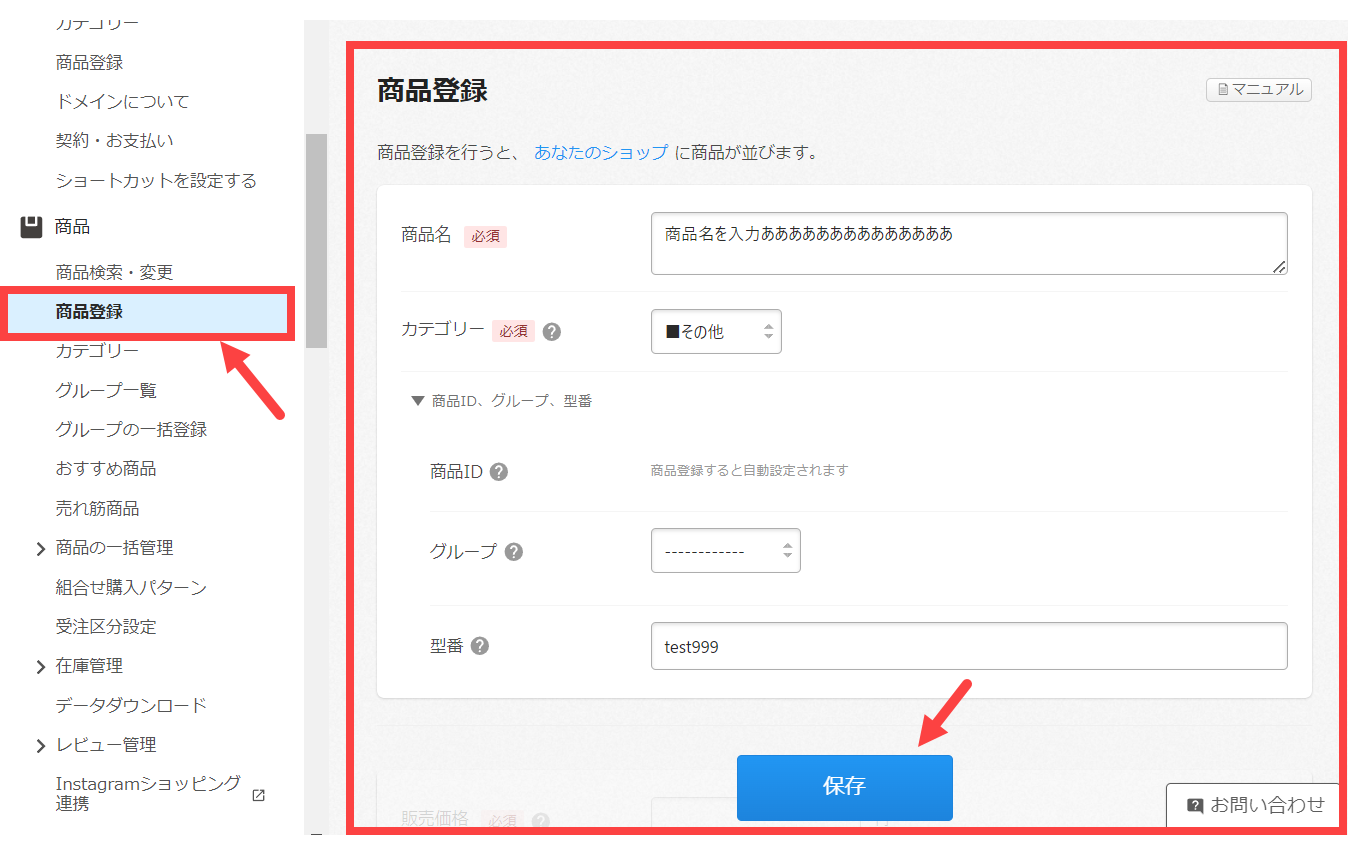
商品新規登録

カラーミーの管理画面にて、
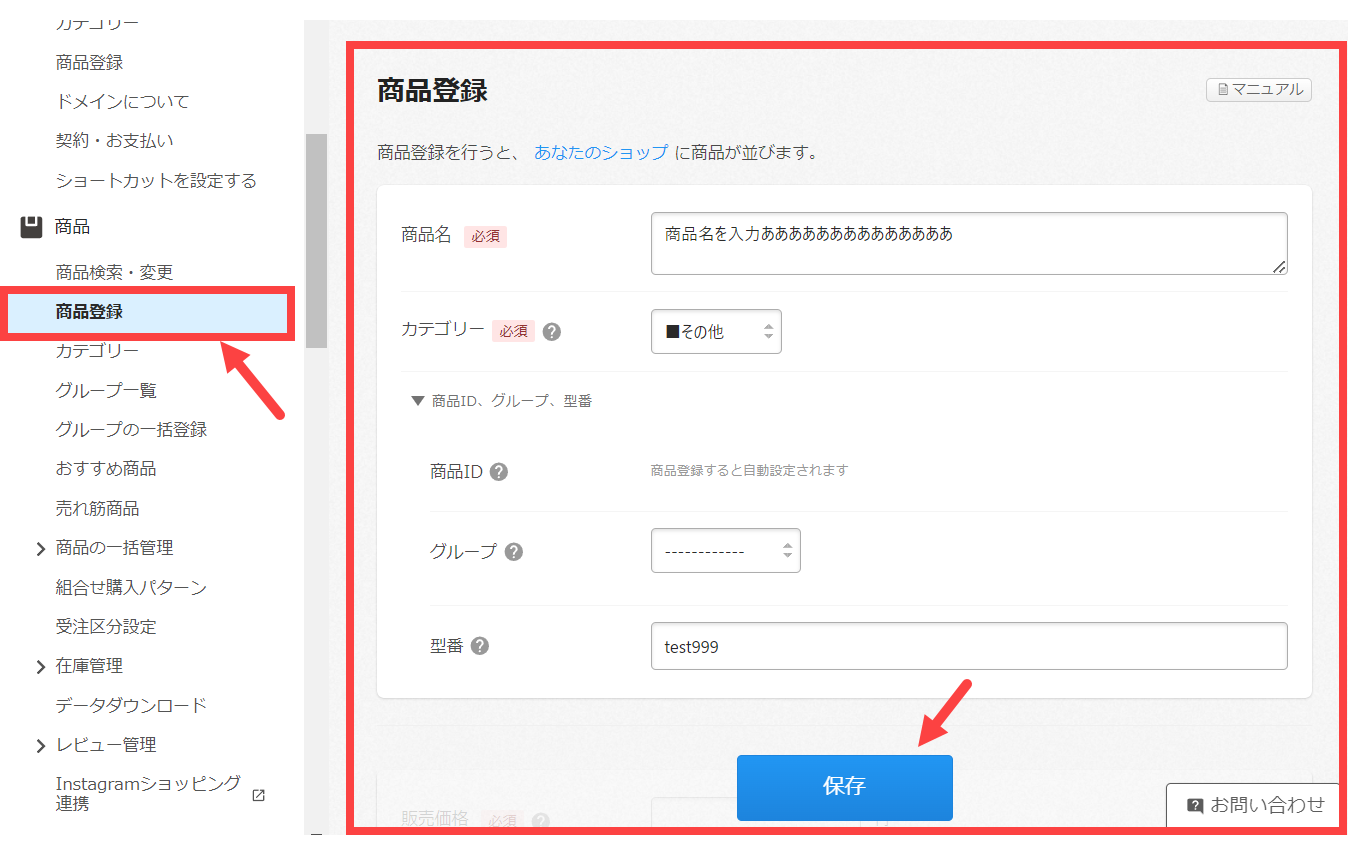
商品>商品登録へお進み頂きますと上図の画面が表示されます。登録したい商品の情報を入力する画面です。商品名や、その商品が属するカテゴリー、型番などの情報を入力します。商品画像や商品説明文を入力する欄もありますので、入力画面に沿って必要な情報を入力していき、画面最下部の保存ボタンを押します。これで新規商品登録の完了です。
↑管理・更新方法の一覧に戻る
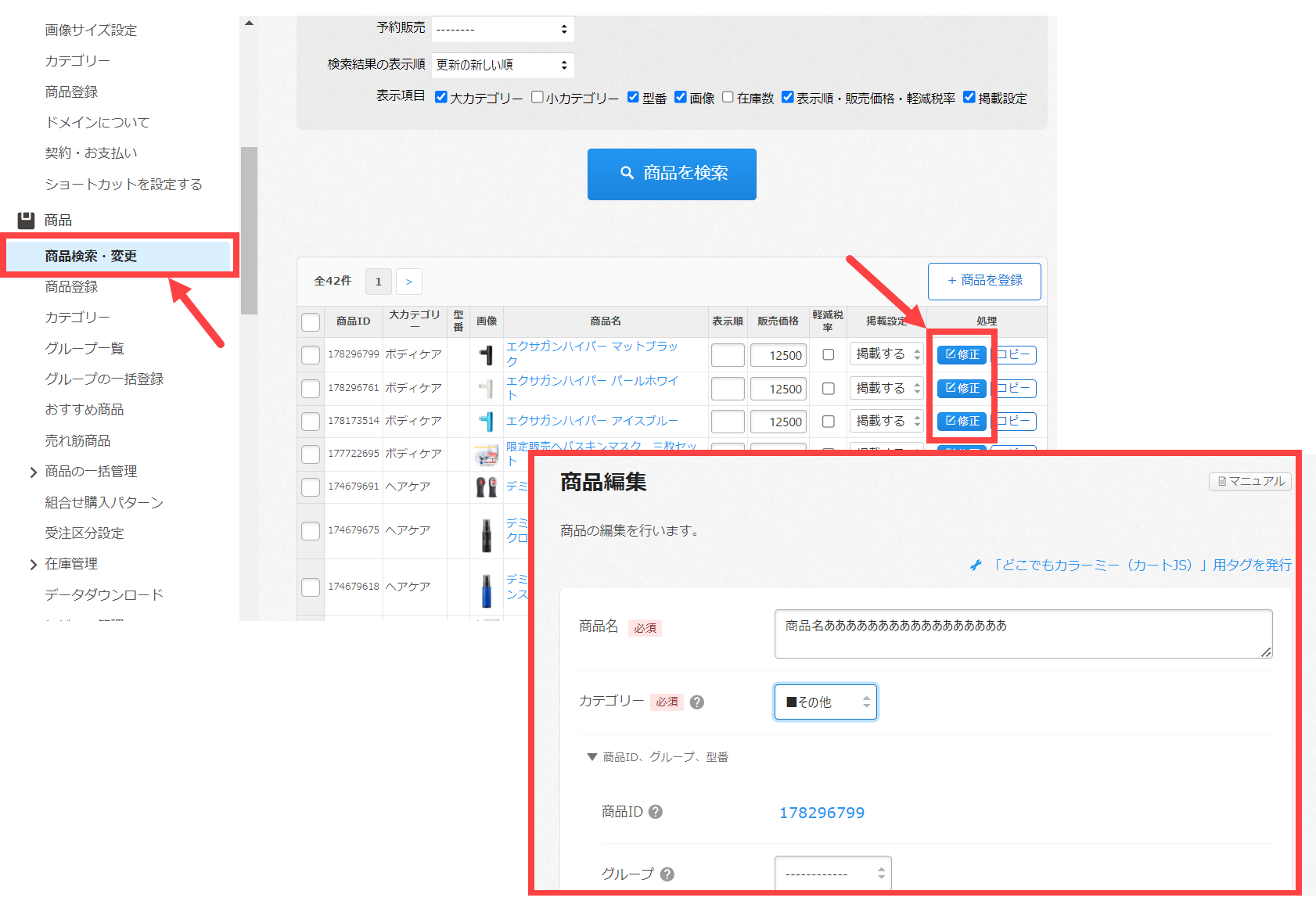
商品情報変更

