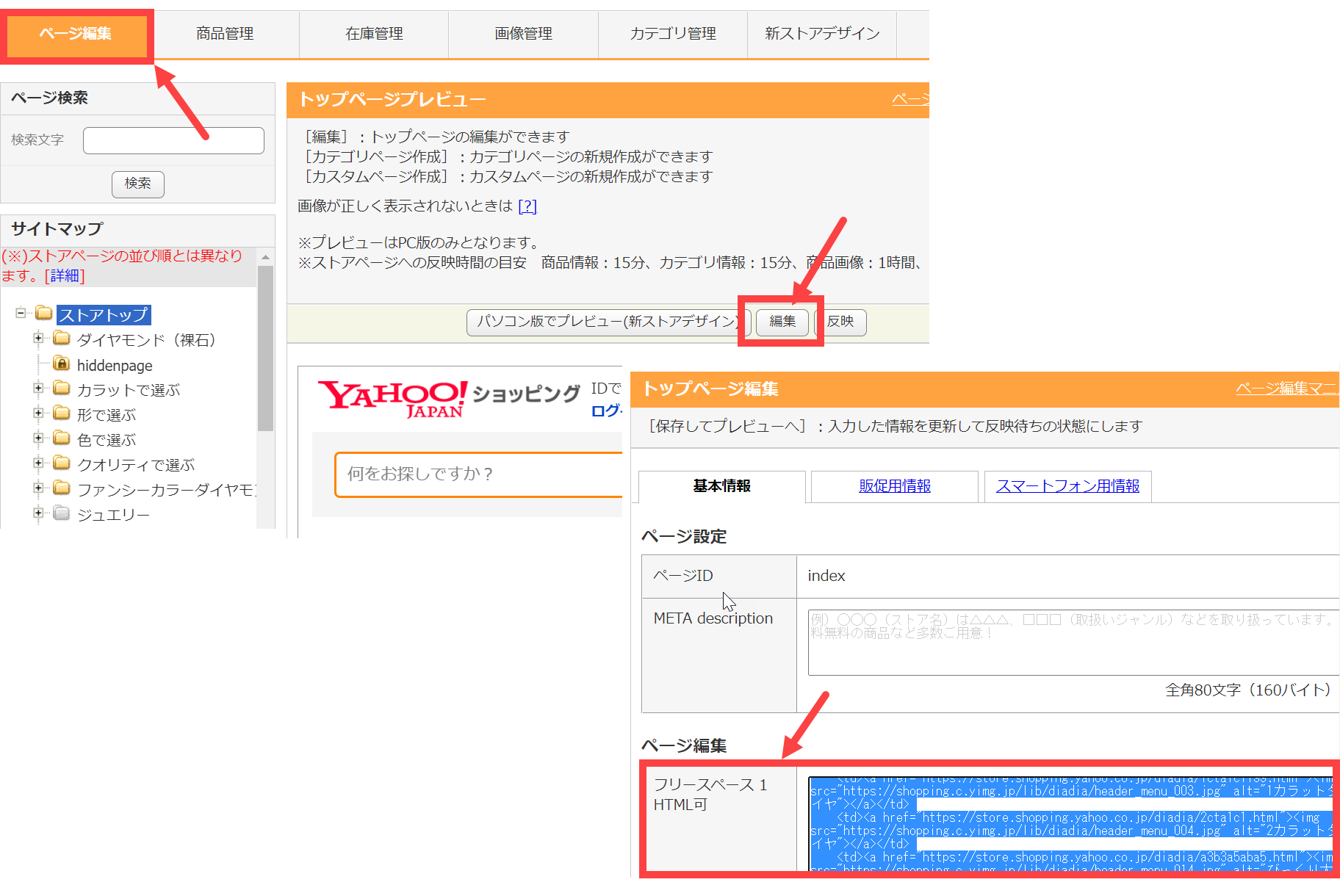
TOPページにお知らせの文言をHTML入力する方法は、ストアクリエイターProの管理画面にて【ページ編集】ボタンを押してお店のTOPページをプレビュー表示させます。その上で【編集】ボタンを押してTOPページ編集ページに進みます。編集画面には上図のように
フリースペースという欄がありますので、ここにお知らせの文言を入力すればTOPページだけにその内容を表示させることができます。フリースペースは1から5まで入力欄がありますので、そのどこかに入力するとよいでしょう。またスマホ版のトップページも編集できます。上図編集画面の
【スマートフォン用情報】というタブをクリックしますとスマホ版のトップページにHTML編集入力画面が表示されますので、ここにお知らせの文言を入力することでTOPページにお知らせ表示することができます。
↑管理・更新方法の一覧に戻る
おすすめ商品更新

販売促進目的でお店の
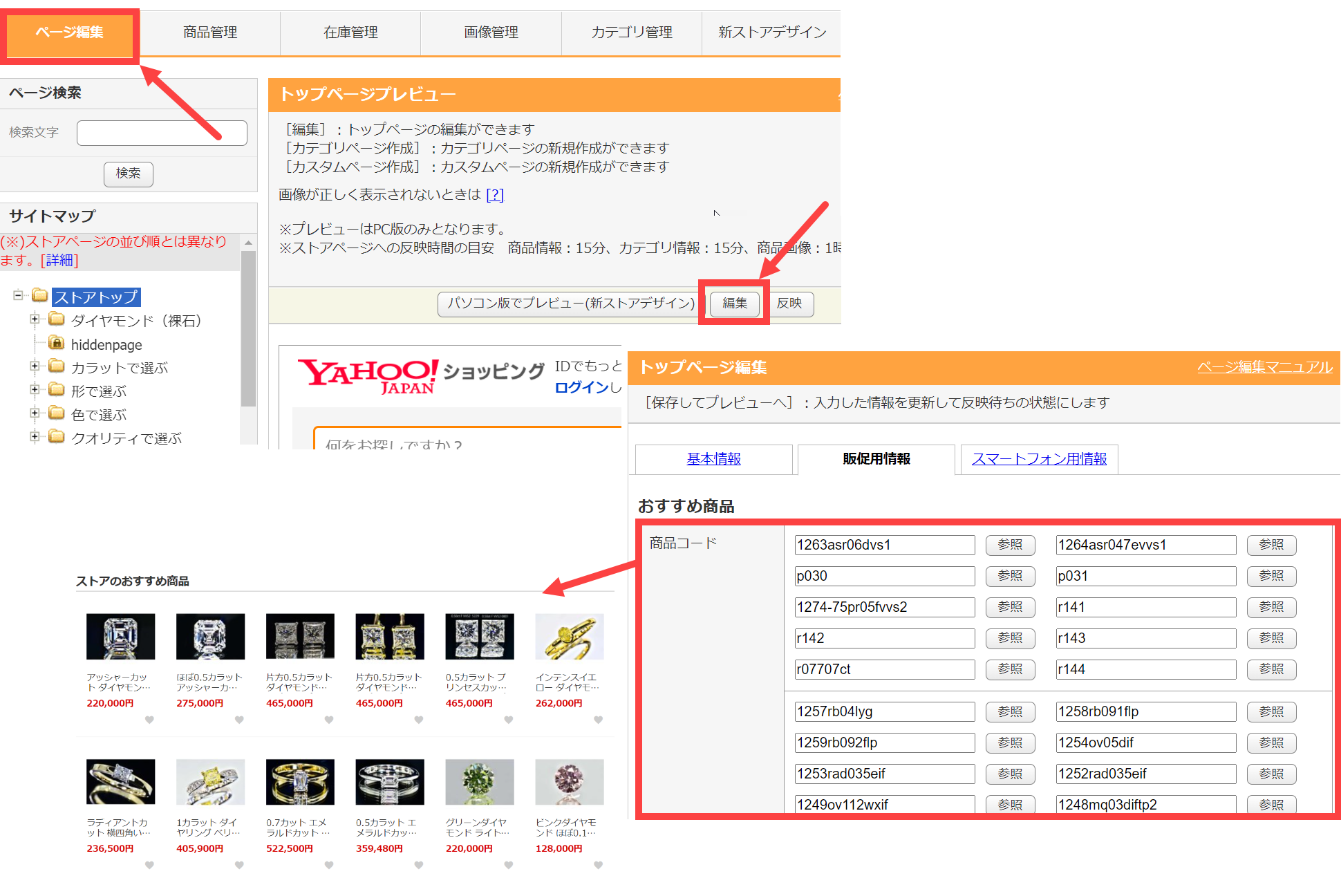
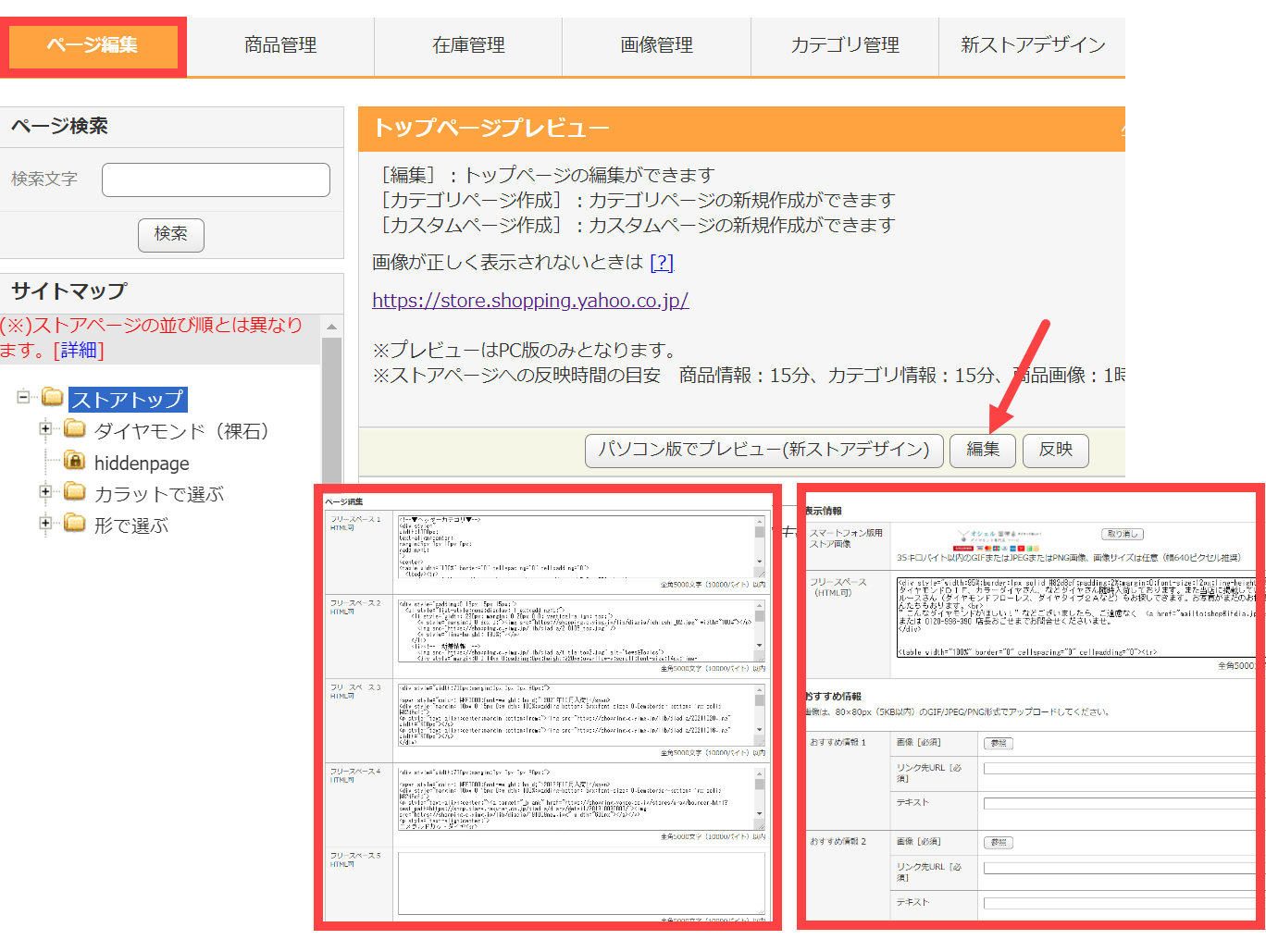
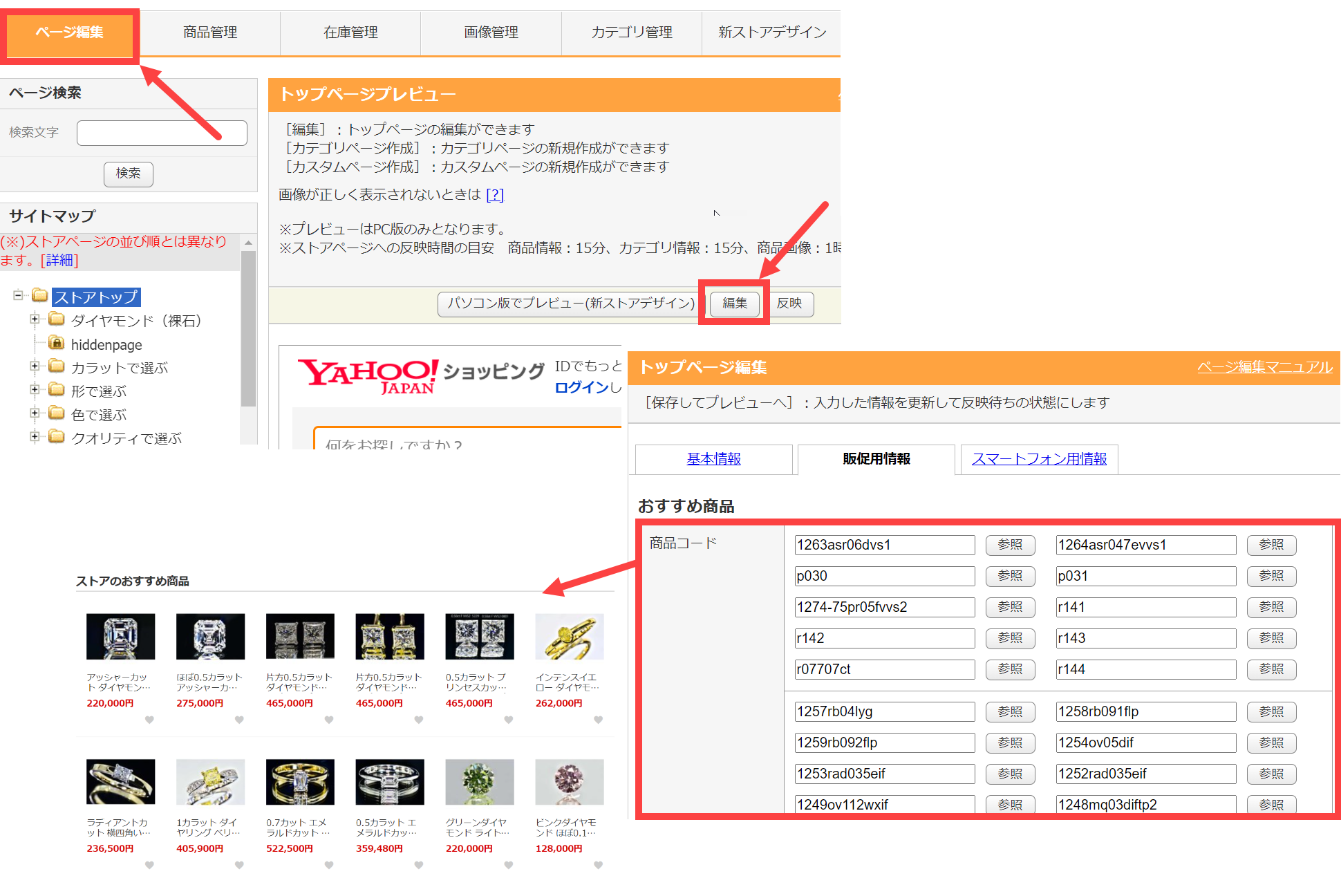
おすすめ商品を設定する方法です。PC版のお店TOPページにお店側が任意で設定した商品をおすすめ商品として掲載することができます。ストアクリエイターProにて【ページ編集】ボタンをクリックしてTOPページのプレビューを表示させます。そのプレビュー画面上部の【編集】ボタンをクリックしてTOPページの編集画面に飛んで下さい。上図がその編集画面で
【販促用情報】というタブをクリックします。その編集画面が上図のように商品コードを入力できるようになっております。ここで入力した商品コードがお店のPC版TOPページにおすすめ商品として掲載されるという仕組みです。
ここの設定は
スマホ版のTOPページとは連携していない為、スマホ版のTOPページにおすすめ商品を設定したい場合は、同じ編集画面の
【スマートフォン用情報】というタブをクリックしておすすめ商品の登録を行います。スマホ版のおすすめ商品の設定はPC版のように商品コードだけを入れて更新・管理ができる仕様ではなく80px×80pxの画像を登録したりなどPC版と異なる仕様の為、注意が必要です。
 もう1つおすすめ商品を設定する方法
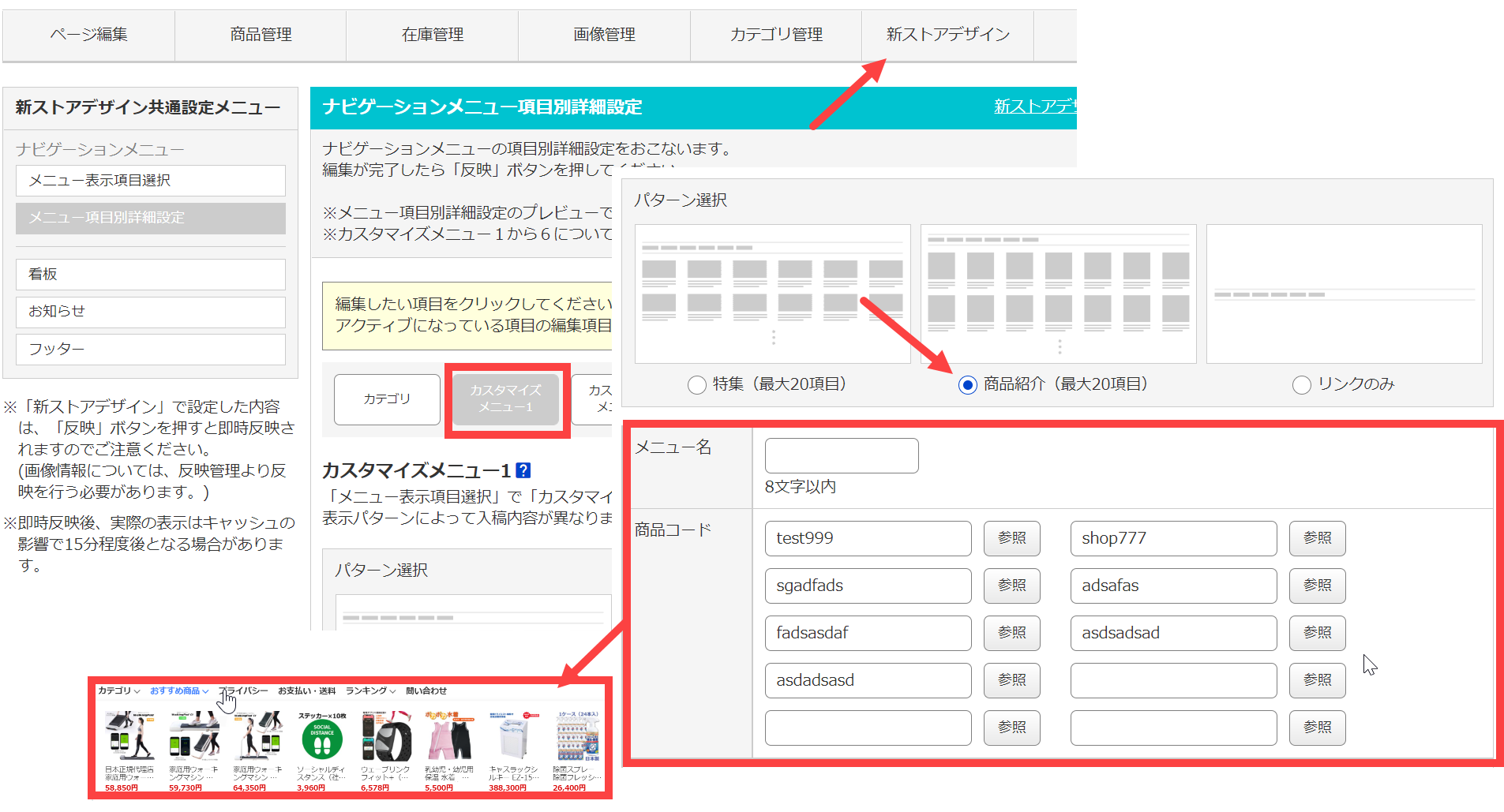
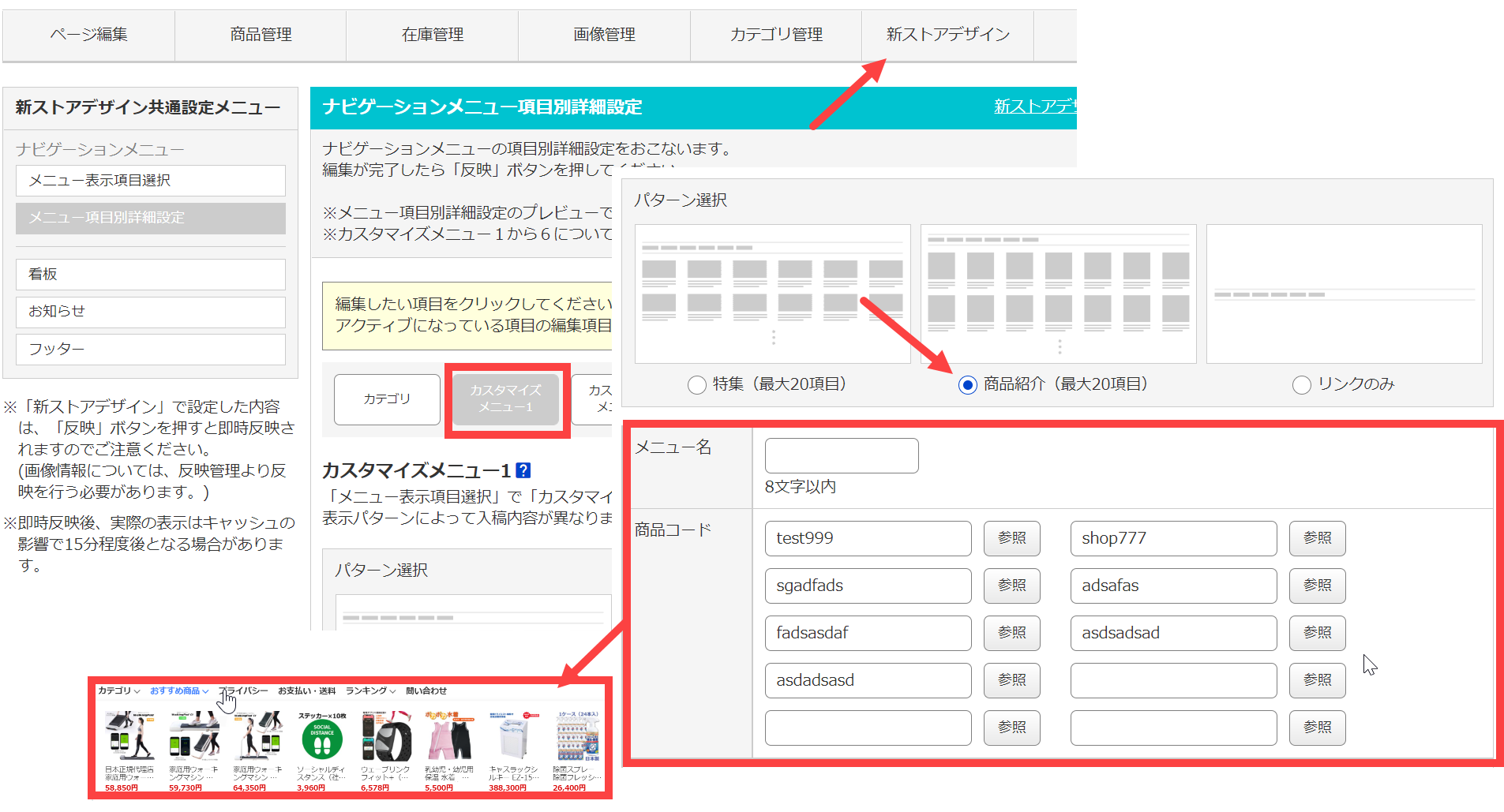
もう1つおすすめ商品を設定する方法があります。ストアクリエイターProにて【新ストアデザイン】へ進みますと上図の画面に移行します。【メニュー項目別詳細設定】というメニューからカスタマイズメニューの設定ができます。カスタマイズメニューは1~6までありますので新ストアデザインでは沢山の販促情報の設定ができます。例えばここで
カスタマイズメニュー1でおすすめ商品を登録する方法をご紹介致します。
上図のようにカスタマイズメニュー1のボタンをクリックしますと、パターン選択という欄がありますので
【商品紹介(最大20項目)】という箇所にチェックを入れます。すると前述のおすすめ商品と同じように
商品コードを入力する欄が表示されますので入力します。メニュー名という欄をおすすめ商品というメニュータイトルにして【反映】ボタンから保存しますとお店のヘッダーに上図のようにおすすめ商品というタイトルリンクが表示されて、設定した商品コードが表示されるという仕組みです。このカスタマイズメニューは1~6までありますので、おすすめ商品以外にクリスマス商品などシーズン毎の販促を行うことも可能です。
↑管理・更新方法の一覧に戻る
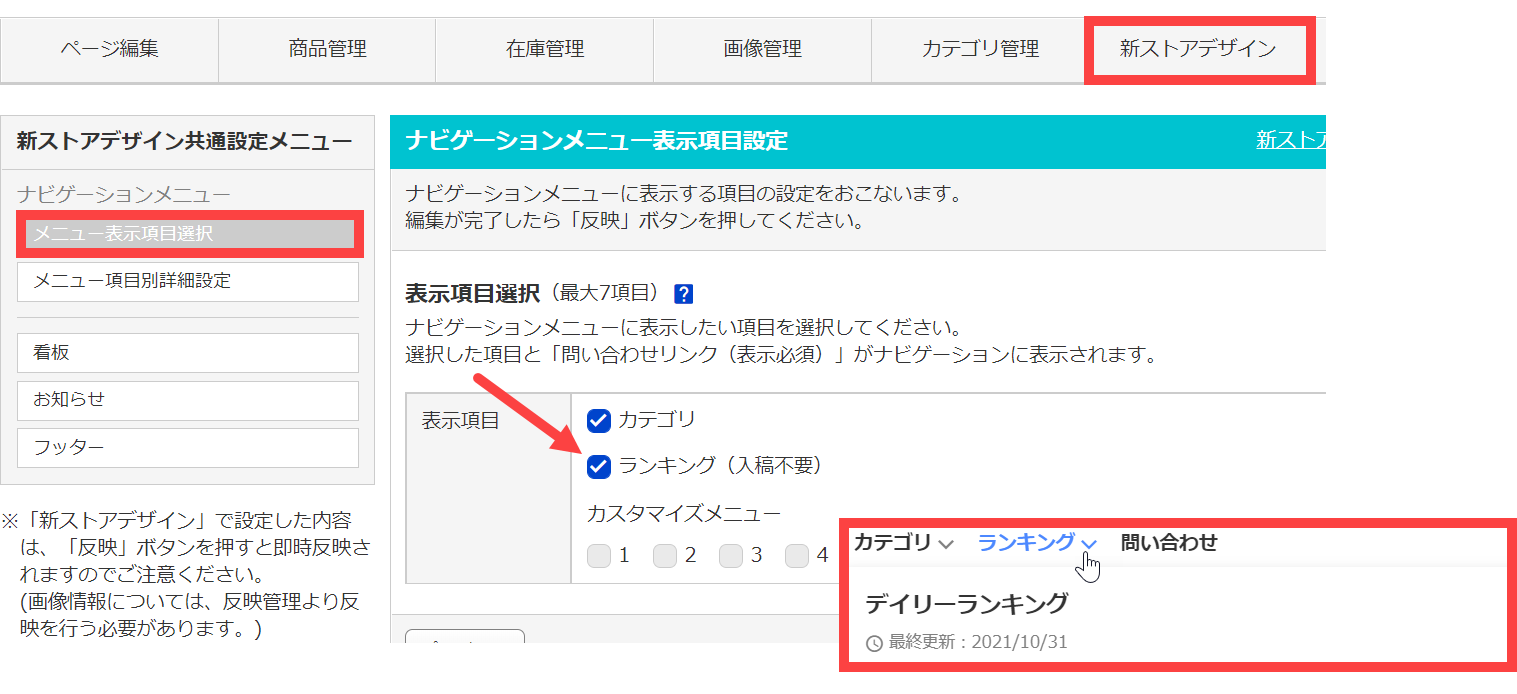
ランキング更新

お店の売れ筋ランキングを設定する方法です。ヤフーでは
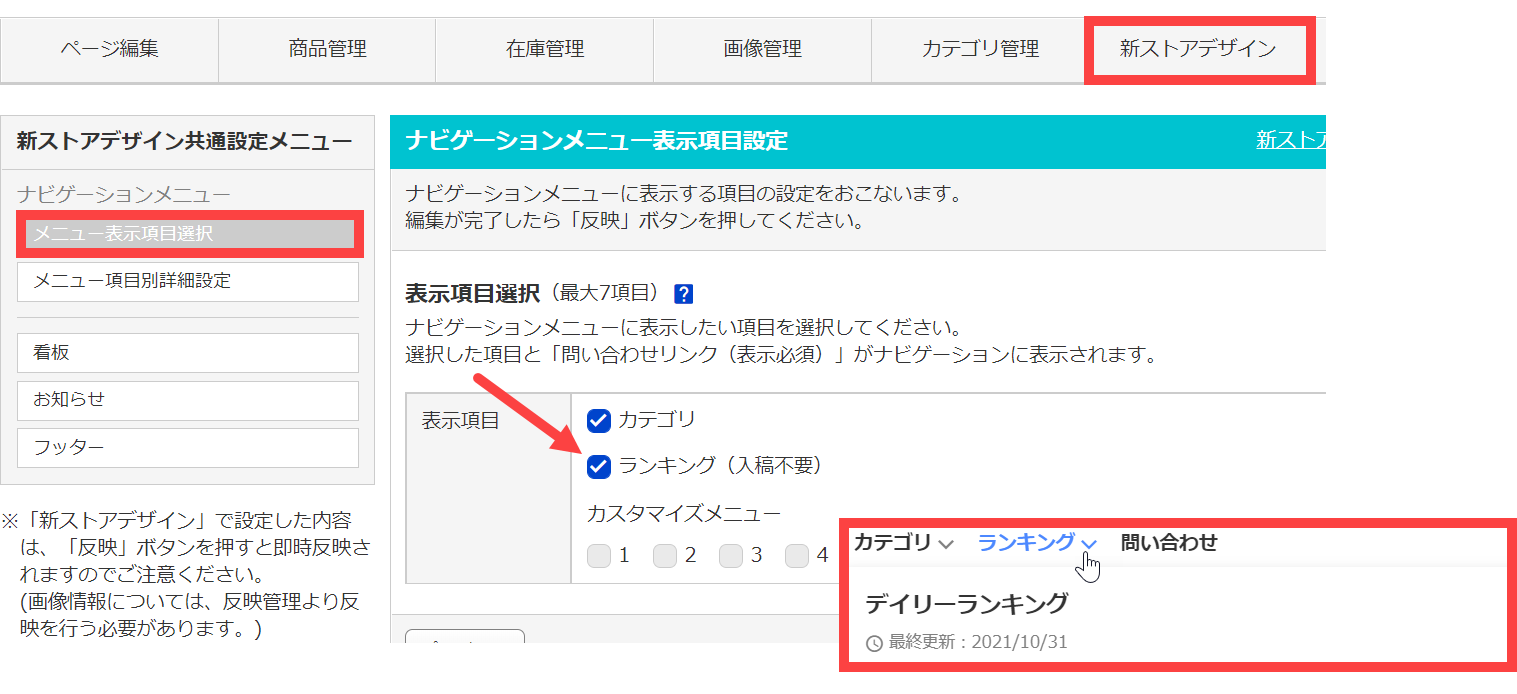
自動的にシステムが計算してランキングを表示する仕様になっております。ストアクリエイターProにて【新ストアデザイン】へ進みますとメニュー表示項目選択というメニューがあり上図のように表示されます。ここの表示項目の
【ランキング(入稿不要)】という欄にチェックを入れます。これだけでお店に自動的にランキングが表示される仕組みになっています。

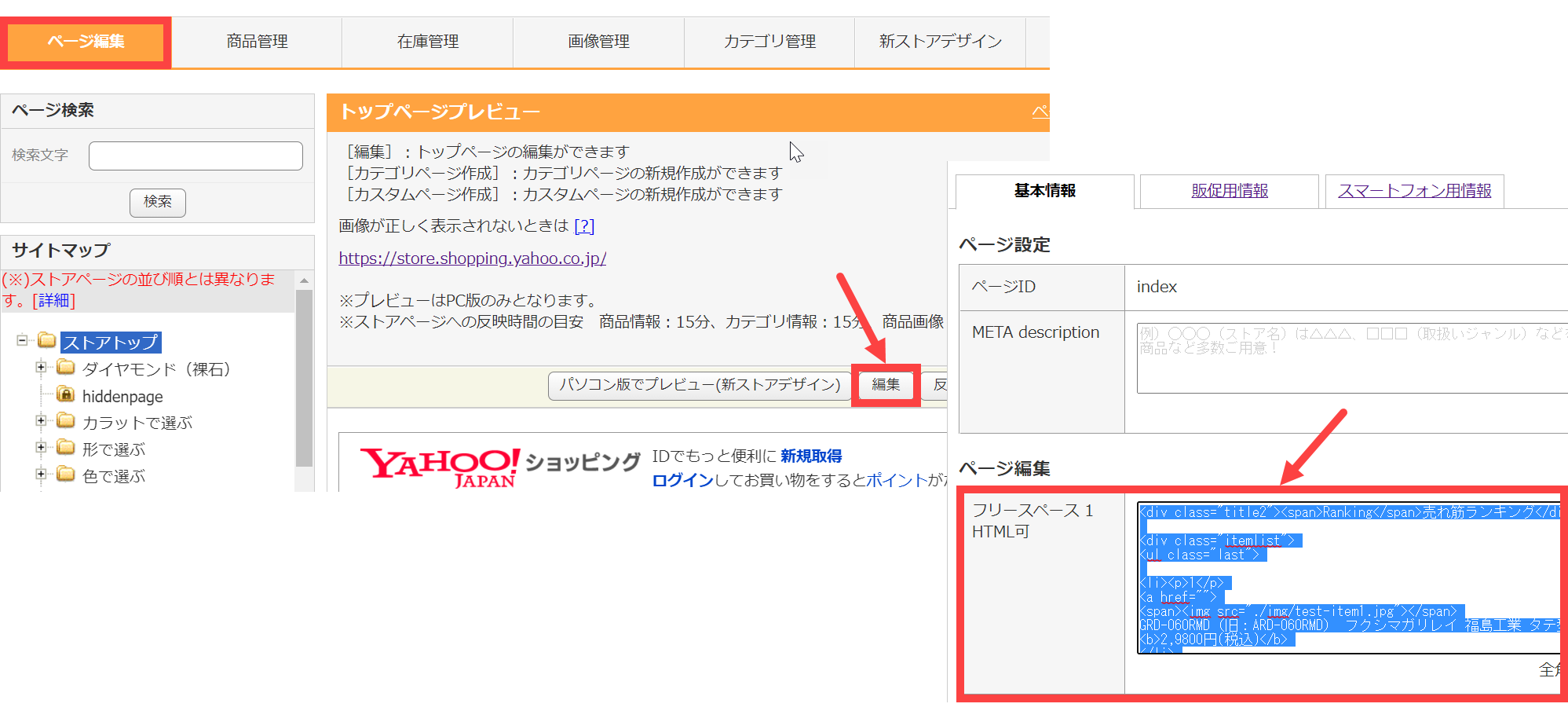
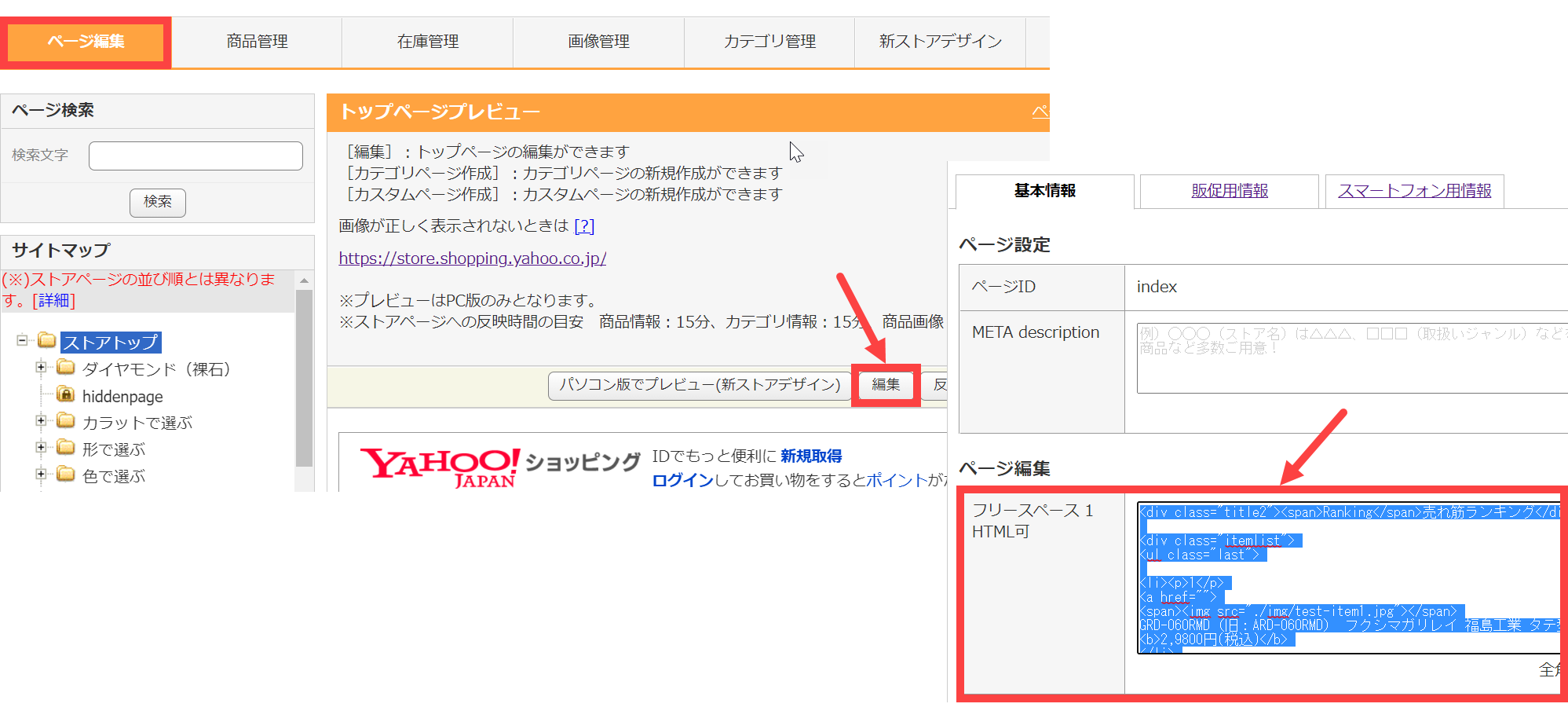
システムが自動的に表示するのではなく、お店側が設定したいというケースも多いかと思います。楽天ではランキングの機能が無い為、お店のランキングはHTMLでショップさん側で更新・管理するケースも多いです。ヤフーでもトップページに
ランキングをHTMLで入力したいという場合は、ストアクリエイターProにてページ編集からTOPページをプレビューさせ、【編集】ボタンを押してTOPページの編集画面に移行して下さい。
フリースペース1~5のHTML入力欄がありますので、ここにランキングのHTMLソースを入れることでショップ側が任意のランキングを表示させることが可能です。余談にはなりますが、運営上級者さんですとヤフートリプルを使って完全にオリジナルのTOPページを制作しているケースも多いです。その場合は、売れ筋ランキングなども完全にHTMLで入力して管理する方法になっています。index.htmlファイルをヤフーとトリプルにUPしてリダイレクト設定をしますと、そのページがヤフーのお店TOPページになるという仕組みです。
↑管理・更新方法の一覧に戻る
お買い物ガイドの編集