既に登録している商品の情報を変更したい時は、カラーミーの管理画面にて、
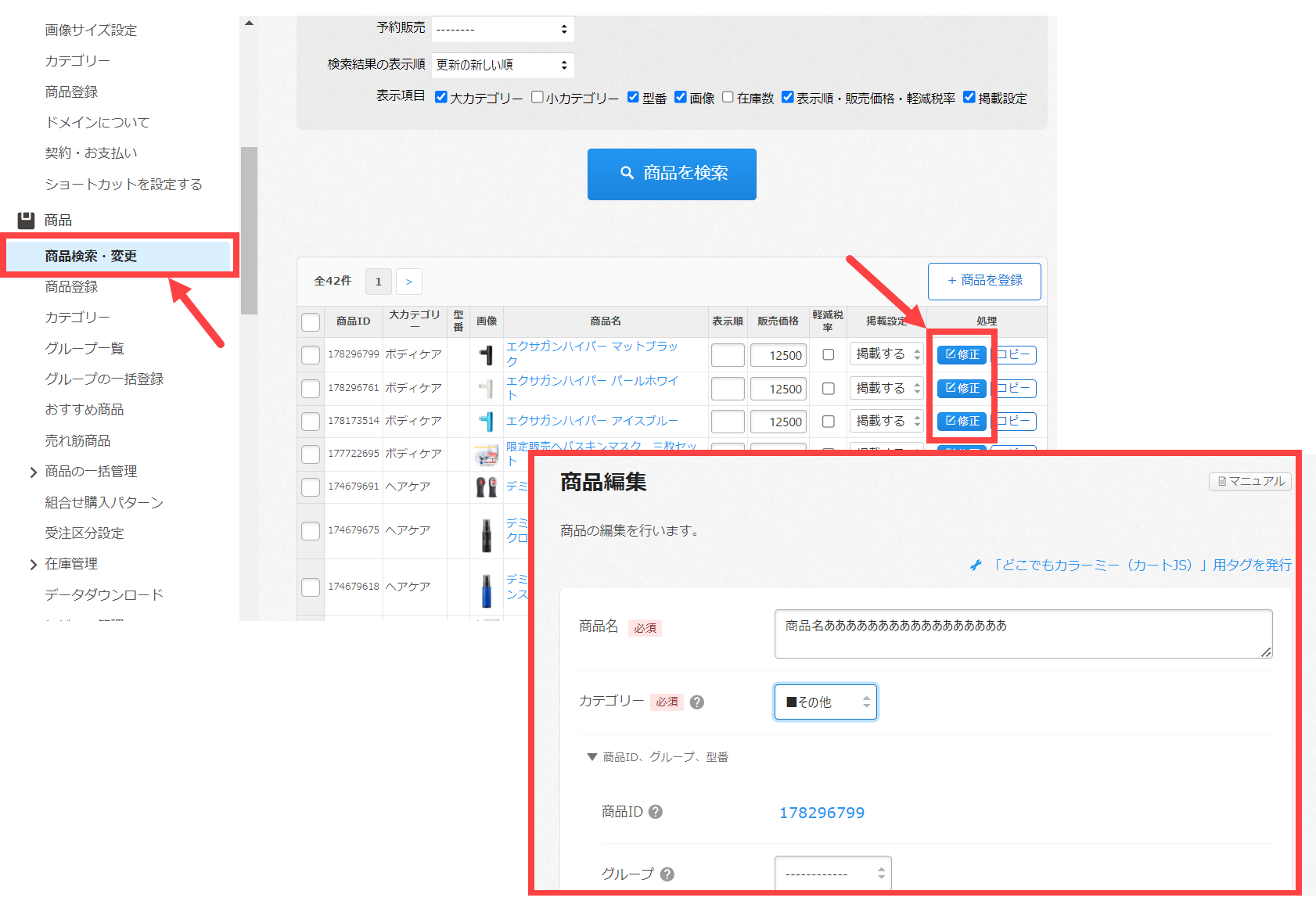
商品>商品検索・変更へお進み頂きますと上図の画面が表示されます。変更したい商品を画面内で検索して特定し、その商品リストの上図赤矢印の【修正】ボタンを押します。するとその商品情報の修正画面が表示されますので、商品名や商品説明文、画像など変更したい箇所を見つけて、その情報を変更します。そして画面最下部の保存ボタンを押して変更完了です。
↑管理・更新方法の一覧に戻る
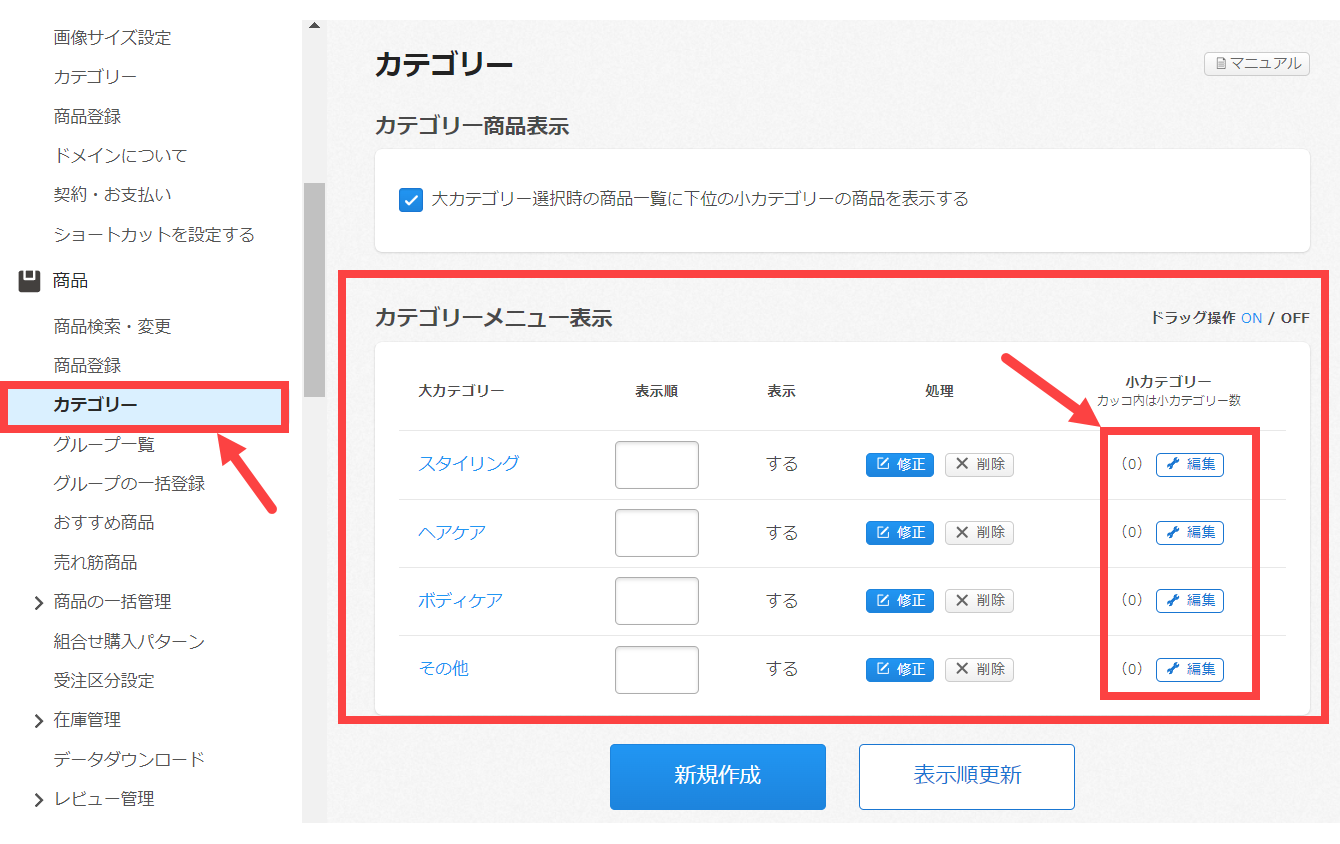
商品カテゴリの登録・変更

ネットショップの商品カテゴリの登録方法です。カラーミーの管理画面にて、
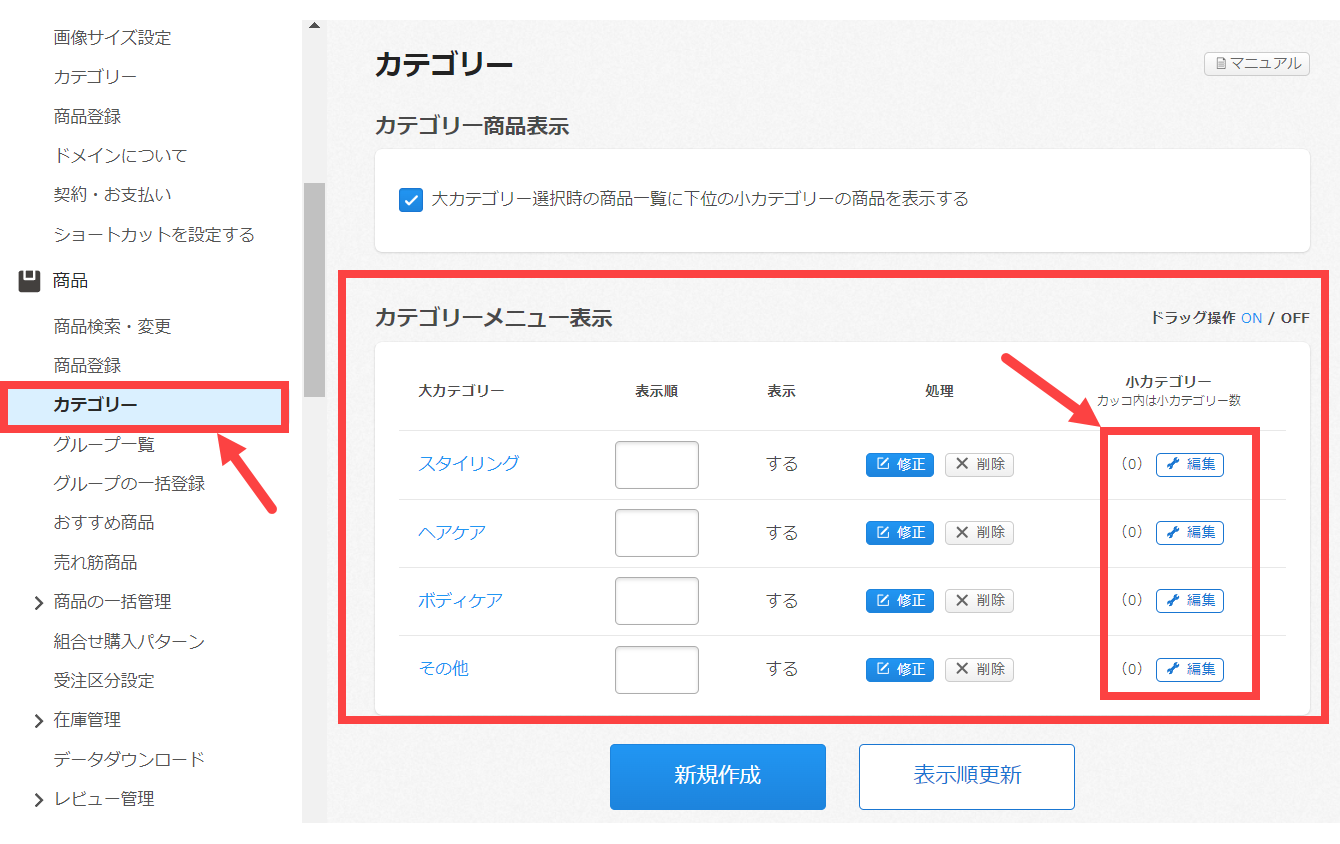
商品>カテゴリーへお進み頂きますと上図の画面が表示されます。既にカテゴリを登録していれば、そのカテゴリ一覧が表示されています。新規でカテゴリを追加したい時は、【新規作成】ボタンを押して登録します。既に登録している大カテゴリーの下に小カテゴリーを追加したい場合は、上図赤矢印の【編集】ボタンを押すと、その大カテゴリーの下に小カテゴリーを追加することができます。
↑管理・更新方法の一覧に戻る
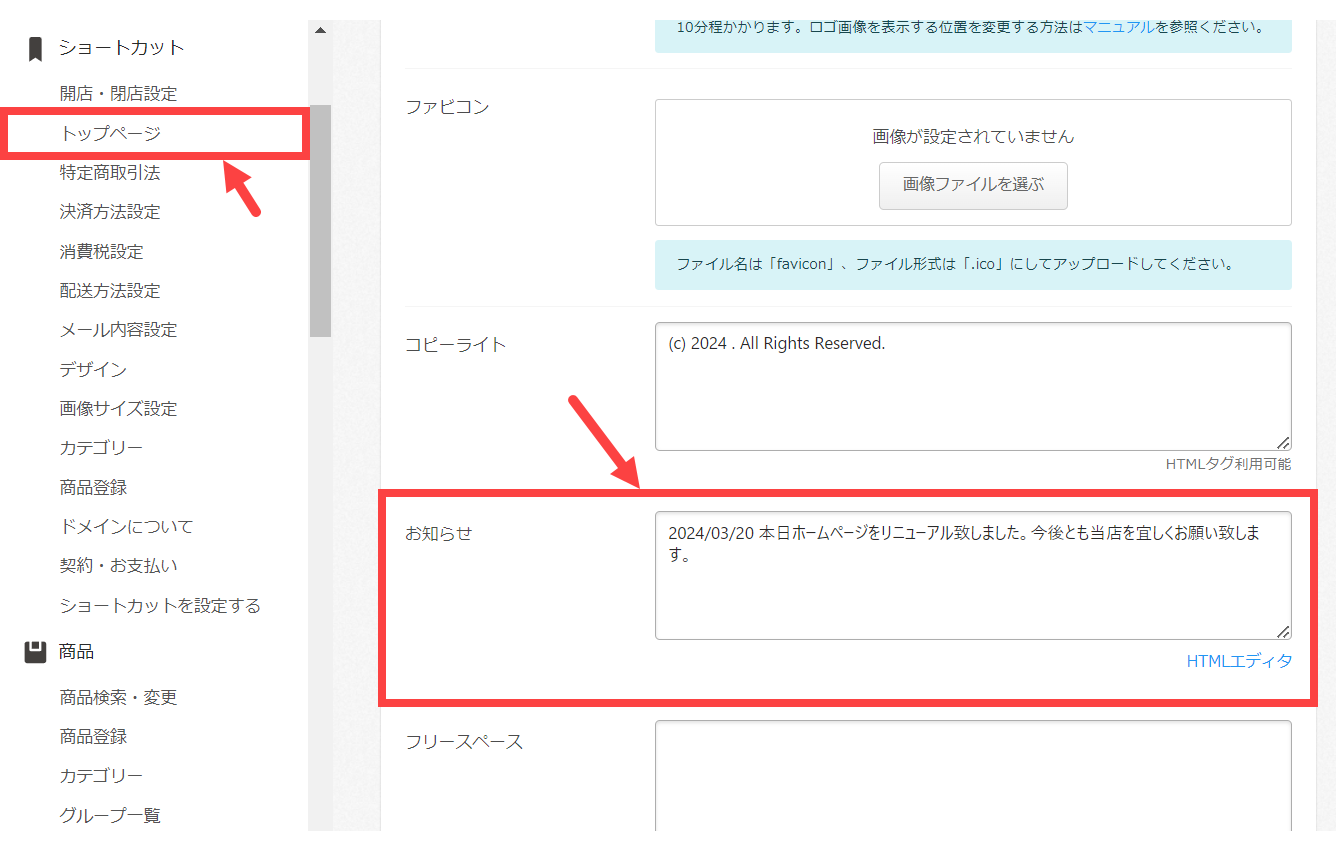
お知らせ更新

ネットショップのTOPページによく掲載されているお知らせの更新方法です。年末年始や夏季休暇の案内、入荷商品の案内などに利用します。カラーミーの管理画面にて、