お支払いや送料についての内容を掲載する
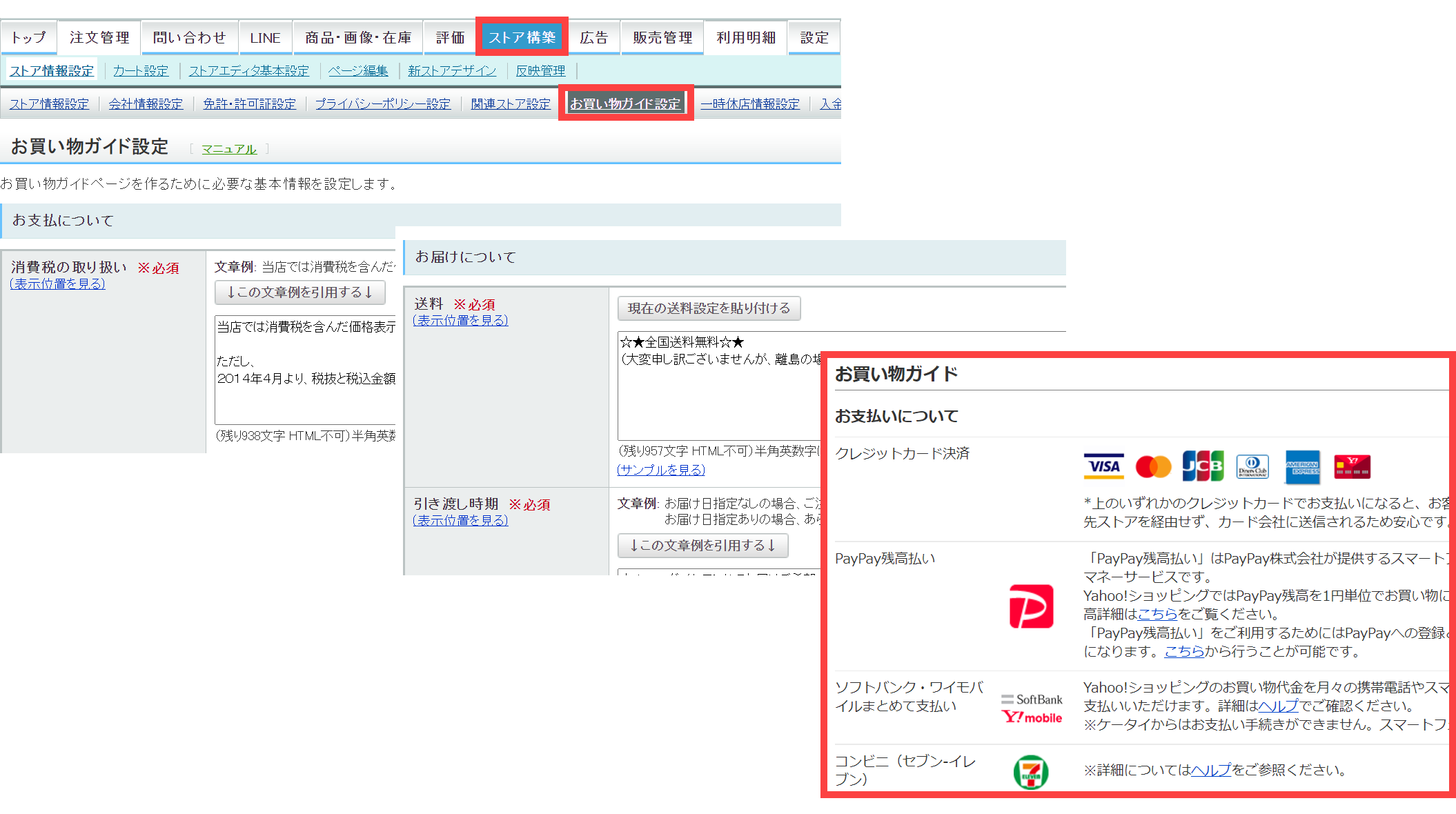
お買い物ガイドページの編集方法です。ストアクリエイターProの管理画面にて
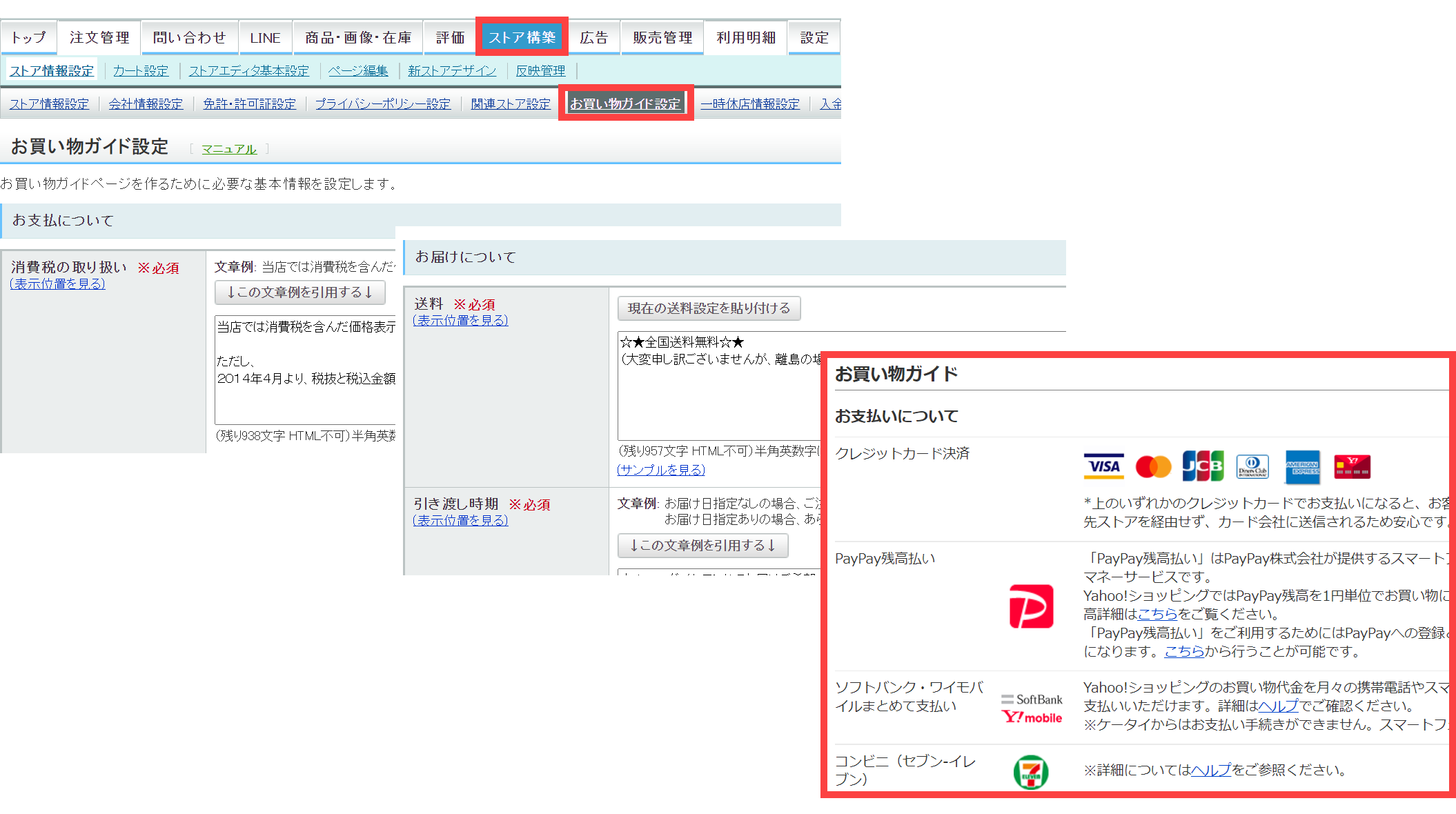
【ストア構築】のメニューへ進みます。そして次に
【お買い物ガイド設定】というテキストメニューがありますのでそちらをクリックします。すると上図のようにお支払いについてや、お届けについてなどのお買い物ガイドページの項目を入力する編集ページに移行しますので、該当箇所に文言を入力して保存することで管理ができるようになっています。ここで入力した内容は、https://store.shopping.yahoo.co.jp/shopname/guide.htmlというヤフーが自動的に表示するお買い物ガイドページに直接反映されます。

またECサイトでは
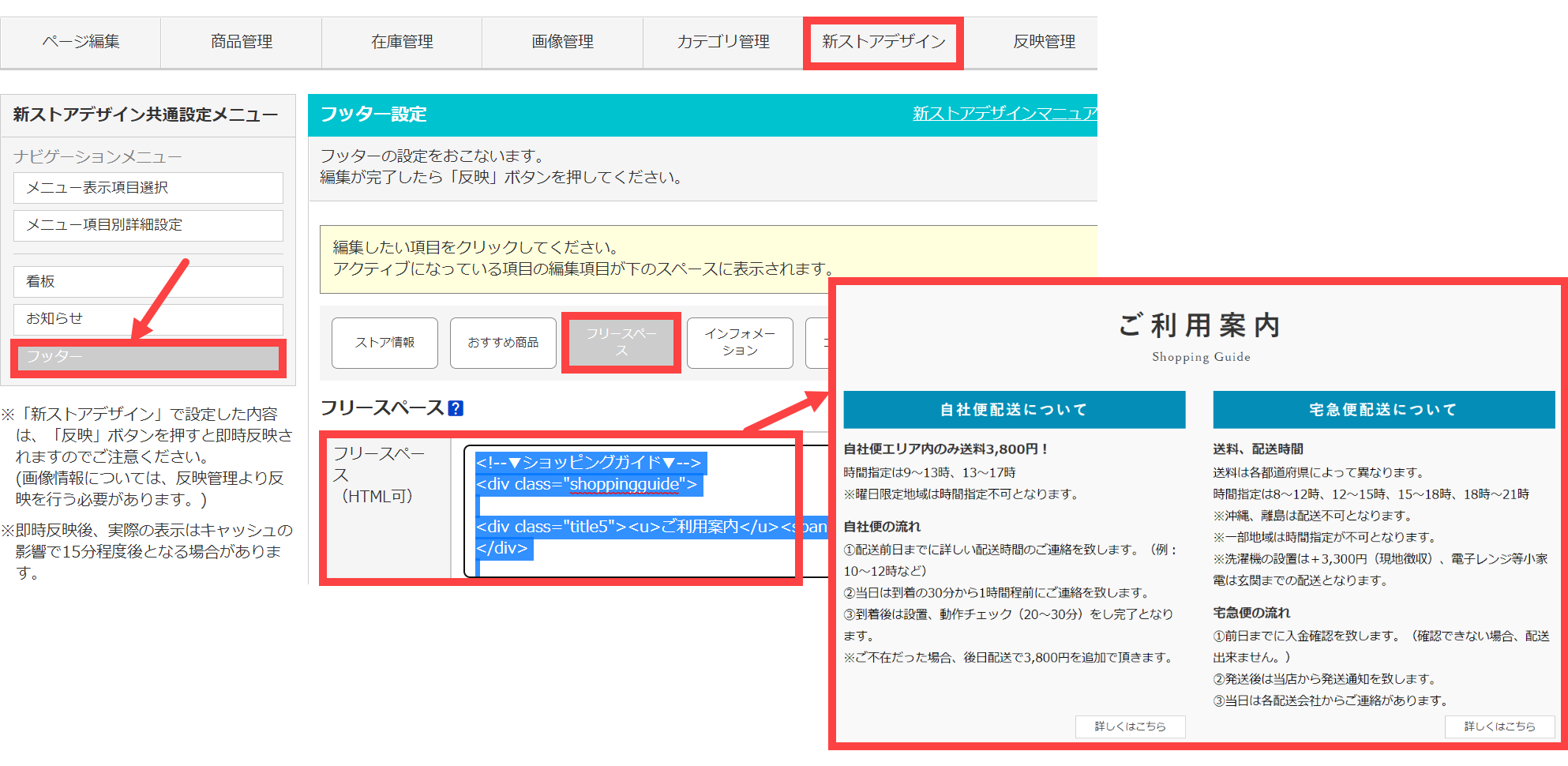
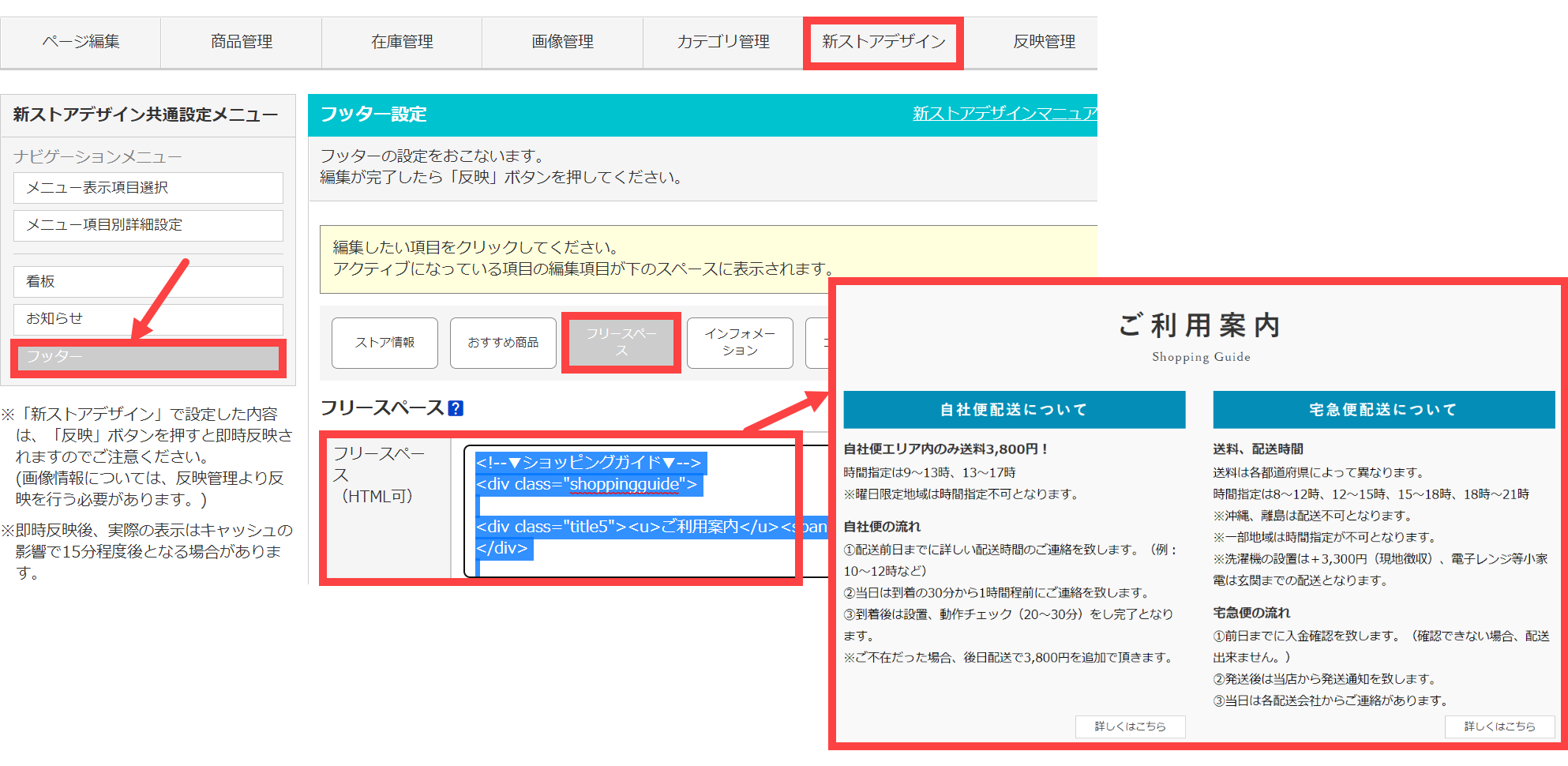
共通フッターに前述のお買い物ガイドの簡略版を掲載することも多いかと思いますので、その方法をご案内致します。ストアクリエイターProにて新ストアデザインへお進み頂き、
左メニューのフッターというメニューをクリックします。すると上図のような編集画面が表示されます。フリースペースという欄がありますので、ここをクリックして
【フリースペース】という欄にお買い物ガイドの簡略版の内容をHTML入力することでフッターにお買い物ガイド簡略版を入れることができます。
↑管理・更新方法の一覧に戻る
決済方法の設定