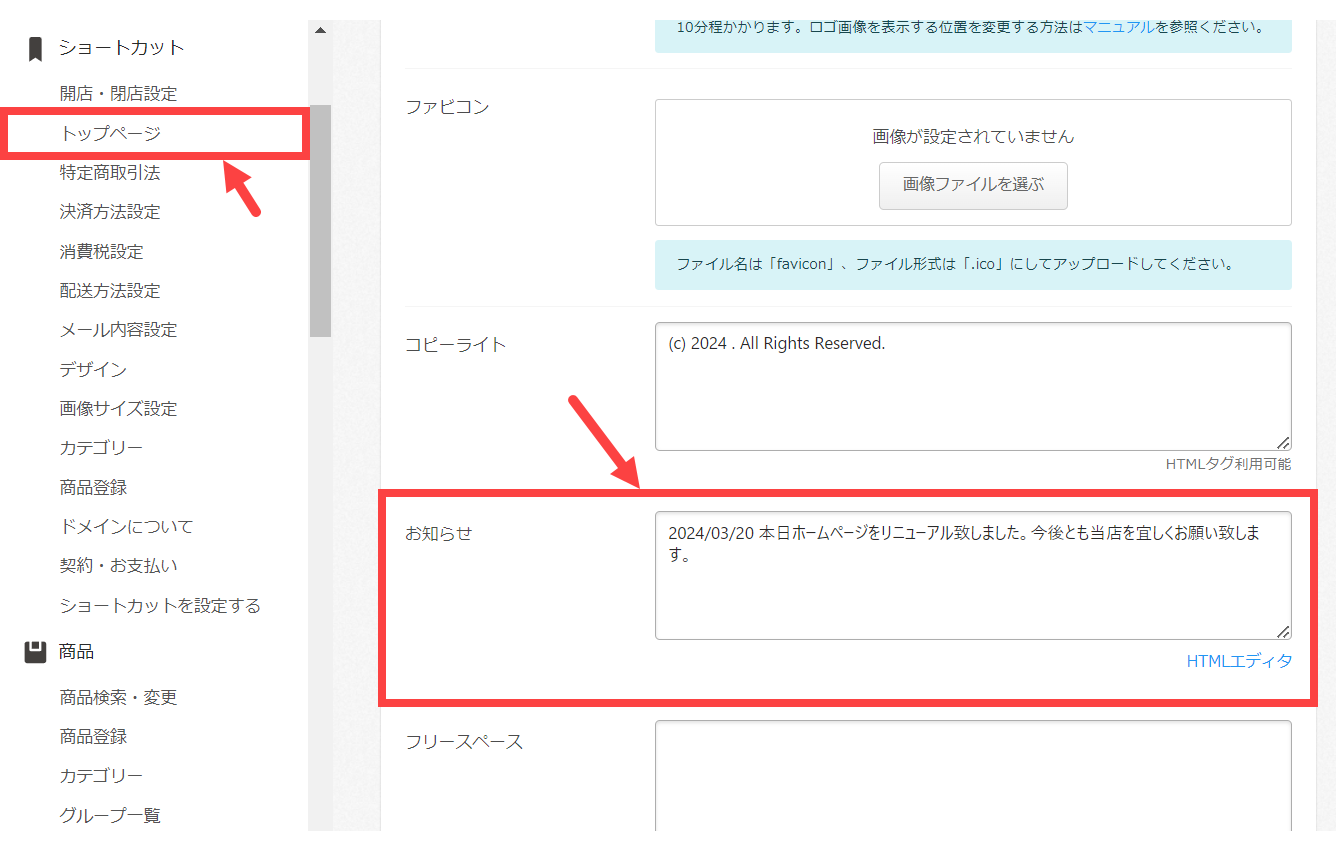
ショートカット>トップページへお進み頂きますと上図の画面が表示されます。その編集画面の中に、お知らせという欄がありますので、ここにテキストを入力することで、TOPページのお知らせを編集することができます。
↑管理・更新方法の一覧に戻る
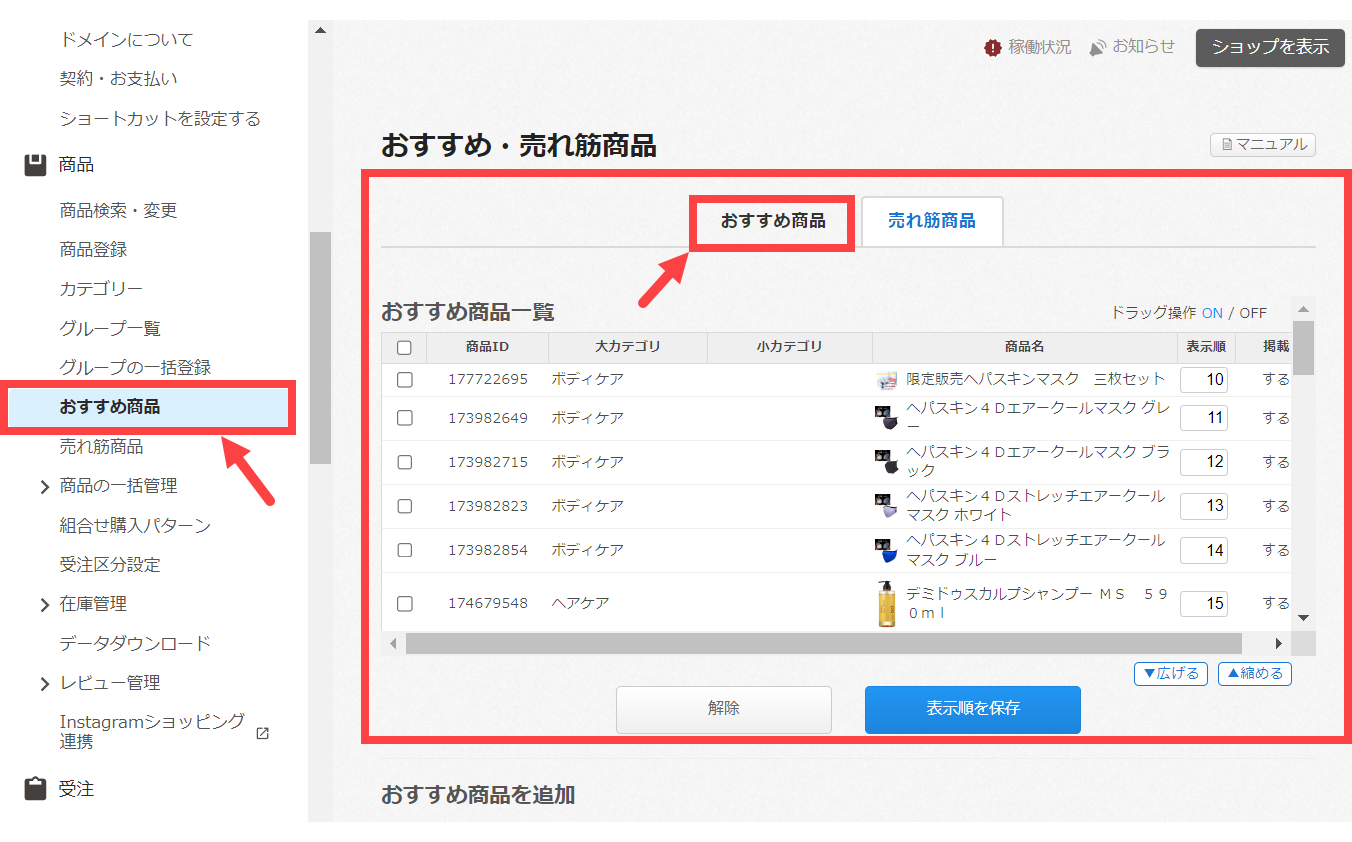
おすすめ商品の更新

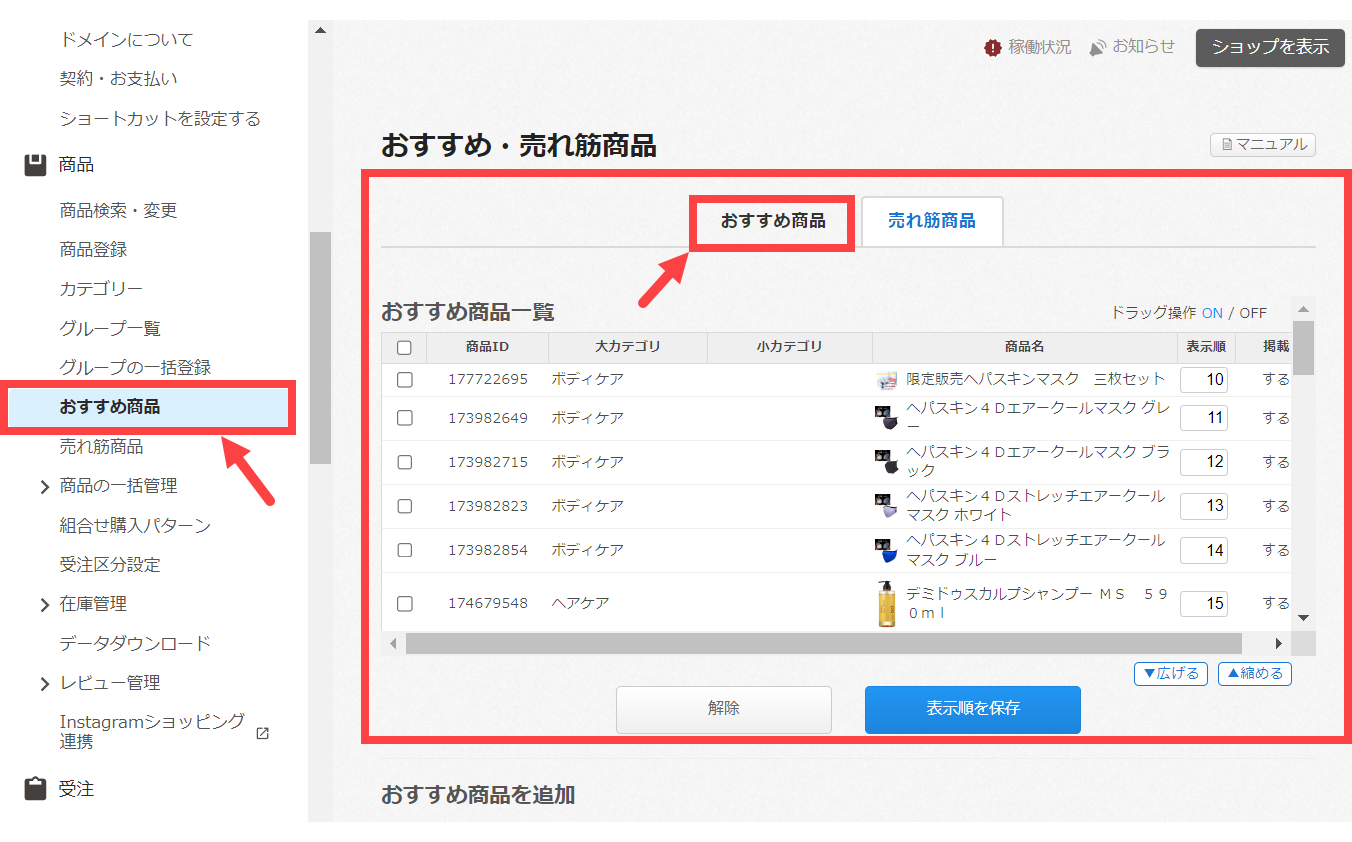
ネットショップのTOPページによく掲載されているおすすめ商品の追加・削除の編集方法です。カラーミーの管理画面にて、
商品>おすすめ商品へお進み頂きますと上図の画面が表示されます。上図赤矢印の【おすすめ商品】というタブの中に掲載しているおすすめ商品リストが表示されていますので、削除したい商品は削除し、追加したい商品は追加します。表示順序の変更もこの画面で可能です。
↑管理・更新方法の一覧に戻る
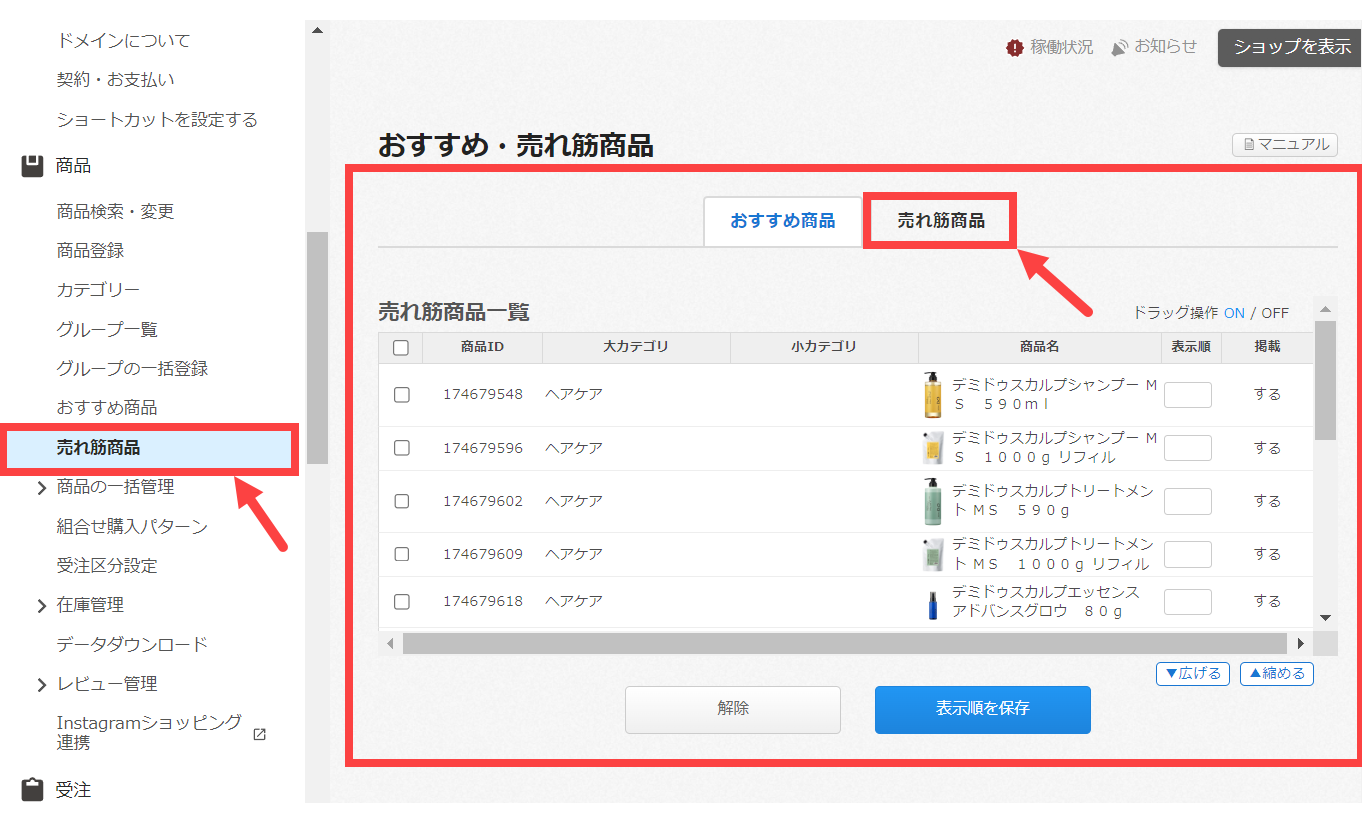
売れ筋ランキングの更新

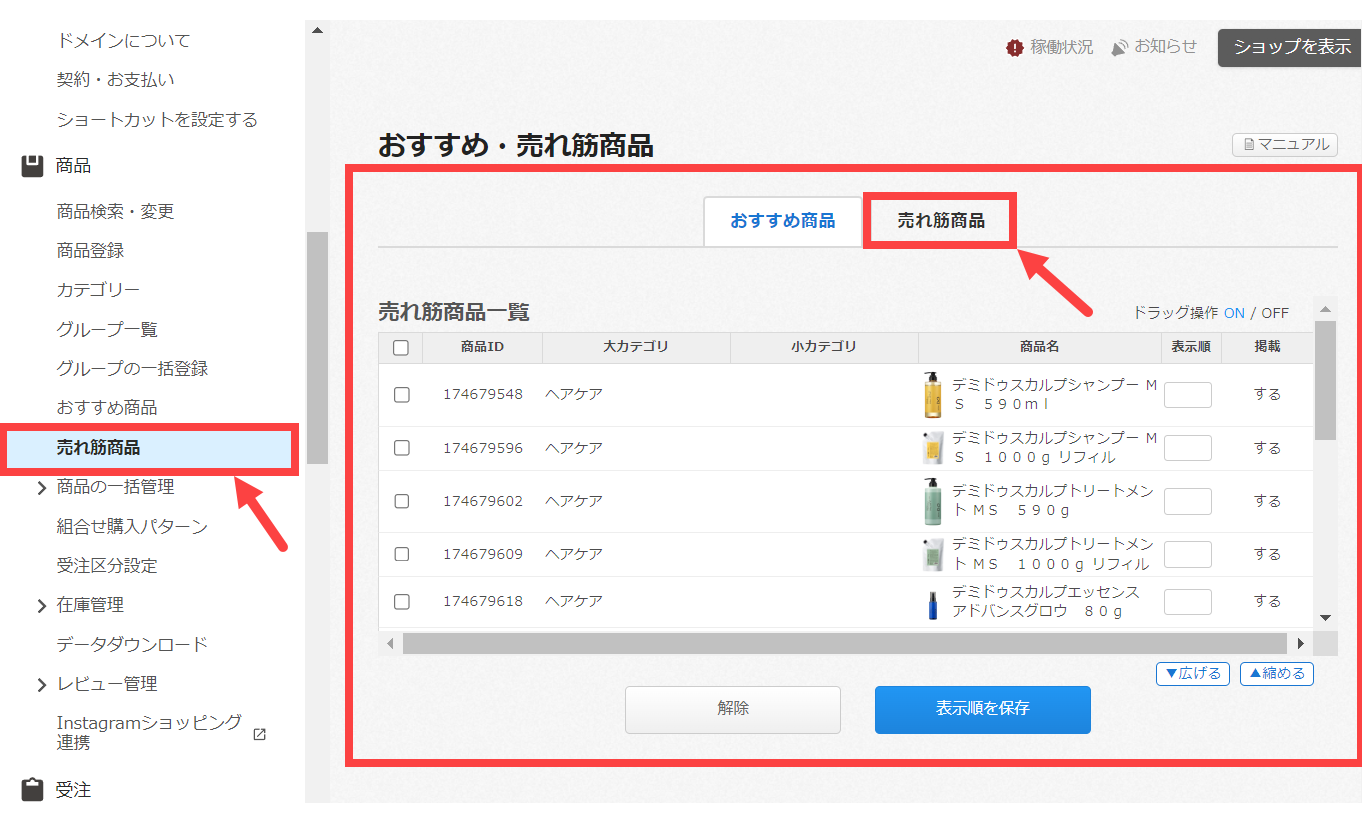
ネットショップのTOPページによく掲載されている売れ筋ランキングの追加・削除の方法です。カラーミーの管理画面にて、
商品>売れ筋商品へお進み頂きますと上図の画面が表示されます。