クレジット決済やコンビニ払いなどお店の
決済方法を設定する方法です。決済方法の設定はショップ運営にて運営者さんが設定できなければならない必須項目ですので、これらの設定方法は完全にマスターする必要があります。ストアクリエイターProの管理画面にて
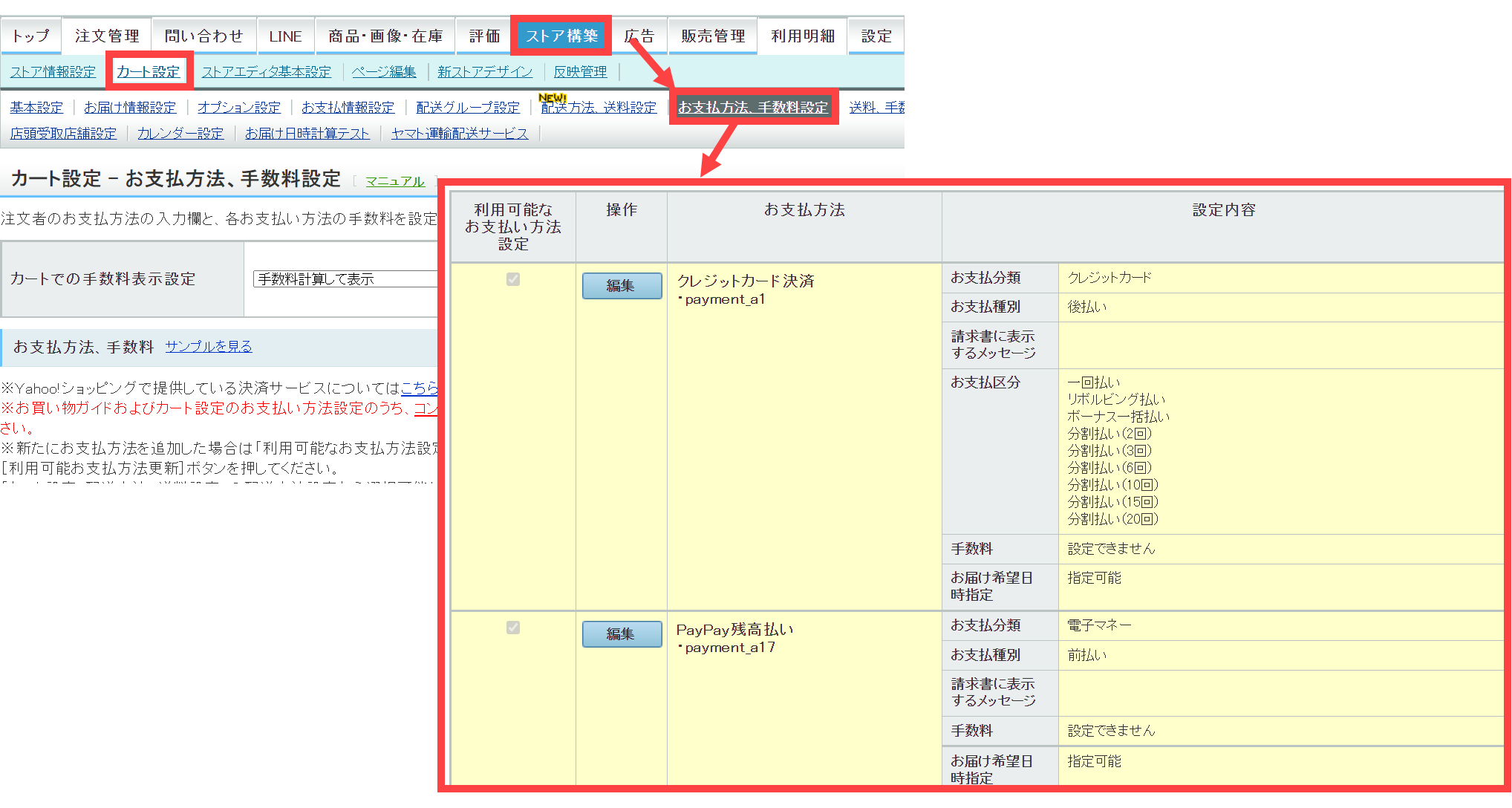
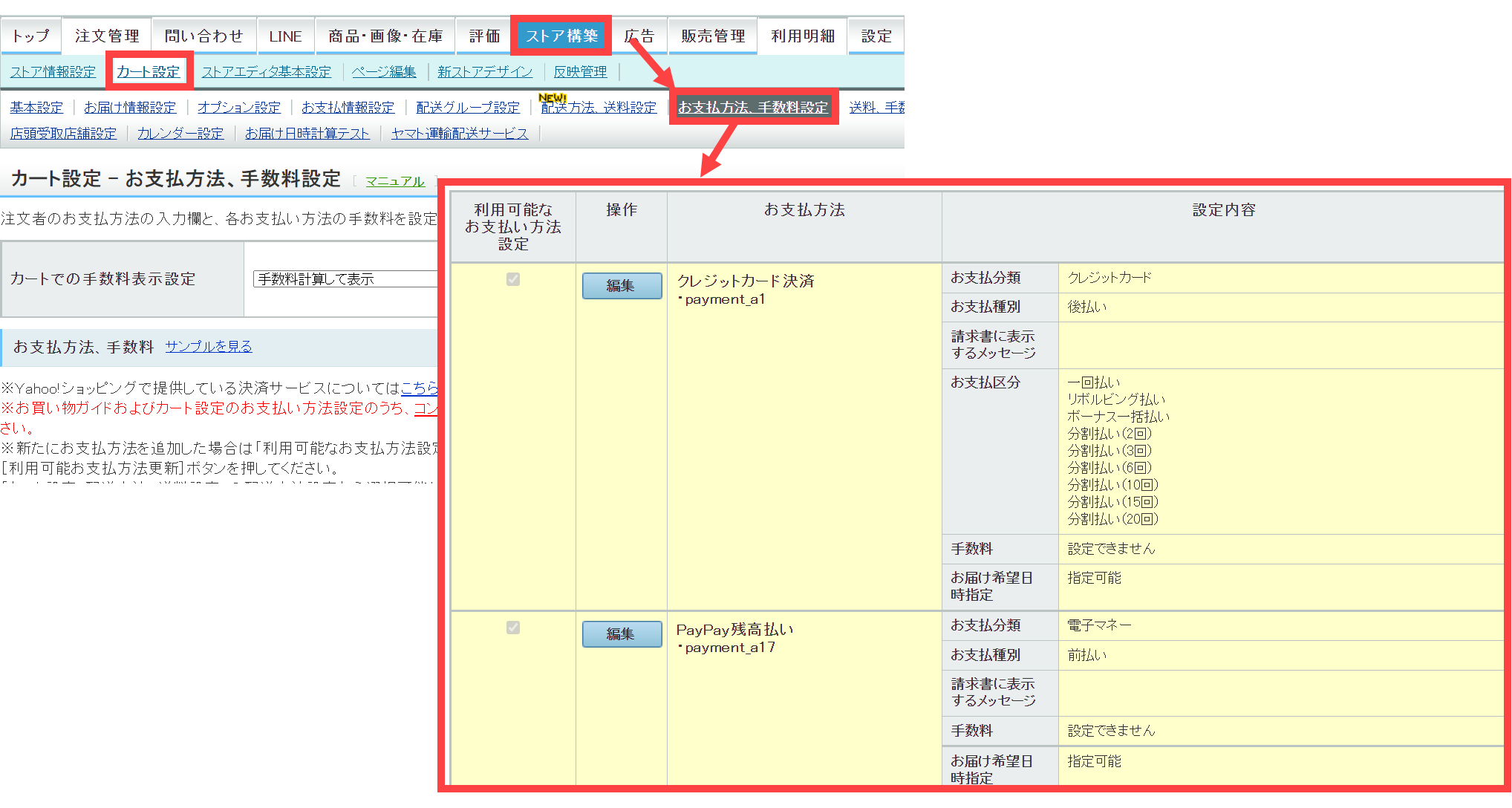
【ストア構築】メニューへ進みます。そして
【カート設定】というテキストメニューをクリックして上図のように
【お支払方法、手数料設定】のメニューが表示されますので、そちらへ進み決済方法の設定を行います。設定画面は上図のようになっております。設定したい決済方法にチェックを入れて編集する形ですが、ここの設定は非常に大切ですので運営責任者さんが一度ヤフーのサポートにお電話されて同じ画面を見ながら設定確認をされるとよいかと思います。

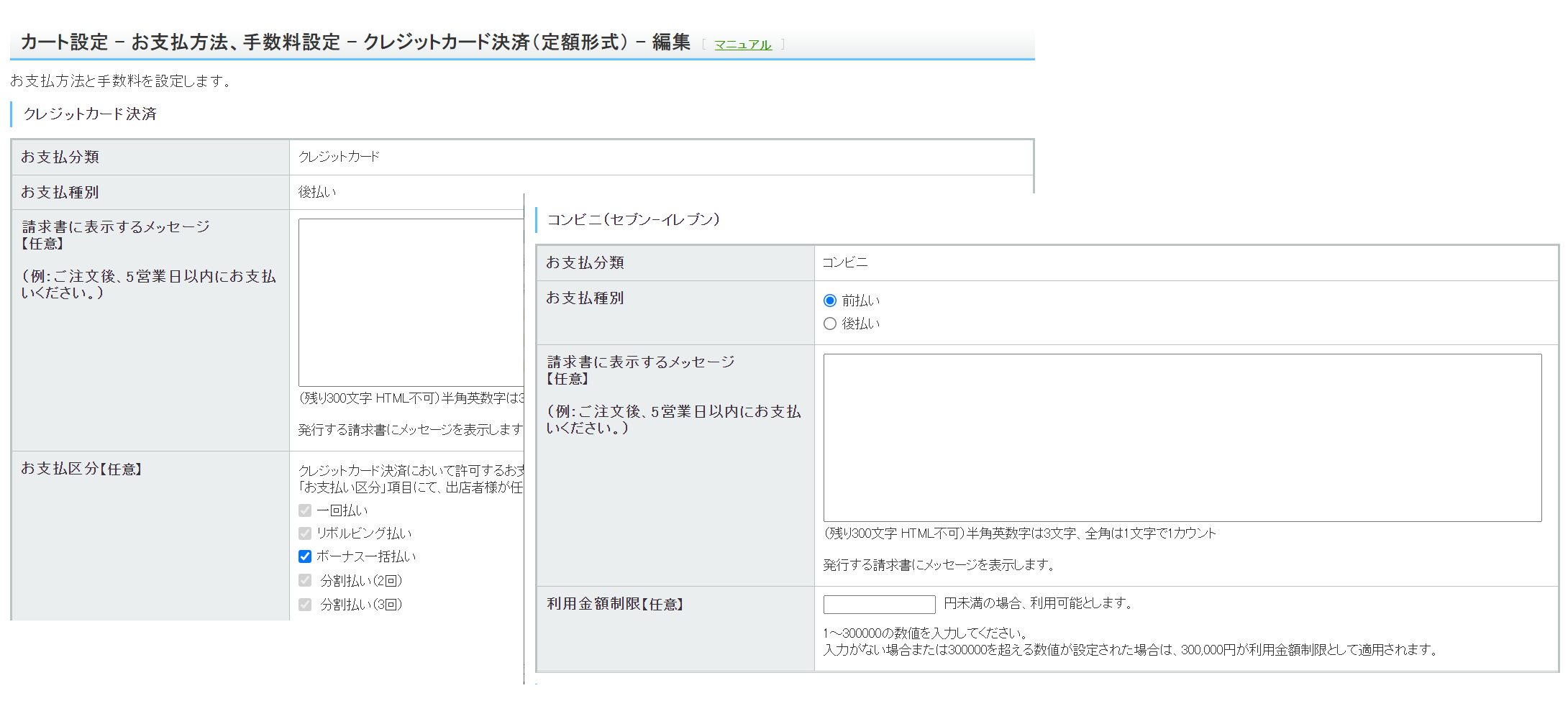
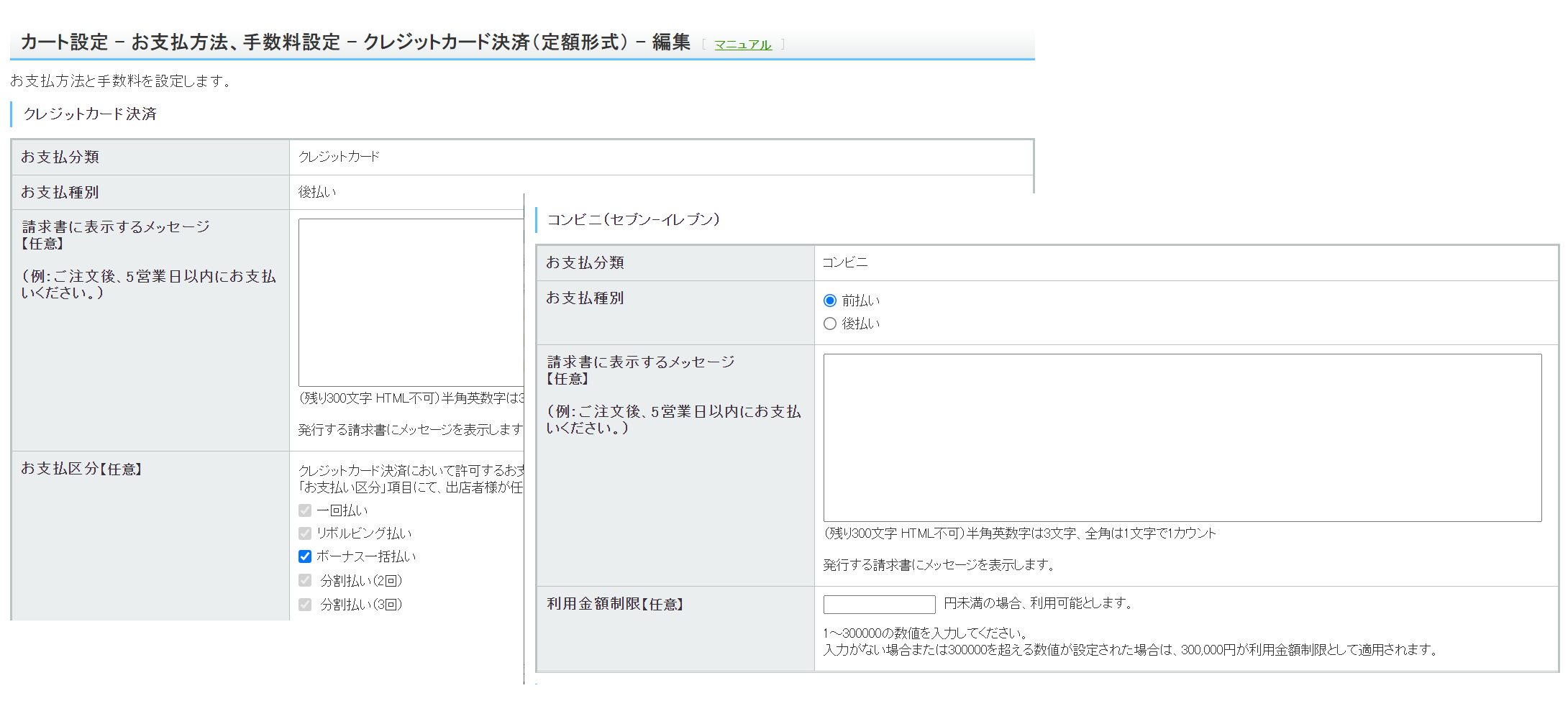
クレジット決済やコンビニ払いの実際の設定画面は上図のようになっております。前述の方法でチェックを入れて追加した決済方法ごとに細かく設定できるようになっています。繰り返しにはなりますが、決済方法は運営の中で運営責任者さんがマスターする必要がある設定項目であり、実際にお店を開店する前の開店申請の審査段階でもヤフー側から設定に問題がないか確認されます。サポートにお電話されて同じ画面を見ながら設定確認されることをおすすめ致します。
↑管理・更新方法の一覧に戻る
配送方法の設定