上図赤矢印の【売れ筋商品】というタブの中に商品リストが表示されていますので、削除したい商品は削除し、追加したい商品は追加します。表示順序もこの画面で設定可能です。
↑管理・更新方法の一覧に戻る
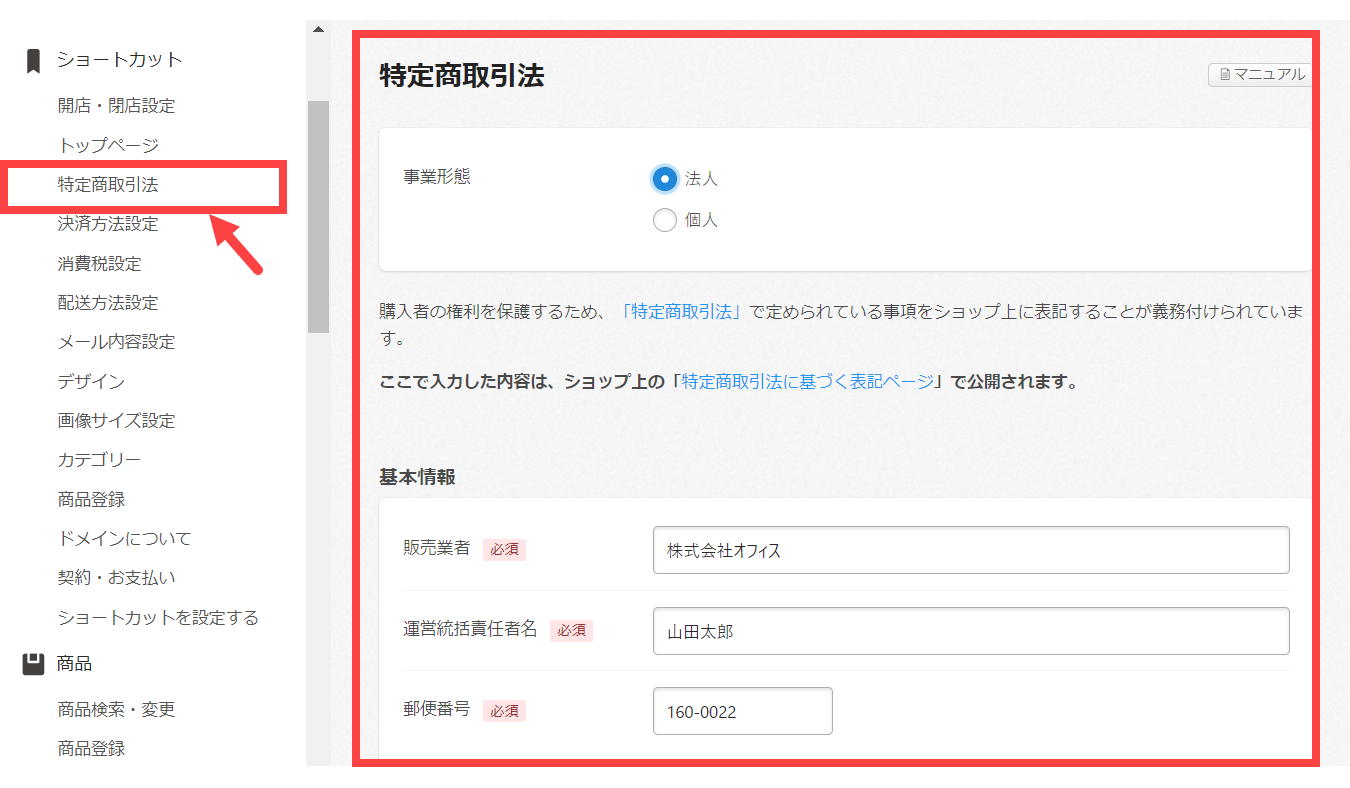
特定商取引法の編集

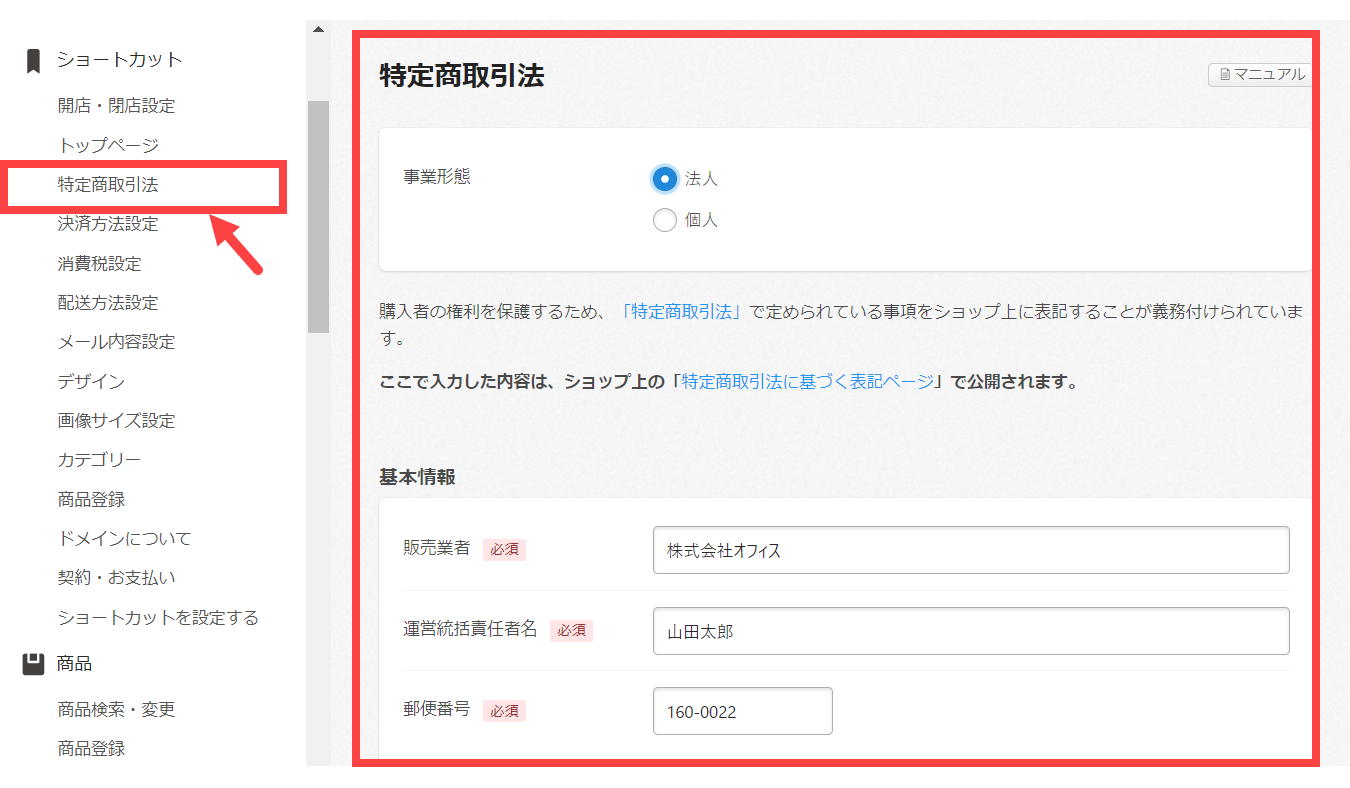
ネットショップ運営における特定商取引法のページを編集する方法です。カラーミーの管理画面にて、
ショートカット>特定商取引法へお進み頂きますと上図の画面が表示されます。この入力画面に沿って必要な情報を入力していき、画面最下部の保存ボタンを押して編集完了です。編集した内容は実際のショップページに反映されますので確認します。入力する文言は、他のネットショップの文言を参考にして入力すると簡単です。