前述の決済方法の設定と同様に、お店の
配送方法の設定も重要です。ストアクリエータProの管理画面にて
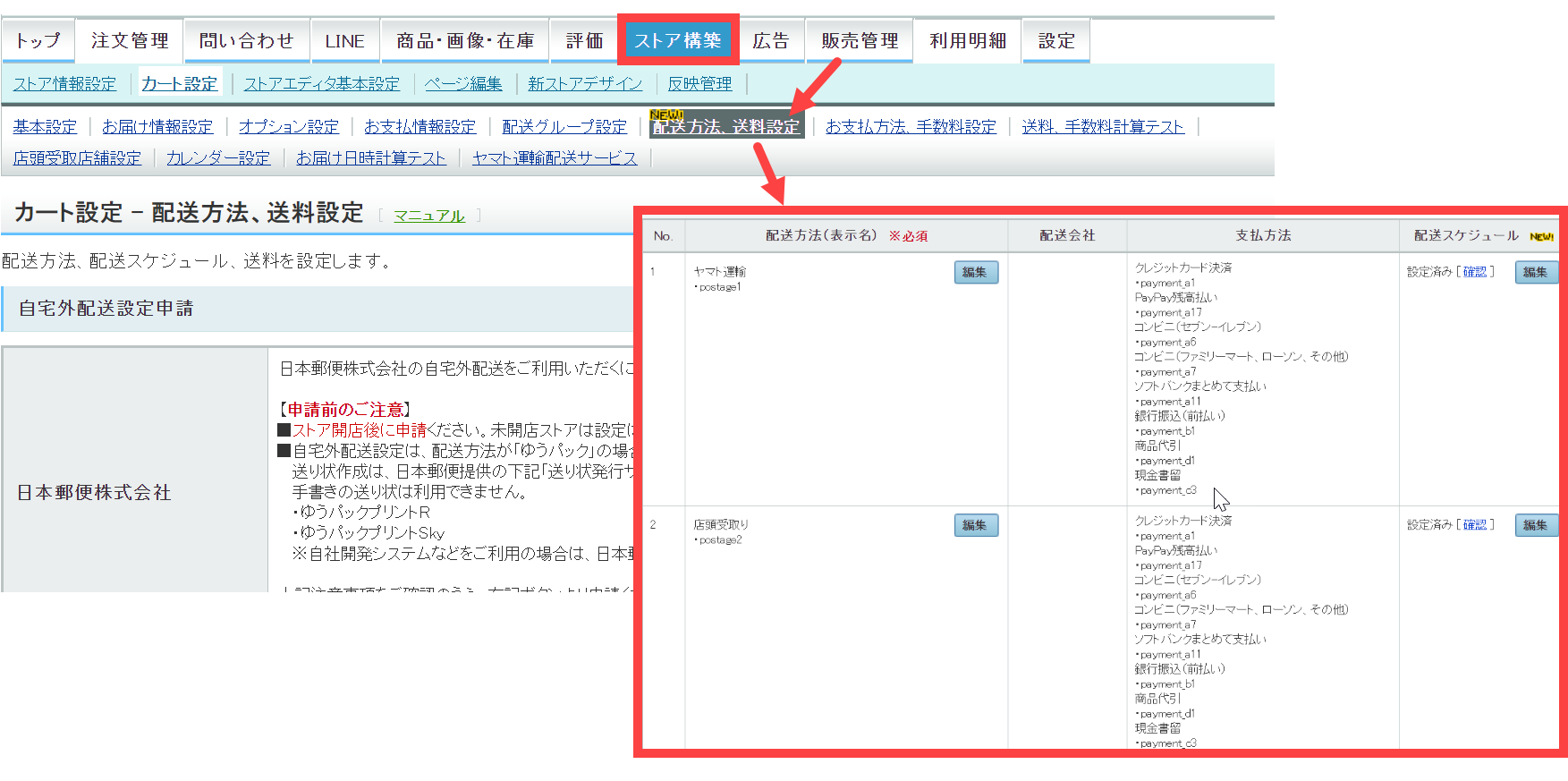
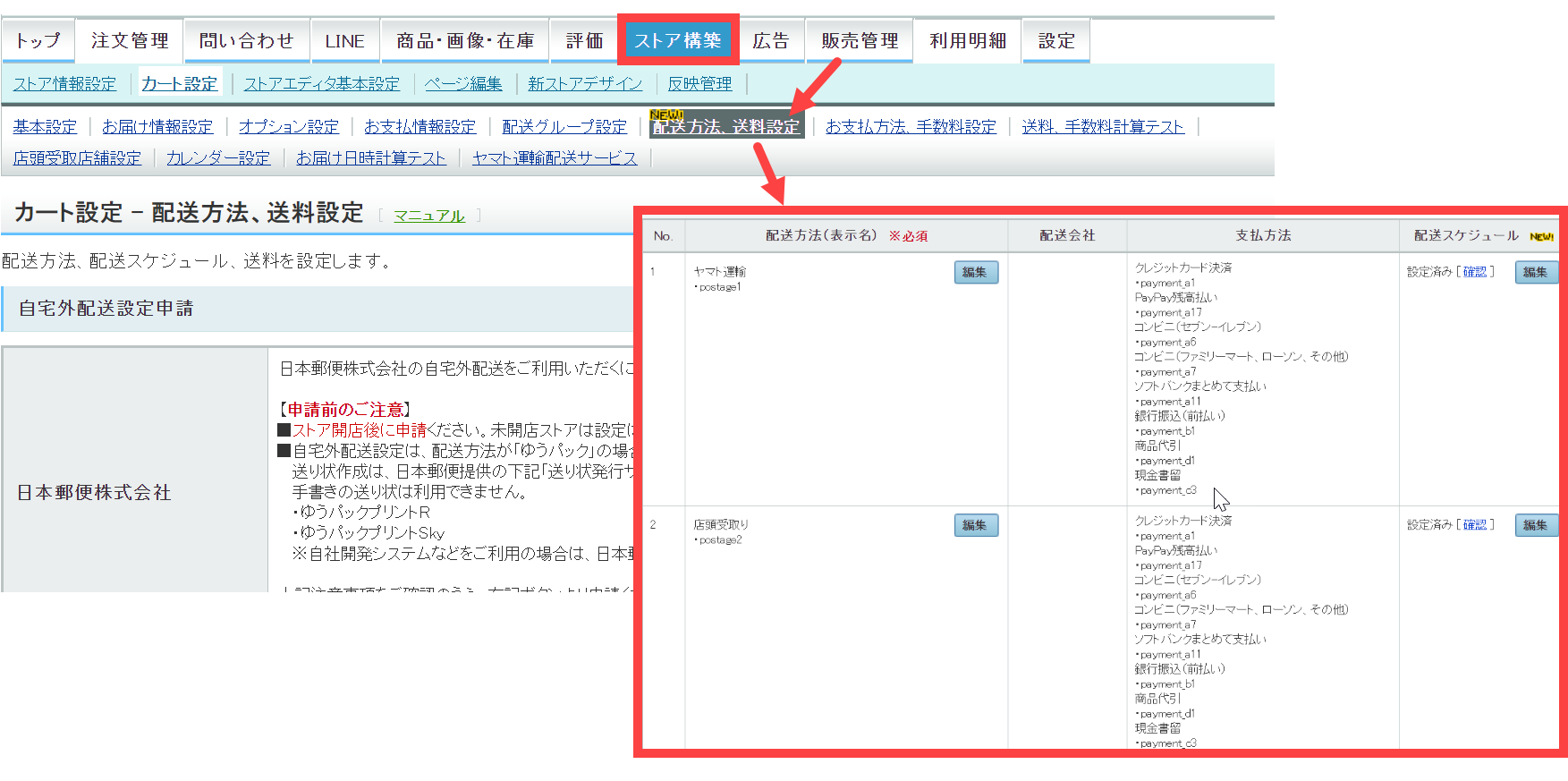
ストア構築メニューへ進み、カート設定というテキストメニューから
【配送方法、送料設定】へ進みます。これは前述の決済方法と同様の流れです。配送方法の設定画面は上図のようになっております。希望する配送方法の【編集】ボタンから詳細を設定していく流れです。これも一度ヤフーのサポートにお電話されて設定確認をされることをおすすめ致します。
 配送グループという設定
配送グループという設定も必要です。設定した配送グループに対して、前述のように各配送方法を詳細設定していくという仕組みです。ストアクリエイターProにて、
ストア構築>カート設定>配送グループ設定へお進み頂き設定されて下さい。
↑管理・更新方法の一覧に戻る
画像の登録方法

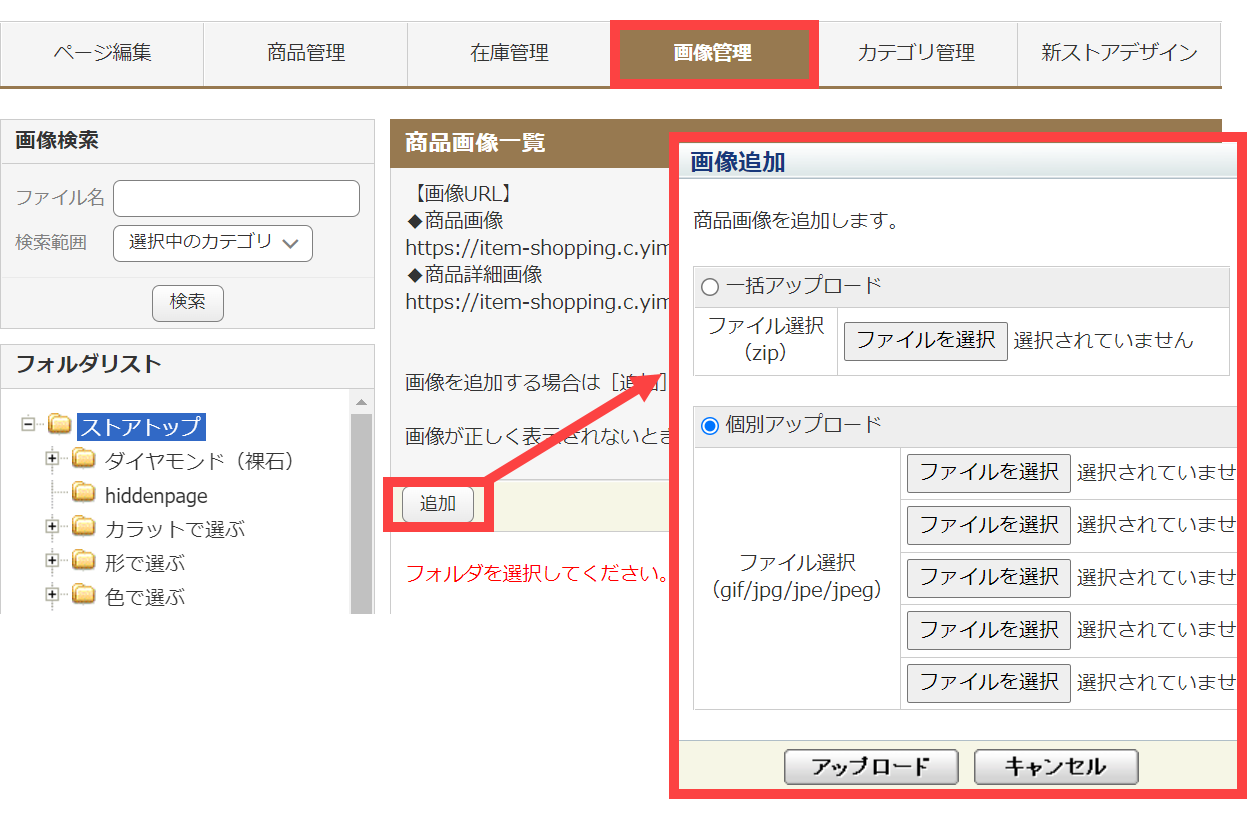
商品画像やバナーなどサイトのパーツをUPする
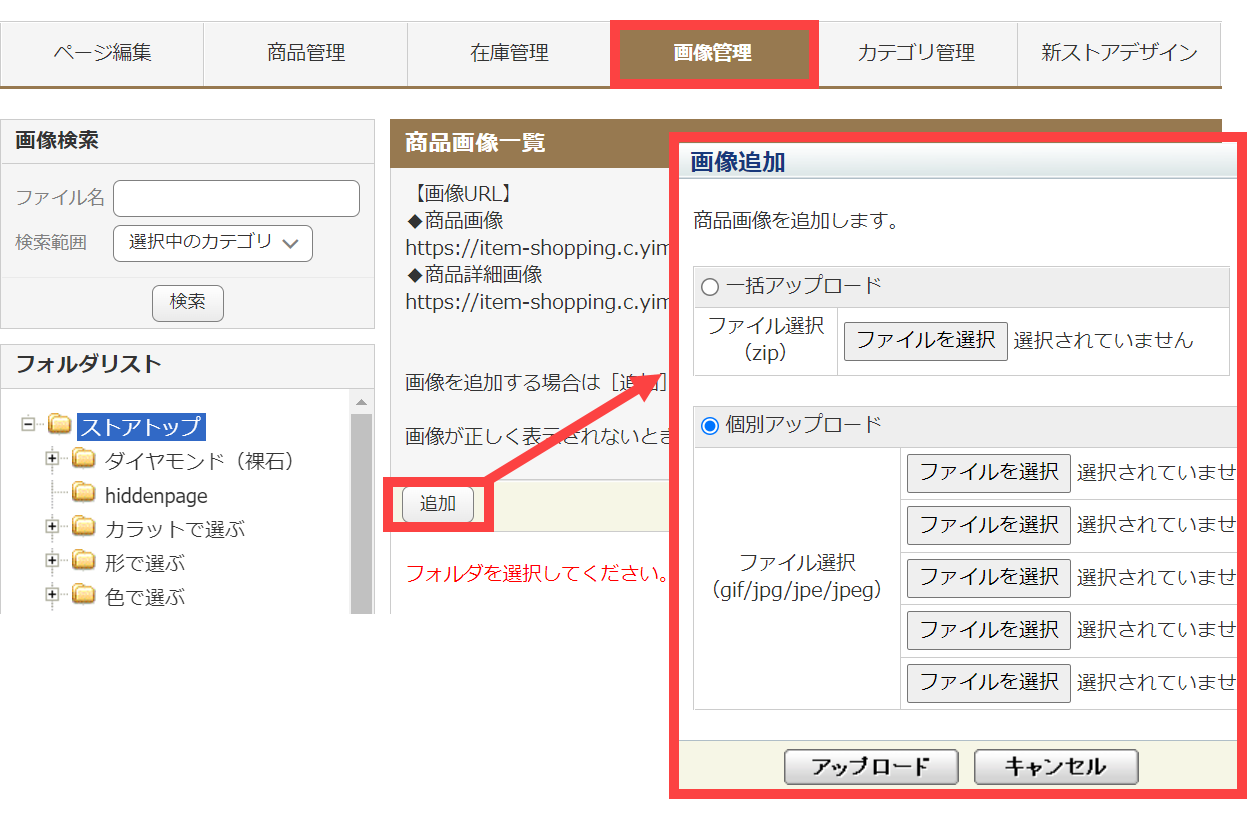
2通りの画像管理方法があります。まず始めに商品画像をUPする方法です。ストアクリエイターProにて画像管理へ進みます。すると上図の画面が表示されますので【追加】ボタンを押して画像を登録するフォームが表示されます。一括アップロードと個別アップロードがあり、一括UPの場合は最大25MBまでのZipファイルをUPすることで商品画像の一括UPができます。
商品画像は商品コードと完全一致する画像名でUPする必要があります。例えば、
test999という商品コードの商品画像でしたらtest999.jpgという画像名の画像をこの画像管理メニューからUPすることで、その画像が商品画像になるという仕組みです。また、前述の
↑商品新規登録でも解説したように
1つの商品に対してサブ画像が20枚まで登録できるようになっております。test999という商品コードのサブ画像1~20枚目の画像は、
test999_1.jpg、test999_2.jpg、test999_3.jpg、…、test999_20.jpgというアンダーバーで区切られた連番の画像名で画像登録することでサブ画像として表示することができます。これは運営中上級者さん向けの情報ですが、商品データを一括でCSVで登録し、その商品画像は前述のようにZipファイルで商品コードと同じ画像名の画像を一括UPすることで一括商品登録と一括商品画像登録ができるという仕組みになっています。

商品画像ではなく、バナーなどの
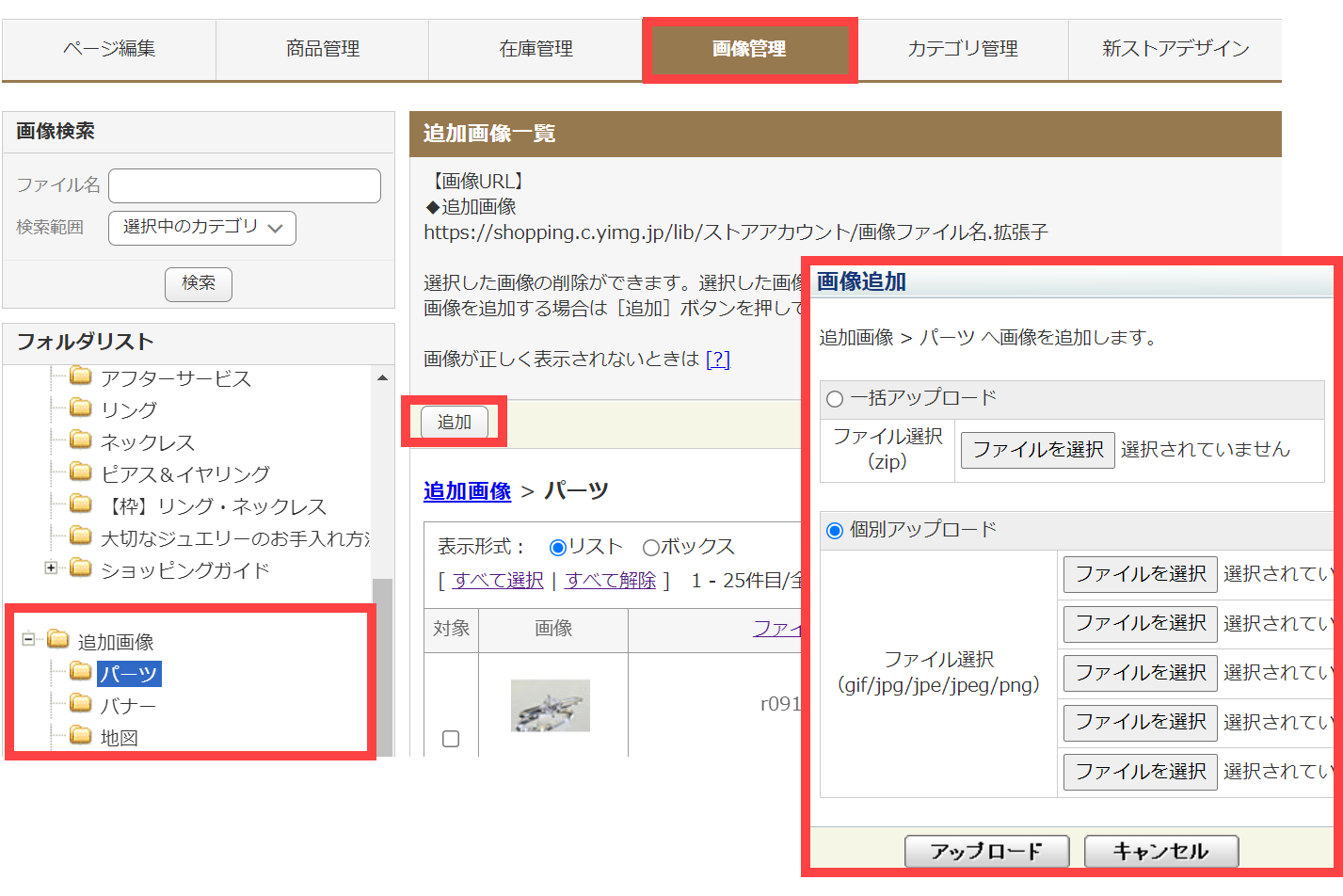
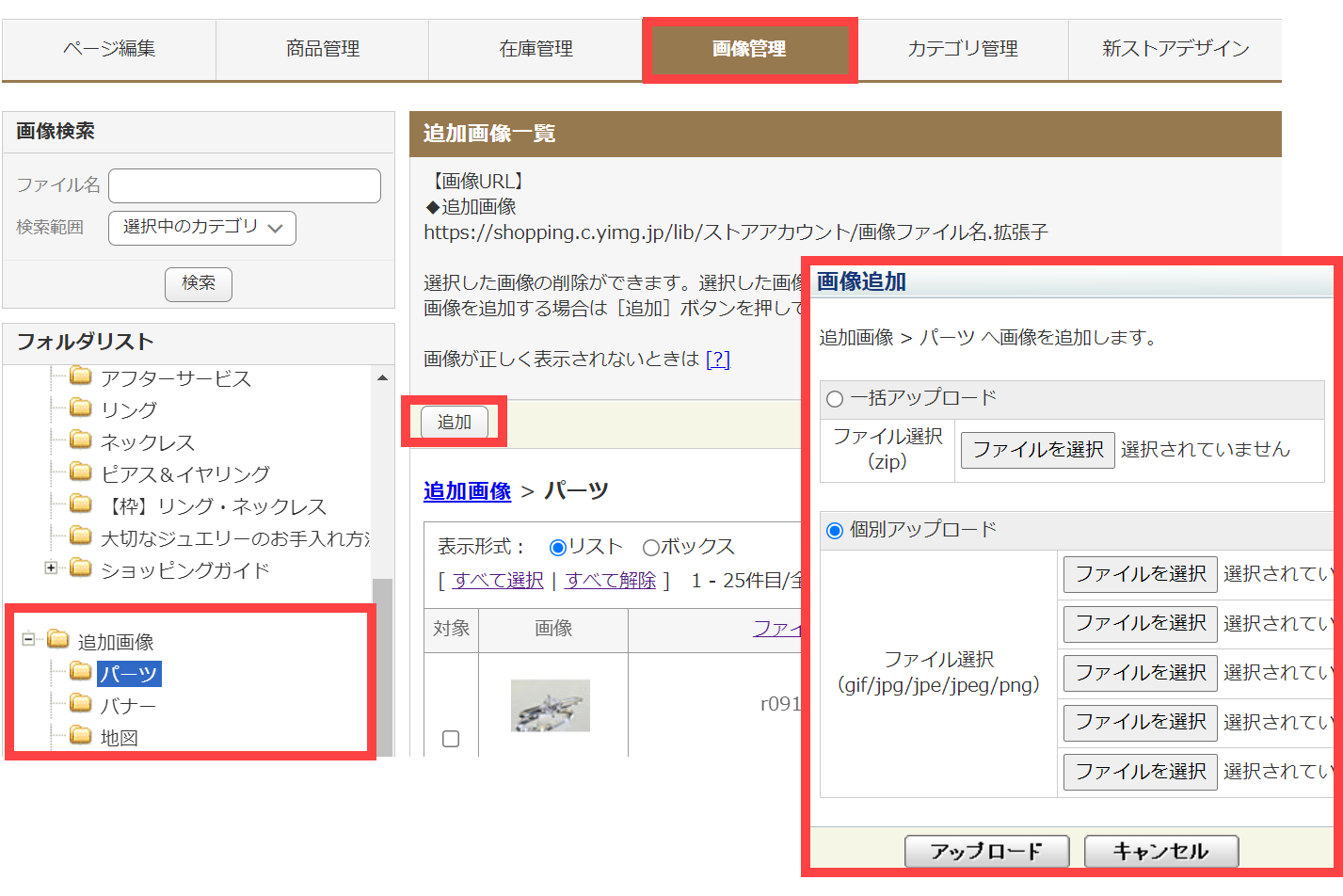
サイトパーツ用の画像をUPする方法です。ストアクリエイターProにて画像管理へ進みます。そして左下の
フォルダリストという欄から【追加画像】というフォルダを確認して下さい。そのフォルダをクリックしますと初期は【パーツ】というフォルダがあります。このパーツフォルダをクリック選択した上で【追加】ボタンを押して画像登録フォームからパーツ画像を登録します。登録した画像のURLは登録した画面から参照・コピーできるようになっておりますので、UPした画像のURLをコピーしてサイトTOPページにそのバナーの画像リンクを設定するという形でバナーの設置・管理ができるという訳です。
これは中上級者向けの情報になりますが、ヤフートリプルを使っているショップさんが
トリプル管理ツールから任意にフォルダを追加したりして、画像はもちろんHTMLファイルまで自由にUPすることができます。ヤフートリプルは楽天で言う楽天GOLDと同じですがオプション扱いになっており、
月額3,000円で300MB、5,000円で10GBまで容量が与えられて利用できるようになっています。
↑管理・更新方法の一覧に戻る
ヘッダーの変更方法