↑管理・更新方法の一覧に戻る
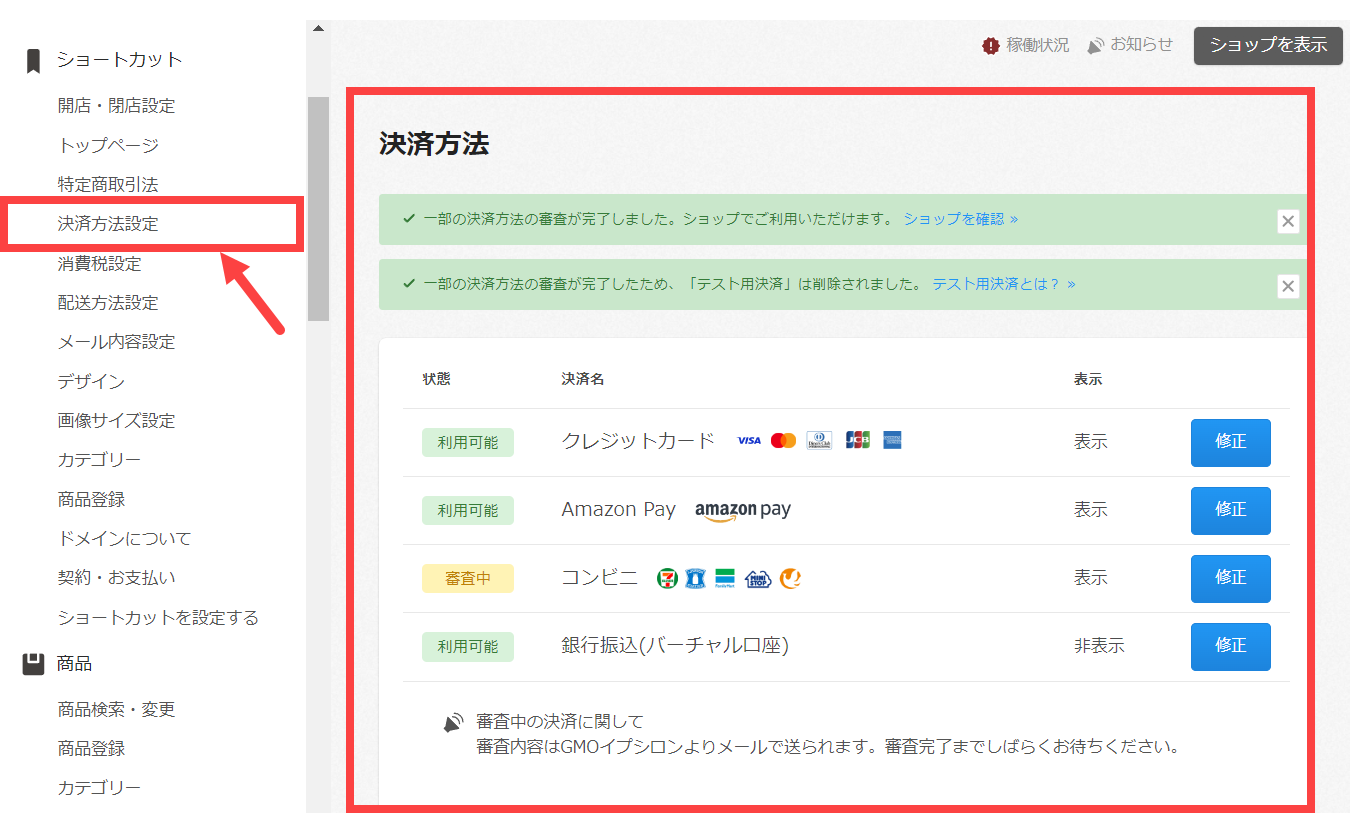
決済方法の設定

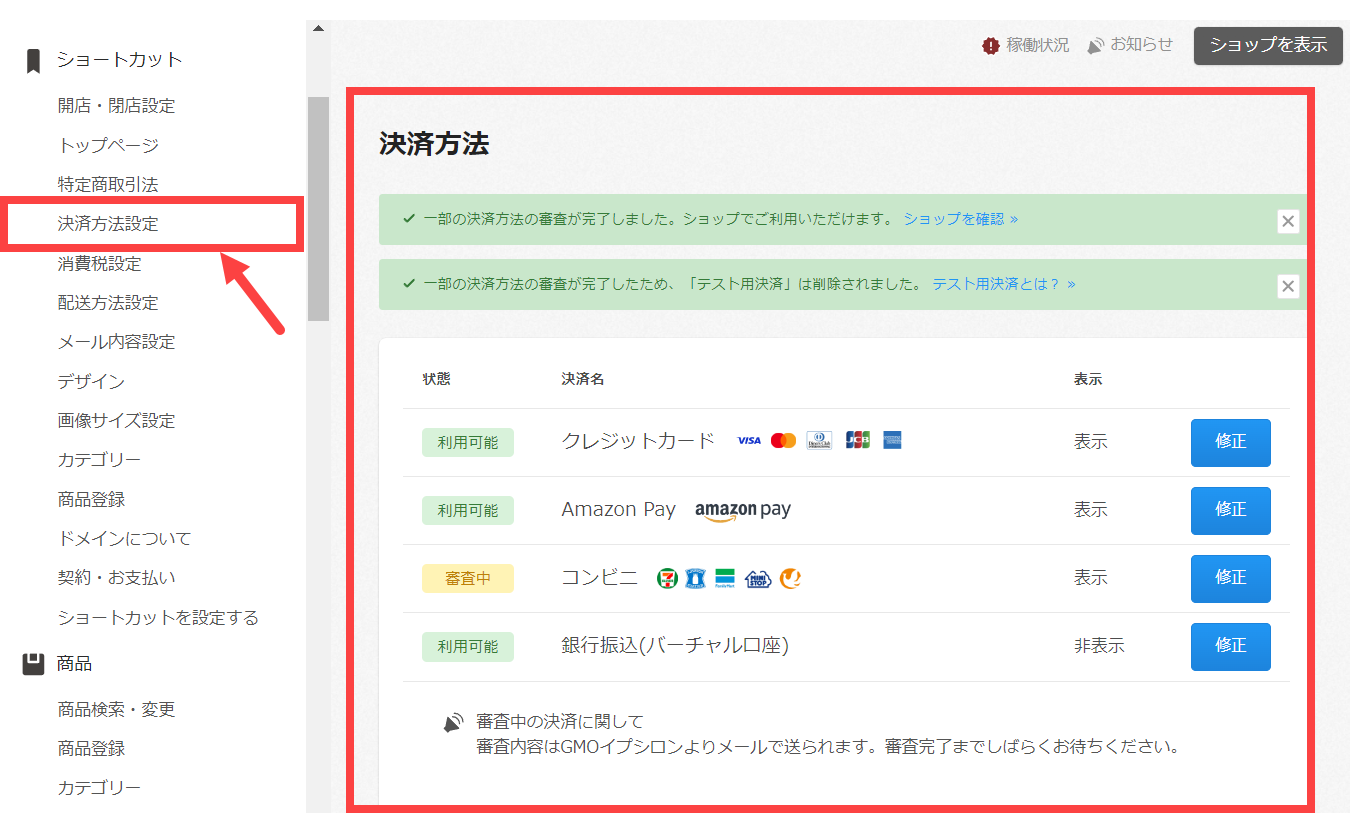
銀行振込や代金引換などネットショップの決済を設定する方法です。カラーミーの管理画面にて、
ショートカット>決済方法設定へお進み頂きますと上図の画面が表示されます。設定したい決済方法を選択し、設定画面に沿って必要な情報を入力することで決済方法を設定することができます。クレジット決済を導入したい場合は、カラーミーではGMOイプシロンと別途契約する必要がありますので、管理画面から審査の申し込みをして2週間程度の審査期間を経て通過すればクレジット決済を導入することができます。