サイトの
共通ヘッダーの編集方法です。ストアクリエイターProにて新ストアデザインへお進み頂きます。そして左側の新ストアデザイン共通設定メニューという欄から【看板】をクリックします。すると上図のような編集画面が表示されます。
看板(HTML可)という欄にHTML入力ができるようになっており。ここに入力したHTMLがお店サイトの共通ヘッダーとして表示されるという仕組みです。
HTML編集ができる看板以外には
【メニュー表示項目選択】というメニューにてヘッダーにカテゴリやランキングを表示させる/させないを選択できるようになっております。カテゴリはカテゴリ管理で登録しているカテゴリリストのことで、ランキングはヤフーのシステムが自動的に計算して表示させるそのお店の売れ筋ランキングのことです。また、
カスタマイズメニュー1~6の選択枝もあるかと思います。新ストアデザインではカスタマイズメニューを6個まで設定することができます。例えばここでカスタマイズメニュー1の表示にチェックを入れます。

そして【メニュー項目別詳細設定】というメニューをクリックしますと上図のような編集画面が表示されます。先ほど表示のチェックを入れたカスタマイズメニュー1を選択しますとパターン選択という欄が表示されます。
【特集(最大20項目)】【商品紹介(最大20項目)】【リンクのみ】の3パターンがあります。まず、特集(最大20項目)は
一般的なバナーの設置です。画像を登録して、その画像の説明分を34文字で入力し、かつリンク先URLを設定するという画像と簡易説明文のリンクになっています。
商品紹介(最大20項目)は一般的なおすすめ商品のことです。メニュー名におすすめ商品などとタイトル入力し、そのおすすめ商品として表示させる商品を、登録している商品コードを入力することでお店の共通ヘッダーにおすすめ商品リストとして表示させることができます。メニュー名のタイトルは任意ですので、おすすめ商品ではなくシーズン毎のクリスマス商品などど名付けをして更新・管理していくとよいかと思います。
最後にリンクのみというのは、文字通りリンク用のメニュー名テキストとそのリンク先URLのことです。よくある質問など
カスタムページを制作して、それを共通ヘッダーにリンク表示させたい場合などに利用します。以上がストアクリエイターProでできる共通ヘッダーの編集箇所・編集方法です。
↑管理・更新方法の一覧に戻る
左メニューの変更方法

ヤフーショッピングのサイトでは
どのショップも共通左メニューは同じです。ストア内検索という検索窓と、カテゴリから探すというそのショップのカテゴリ一覧が表示されるようになっています。逆に言えばそれ以外の内容を共通左メニューに入れることは基本的にはできません。その為、共通左メニューで編集できるのは、カテゴリから探すのカテゴリ構造とそのカテゴリに設置されているサムネイル画像です。その変更方法をご説明致します。まず
↑商品カテゴリの登録・変更に関しては上に解説しておりますのでご確認下さい。
その上で共通左メニューの
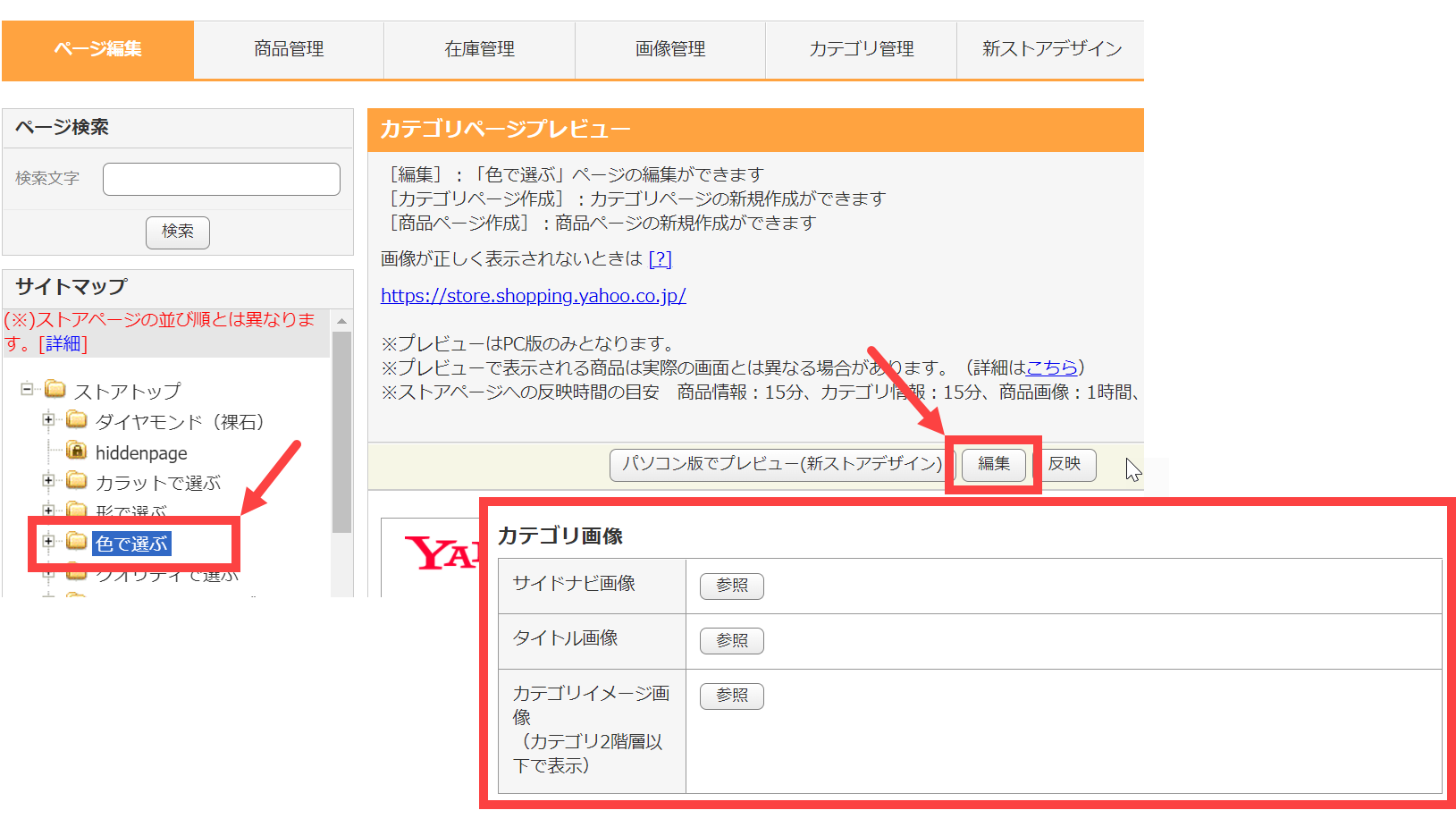
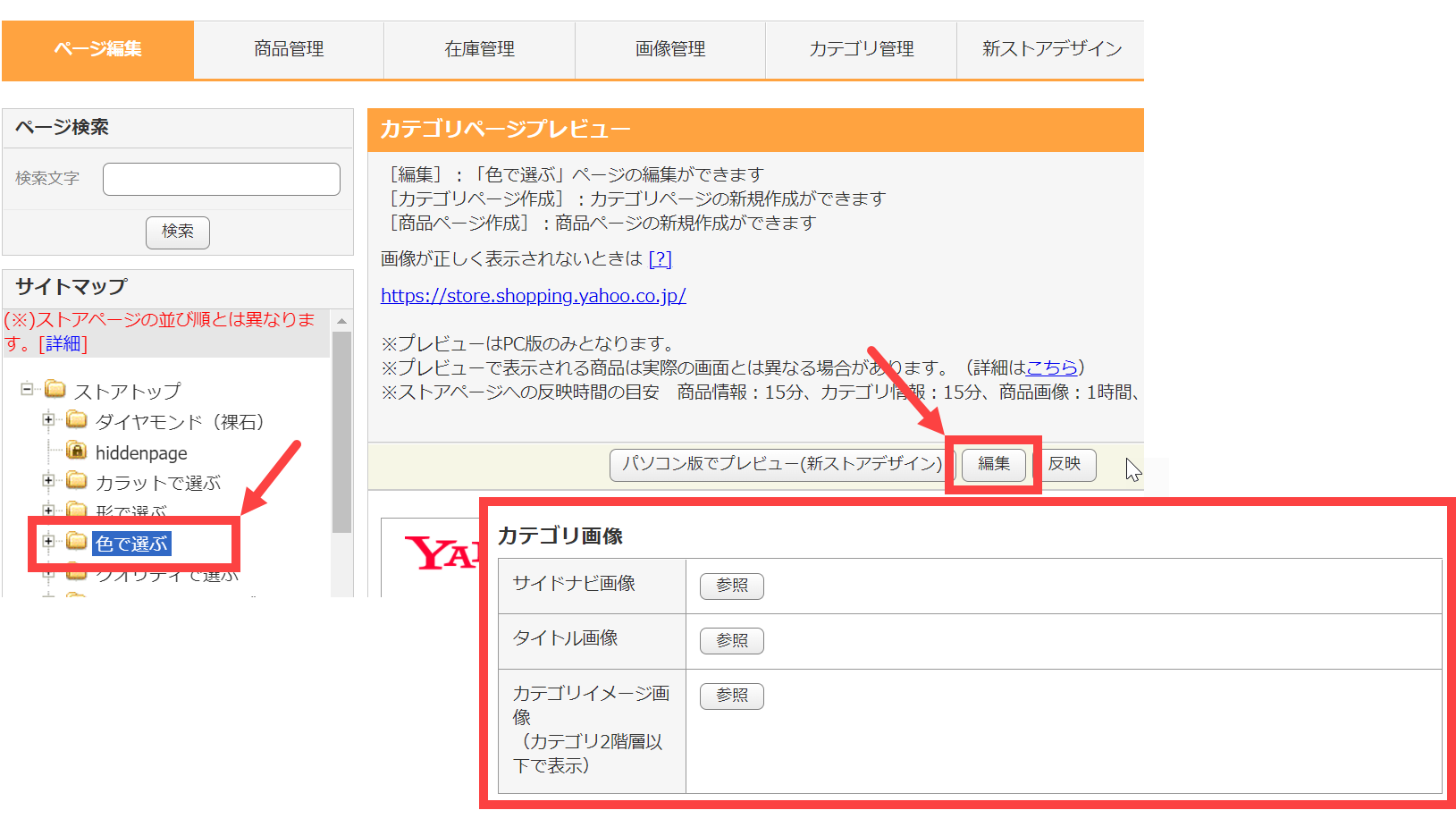
カテゴリに小さく表示さているサムネイル画像の変更方法ですが、これは【ページ編集】メニューをクリックして左側のサイトマップからサムネイル画像を変更したいカテゴリを選択・クリックします。すると右側のプレビュー画面にそのカテゴリページが表示されますので、【編集】ボタンを押してそのカテゴリの編集画面に移行して下さい。編集画面に上図のように
カテゴリ画像を設置する箇所があります。ここで【参照】ボタンを押して画像登録を行います。画像の登録が完了したら反映管理から反映処理を行って設定完了です。

これは中上級者向けのご説明になりますが、
ヤフートリプルを使っているショップさんはPC版もスマホ版も
トップページだけは自由に制作することができます。その為、PC版の共通左メニューも自由にHTMLで組むことが可能です。楽天でよく行う設定方法ですが楽天GOLDの中にiframeで共通ヘッダー/共通フッターのHTMLをUPして、それぞれのパーツをiframeで設定する方法です。この方法でヤフーも楽天と並行運用しているショップさんは多いです。
ヤフートリプルの中にiframeで共通ヘッダー/共通フッターをUPします。ヤフートリプルの管理ツールは上図のような画面になっております。このサーバ領域にPC版とスマホ版のトップページをUPして、そのページはiframeのパーツで構成されているという構造です。
↑管理・更新方法の一覧に戻る
フッターの変更方法

共通フッターの更新・管理方法です。ストアクリエイターProの管理画面にて
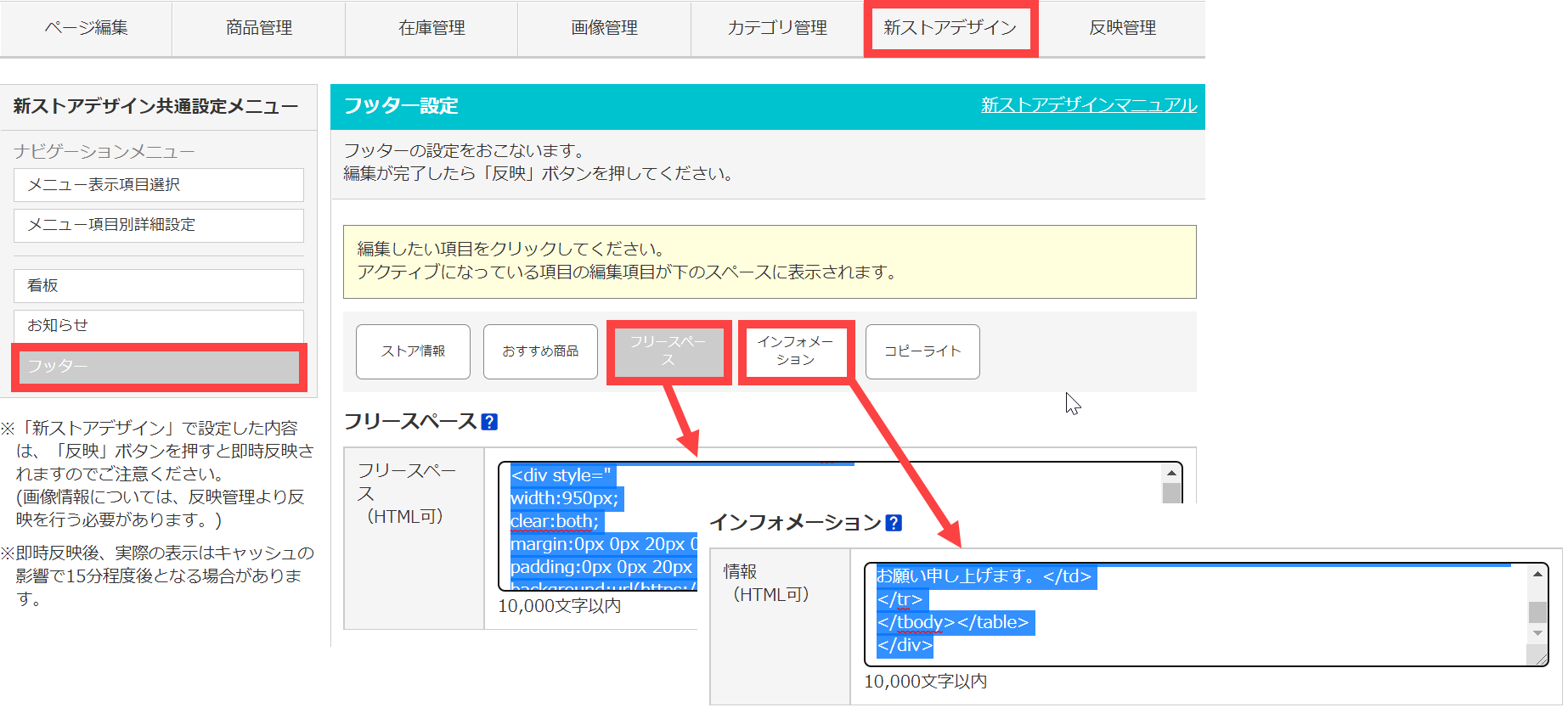
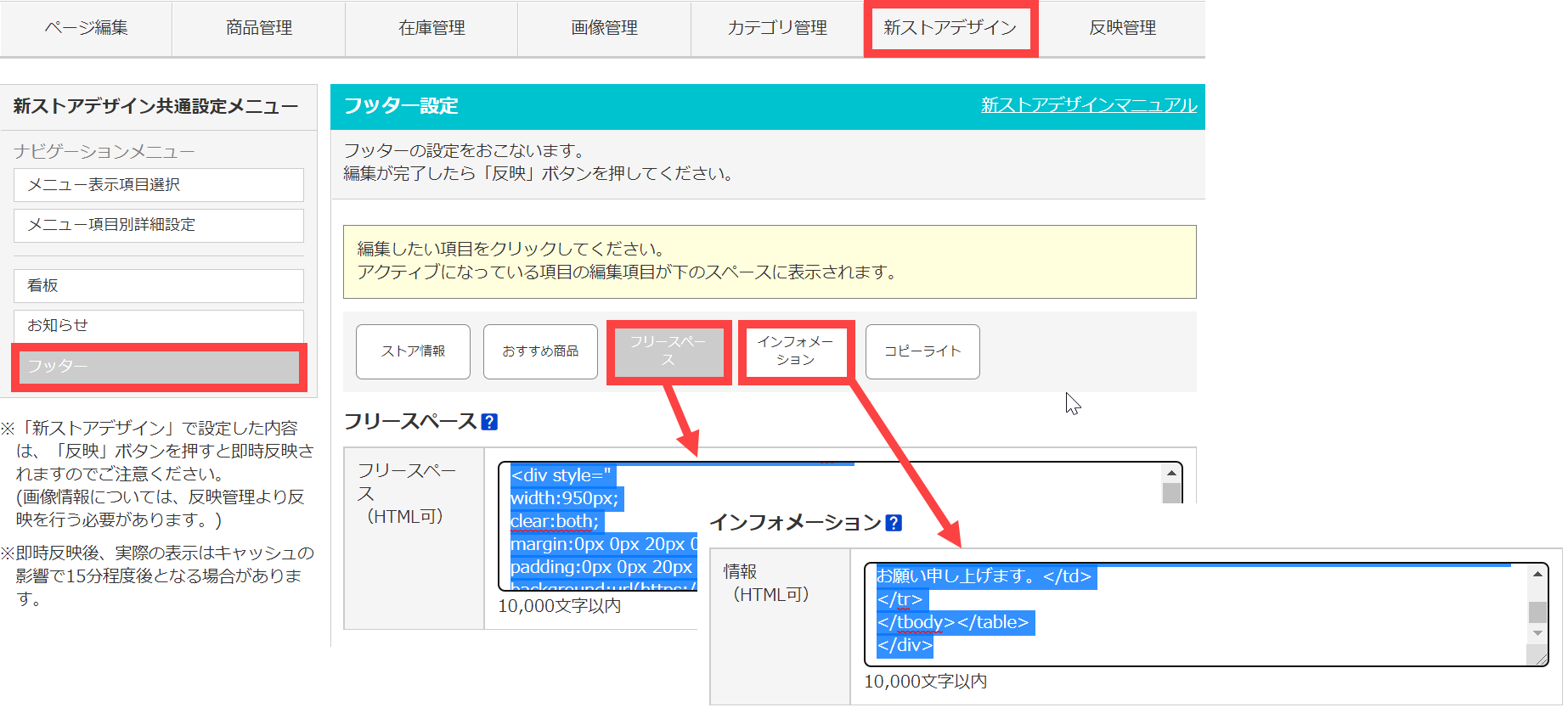
新ストアデザイン>フッターへ進みますと上図のような画面が表示されます。その画面の中に
【フリースペース】【インフォメーション】という欄がありますので、それぞれクリックしますと上図のようにHTMLを入力する欄が表示されます。ここで入力した内容がサイトの共通フッターとして表示されるという仕組みです。
これは余談ですが前述の共通左メニューの応用編として
ヤフートリプルにフッターのパーツをHTMLでUPして、それをiframeで表示させる方法があることをご紹介させて頂きました。この方法で、この上図の
フリースペースにヤフートリプルにUPしてフッターHTMLをiframeで呼び込む設定を行うことも可能です。ヤフートリプルを使っていてトップページを完全オリジナルHTMLで構築しているショップさんは、パーツの構造になっている為、このフリースペースやインフォメーションの欄にもそのパーツをiframeで表示させれば管理はとても楽です。

その他に共通フッターとしてストアクリエータProの中で管理できる箇所は、上図のようにおすすめ商品やコピーライトの欄があります。
↑おすすめ商品更新は上に解説しておりますのでご参照下さい。
フッターに販促目的でおすすめ商品を設置することができるという設定欄のことです。あとはコピーライトはそのままですがサイトのコピーライトを入力・設定することができる欄のことで上図のように入力することができます。
↑管理・更新方法の一覧に戻る
TOPページコンテンツの変更方法
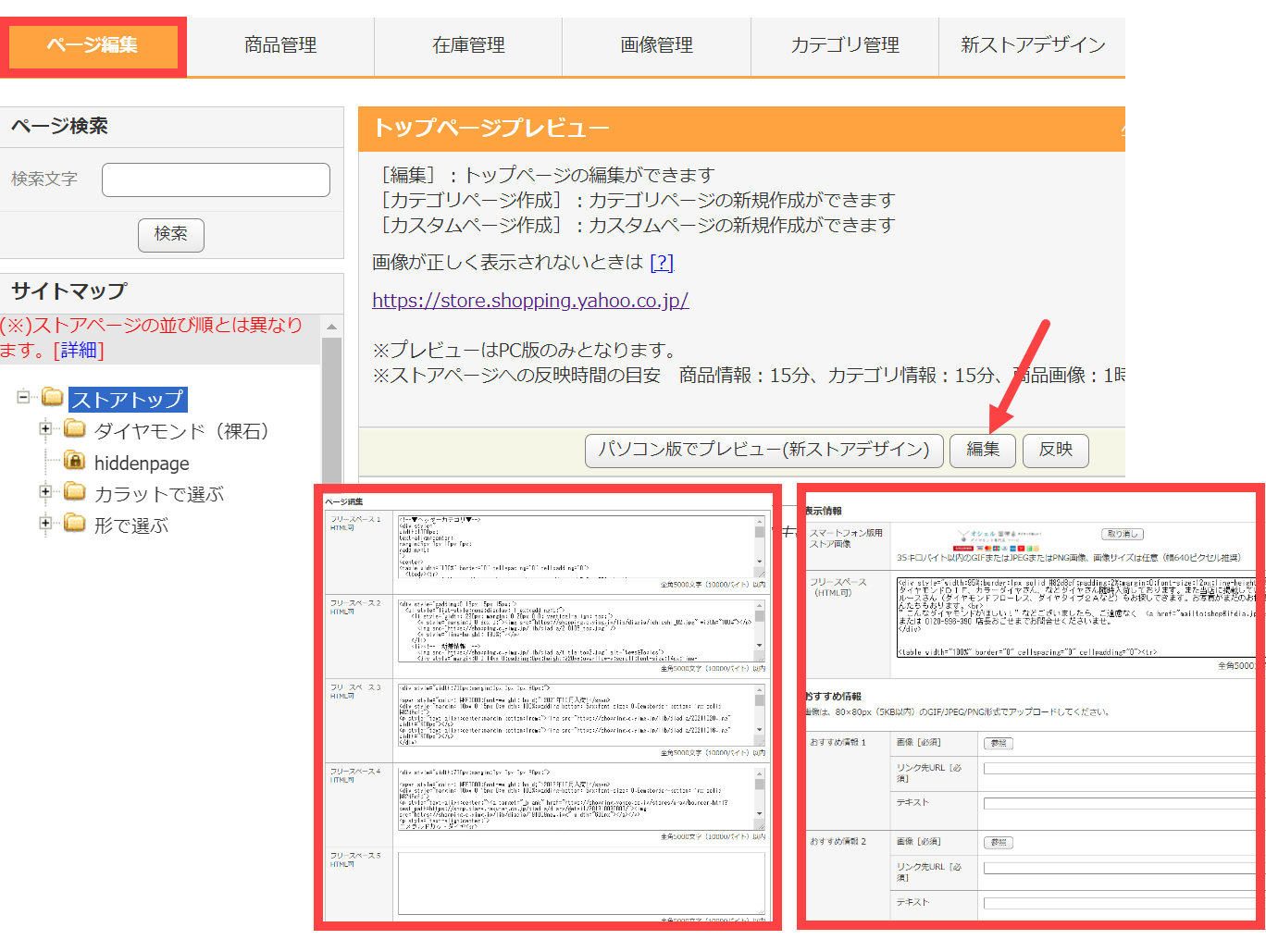
 TOPページコンテンツの内容を編集する方法
TOPページコンテンツの内容を編集する方法です。ストアクリエイターProにて【ページ編集】をクリックしてTOPページのプレビューを表示させます。その【編集】ボタンから編集画面に移行しますと上図のように
フリースペース1~5の入力欄が表示されます。ここは入力文字制限はありますが自由にコンテンツを入れることができますので、特集のバナーを入れたり、お店のお知らせや売れ筋商品などをHTMLで設置してもよいかと思います。
スマホ版のトップページ編集は別の
【スマートフォン用情報】というタブになっておりますので、そちらをクリックしますと上図のように
スマホのフリースペース欄が表示されます。PC版と異なり入力欄が1つしかなく、文字制限もありますので入力できるコンテンツの量には比較的制限がありますがバナー設置や売れ筋商品の設定程度はできます。

これは中上級者向けの内容ですが、ヤフートリプルを利用しているショップは
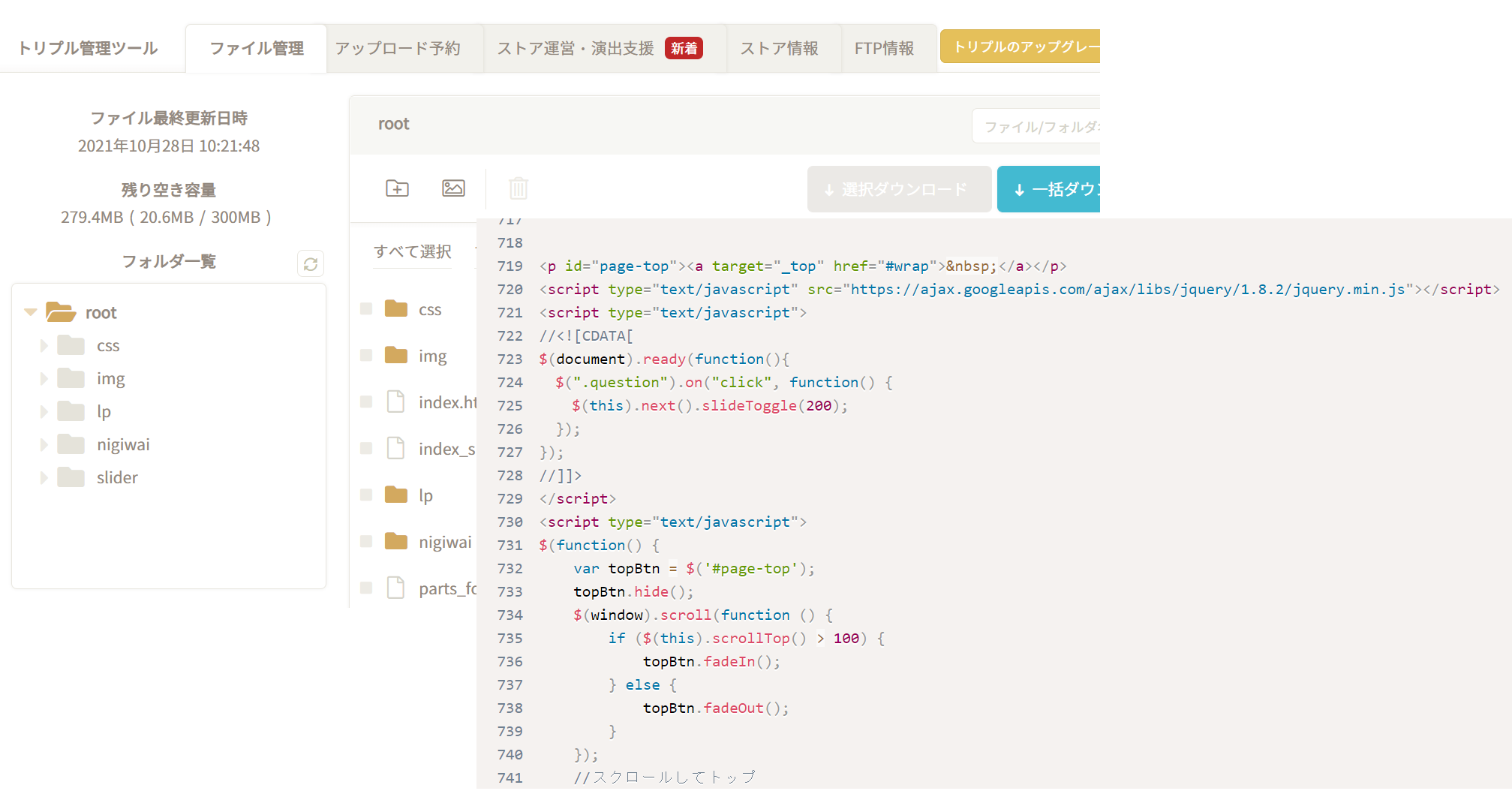
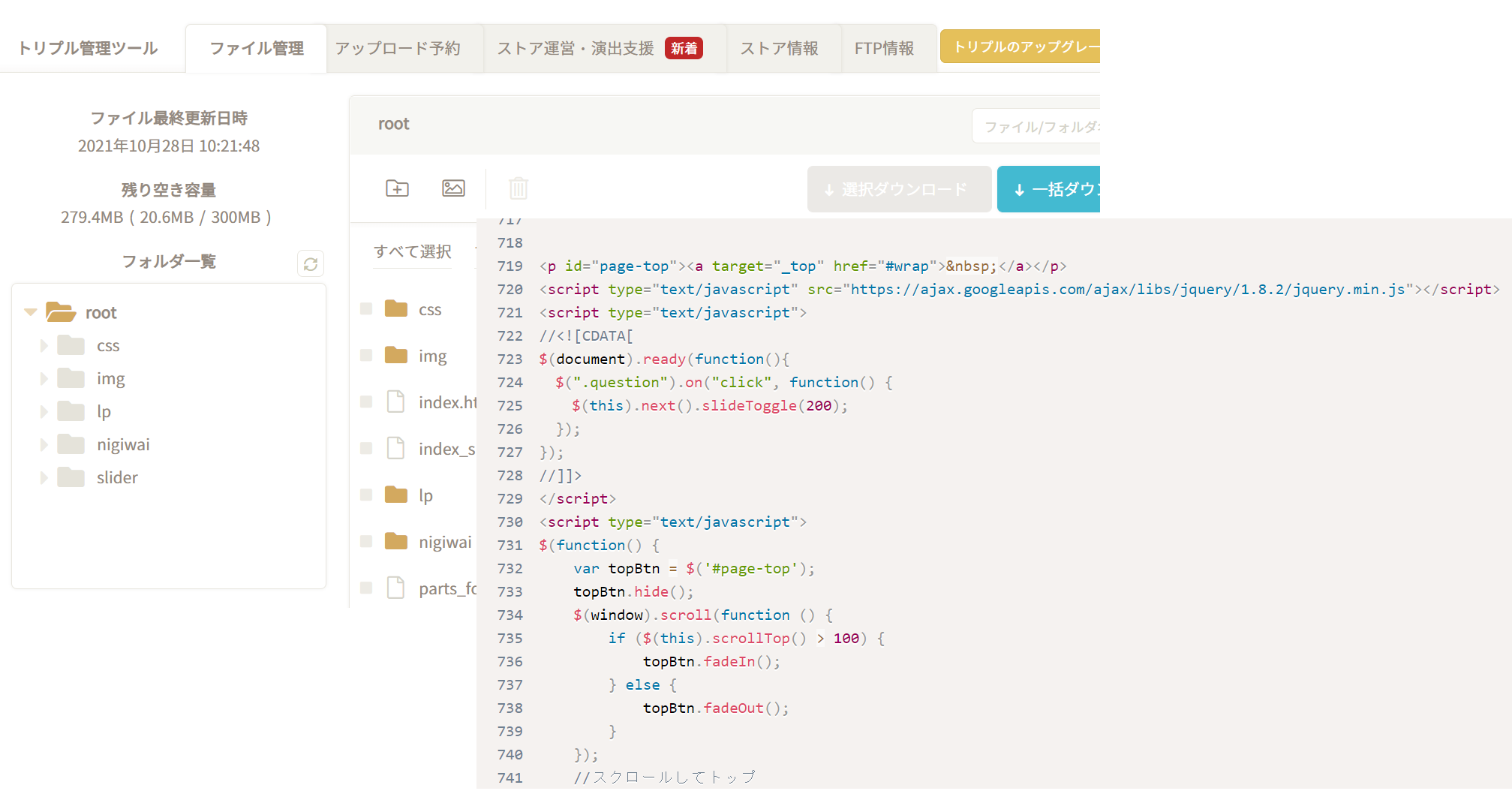
TOPページを完全オリジナルのHTMLで設置することができます。ヤフートリプルは月額3,000円~のオプションになっており利用しているショップさんは上図のようにトリプル管理ツールというメニューをクリックしてその管理ツールにアクセスすることができます。管理ツールは一般的なFTPのような仕組みで、ここに
index.htmlファイルをUPすれば、それがTOPページになるという仕組みです。
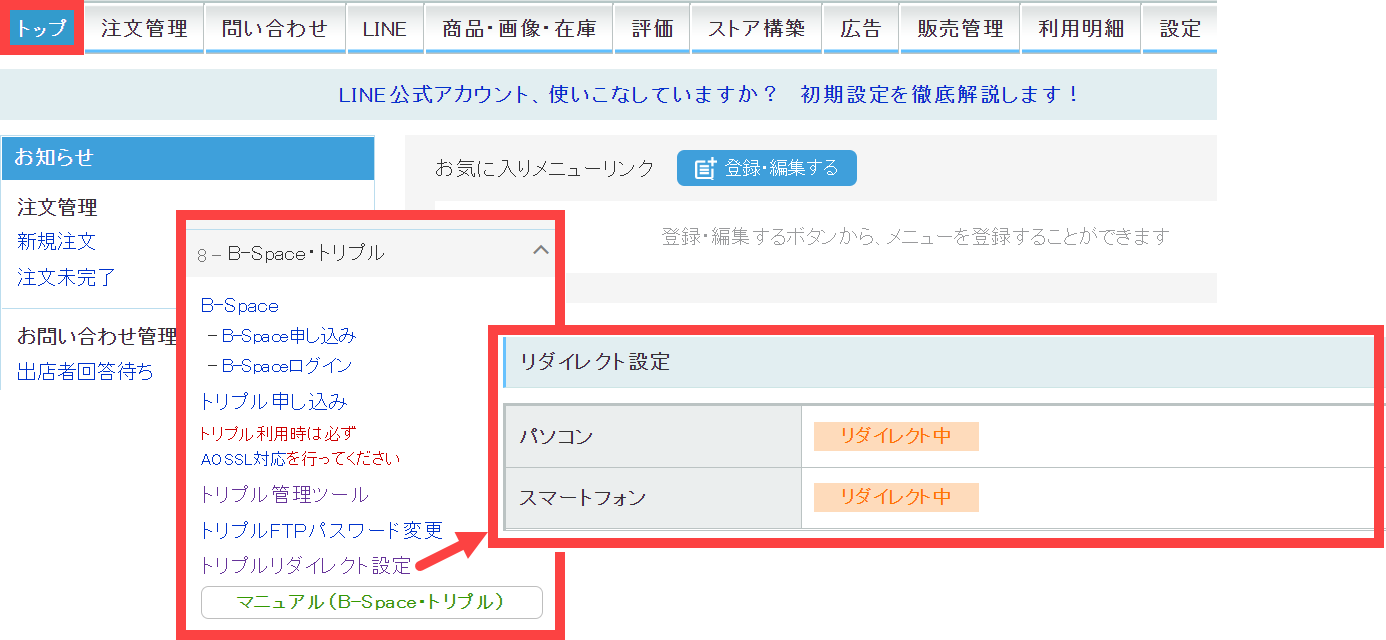
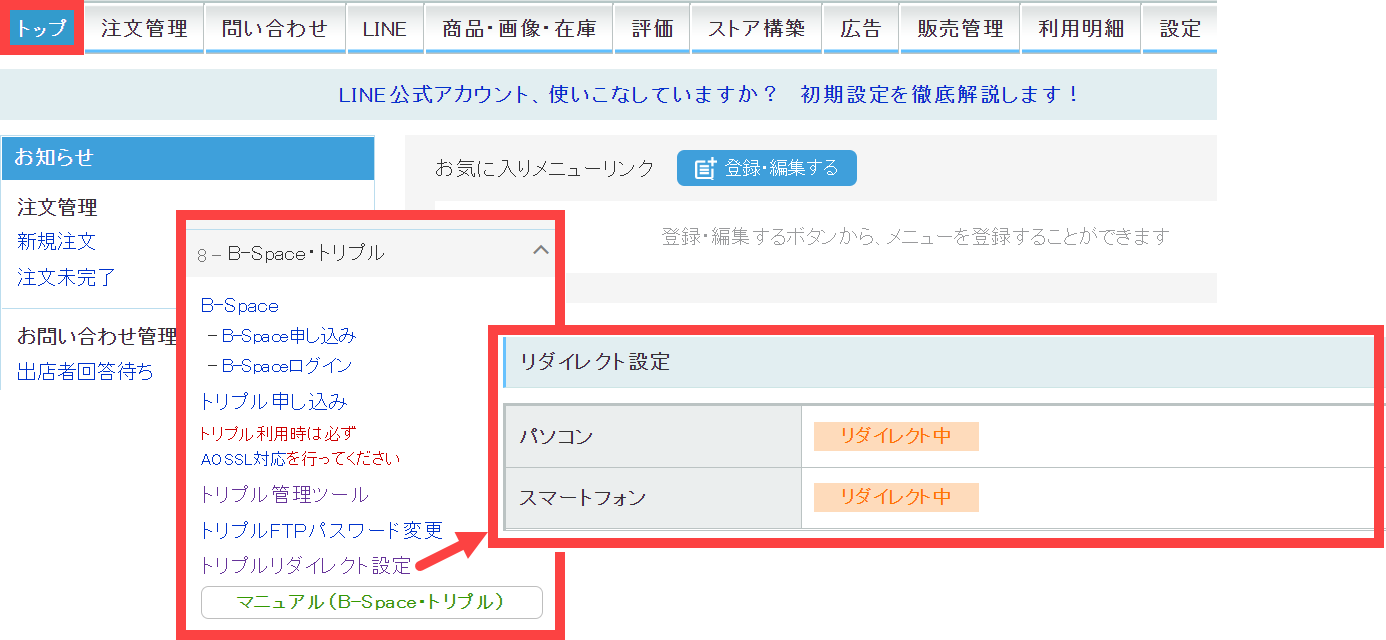
ヤフートリプルにindex.htmlファイルをUPした後、ストアクリエイターProにて上図の
【トリプルリダイレクト設定】というメニューからリダイレクト設定を行うことができます。ここでリダイレクト設定をすれば通常のヤフー仕様のTOPページではなく、トリプル管理ツールでUPしたindex.htmlファイルにTOPページだリダイレクトされるという仕組みになっています。これは楽天を運営しているショップにはイメージできる設定で、楽天で言う楽天GOLDにUPされたindex.htmlファイルにリダイレクトさせる方法と全く同じです。この設定を利用すればindex.htmlファイルをレスポンシブで制作し、PC版とスマホ版のトップページを共通で
レスポンシブ対応したTOPページとして設置することもできたりします。
↑管理・更新方法の一覧に戻る
スライドバナーの変更方法

ストアクリエイターProにはスライドバナーを設置する機能はありませんので、お店のTOPページに動きのある
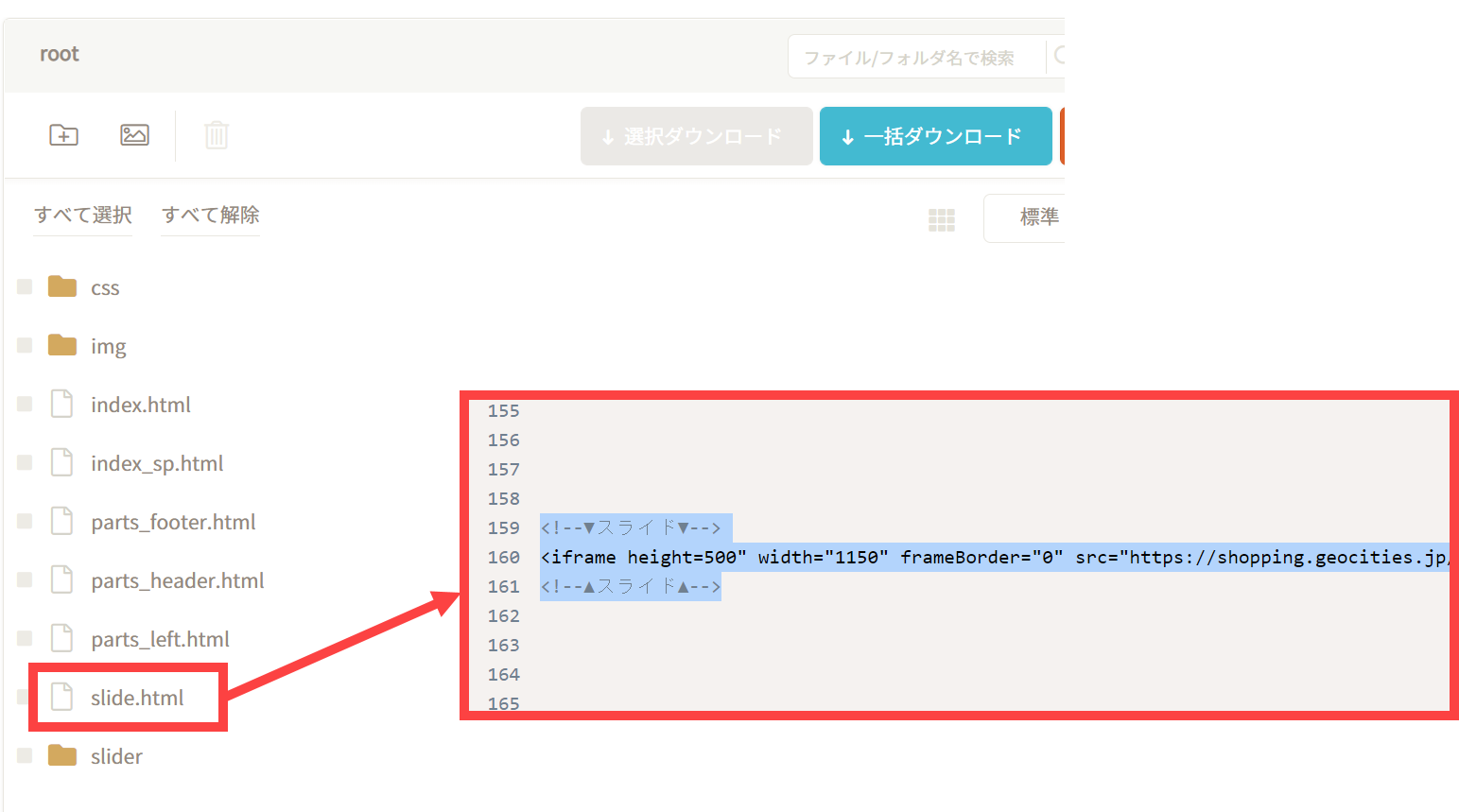
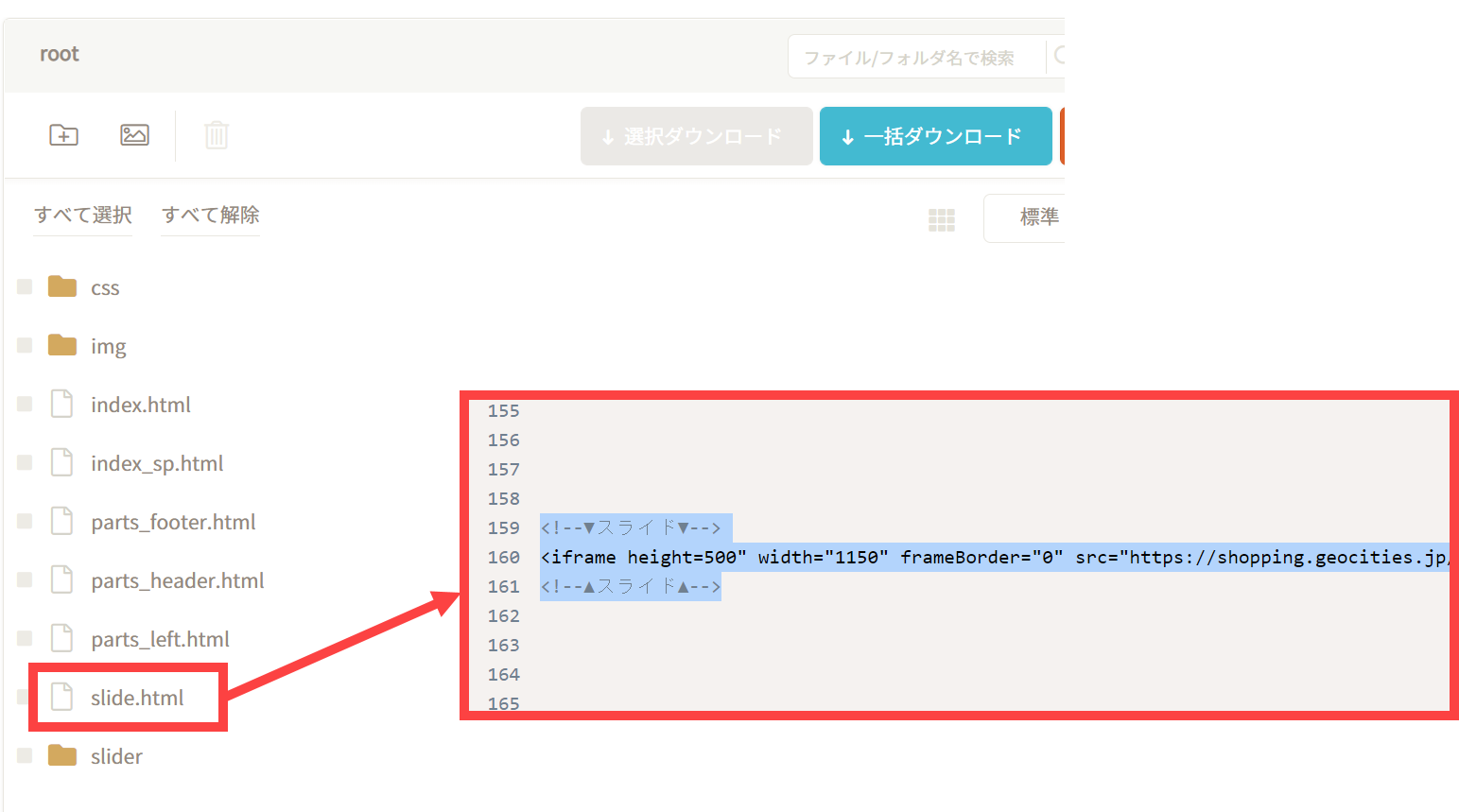
スライドバナーを設置したい場合には、ヤフートリプルを利用するしか方法がありません。トリプル管理ツールへお進み頂きますと上図のような管理画面になっておりますので、ここにスライドのファイルをUPします。例えばslide.htmlという名前のスライドファイルをUPして、その
スライドファイルをトップページにiframeで設置する方法が一般的です。

もしくは
ヤフートリプルを利用していないショップさんで、スライドでは無いけれどもバナーを設置したいという場合には、代用できる機能はあります。新ストアデザインへお進み頂き左側の新ストアデザイン共通メニューから
【メニュー項目別詳細設定】をクリックします。するとカスタマイズメニューという欄が表示されますので、ここでバナーを設置することは可能です。これに関しては上の
↑ヘッダーの変更方法にて詳しく解説しておりますのでご参照下さい。
↑管理・更新方法の一覧に戻る
フリーページの編集方法

商品ページとは関係の無い、よくある質問などの
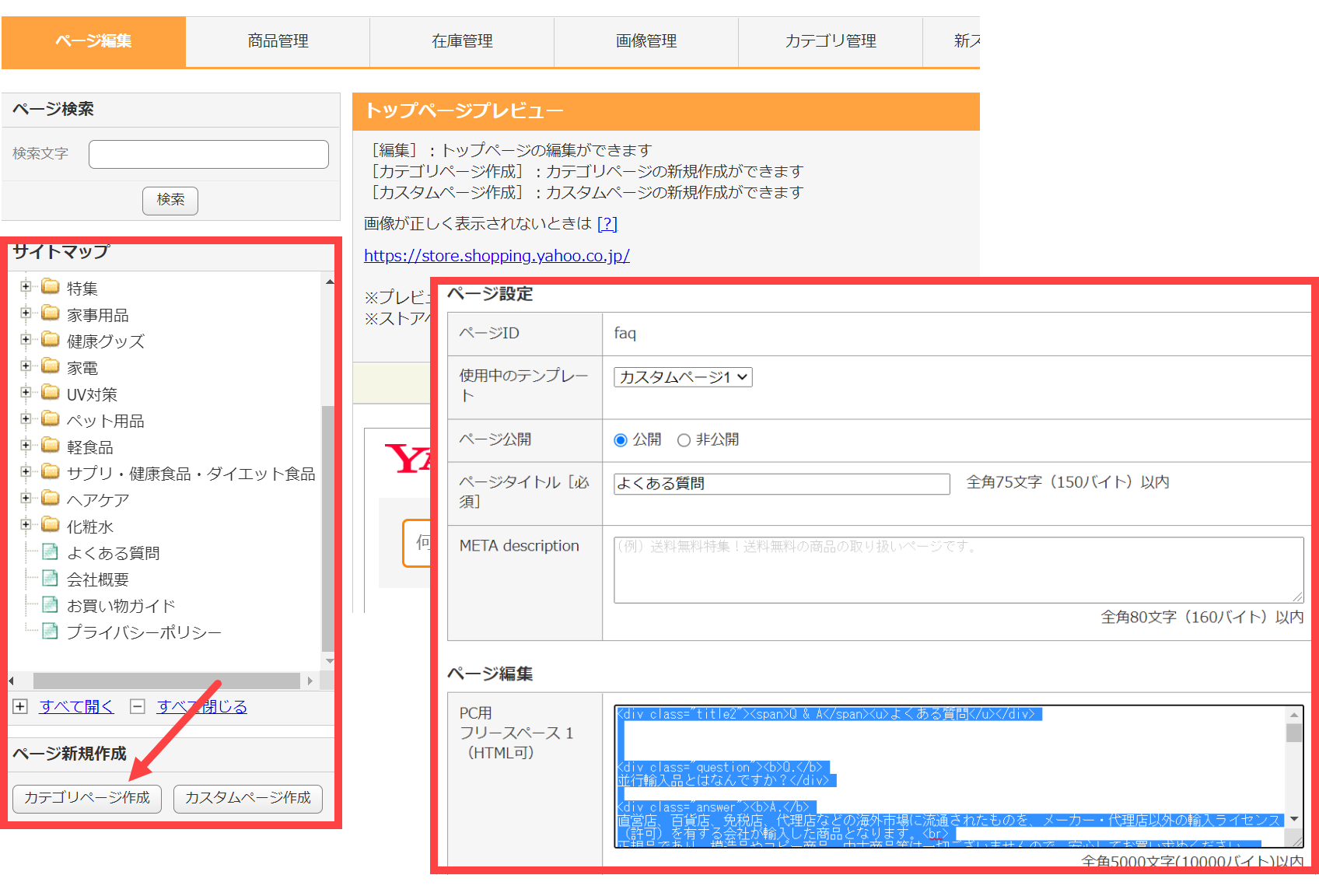
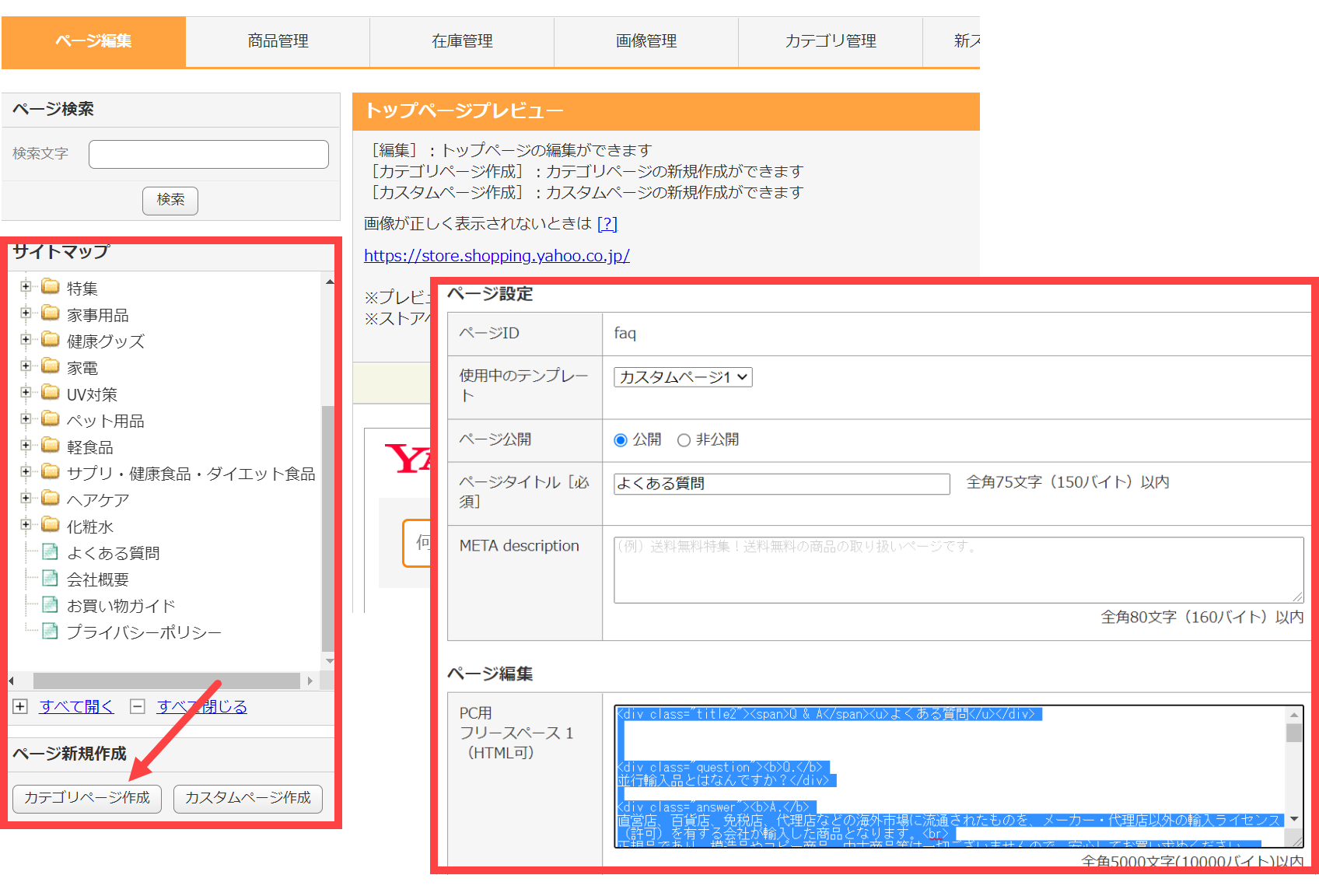
フリーページ・カスタムページの作成方法です。ストアクリエイターProの管理画面にてページ編集へお進み頂き、左側のサイトマップの下にページ新規作成という項目をご確認下さい。その中の
【カスタムページ作成】ボタンからフリーページの作成を行うことができます。ボタンを押した後に表示される編集画面は上図のようになっており、そのページタイトルを入力して
【PC用フリースペース1,2】という欄がありますので、ここにHTML入力をすることでページ作成ができます。スマホ版は
スマホ用フリースペースという欄がありますので、ここにHTMLを入力してカスタムページの作成ができるという訳です。

その他には中上級者向けのご説明になりますが、
ヤフートリプルを使ったカスタムページの作成方法です。月額3,000円~のヤフートリプルのオプションを利用されているショップさんはPC版、スマホ版のTOPページはもちろん任意のよくある質問などのページも自由にUPすることが可能です。上図がヤフートリプル管理ツールの画面ですが一般的なFTPのようになっております。例えばここにfaq.htmlのよくある質問のページをUPすれば完全にオリジナルのカスタムページ・フリーページを設置できるという訳です。
↑管理・更新方法の一覧に戻る