↑管理・更新方法の一覧に戻る
配送方法の設定

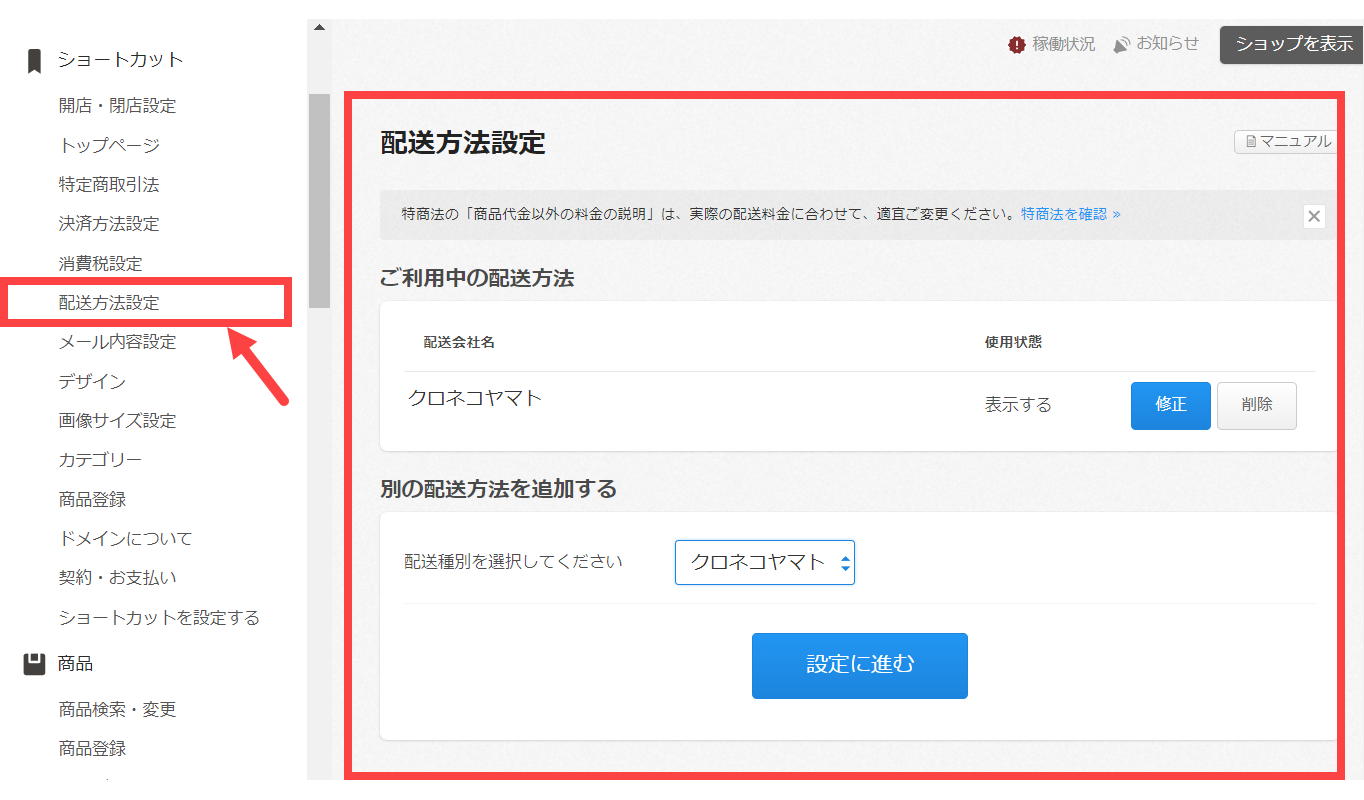
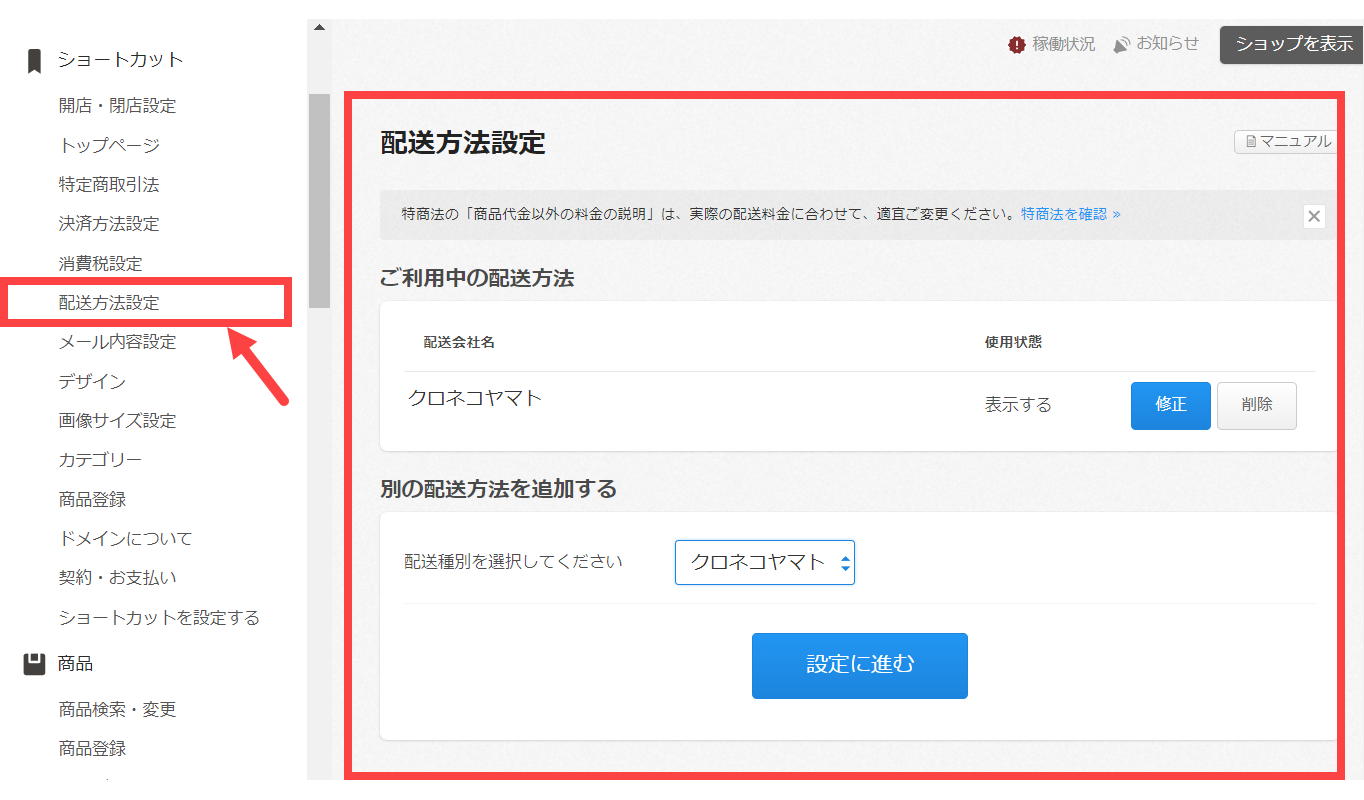
佐川急便やヤマト運輸などの配送・送料を設定する方法です。カラーミーの管理画面にて、
ショートカット>配送方法設定へお進み頂きますと上図の画面が表示されます。この画面で新規の配送方法設定や、既に設定してる配送方法の変更が可能です。都道府県別に送料の設定をしたり、「3,980円以上購入で送料無料」などネットショップでよく見る設定方法がこの編集画面で可能です。
↑管理・更新方法の一覧に戻る
画像の登録方法

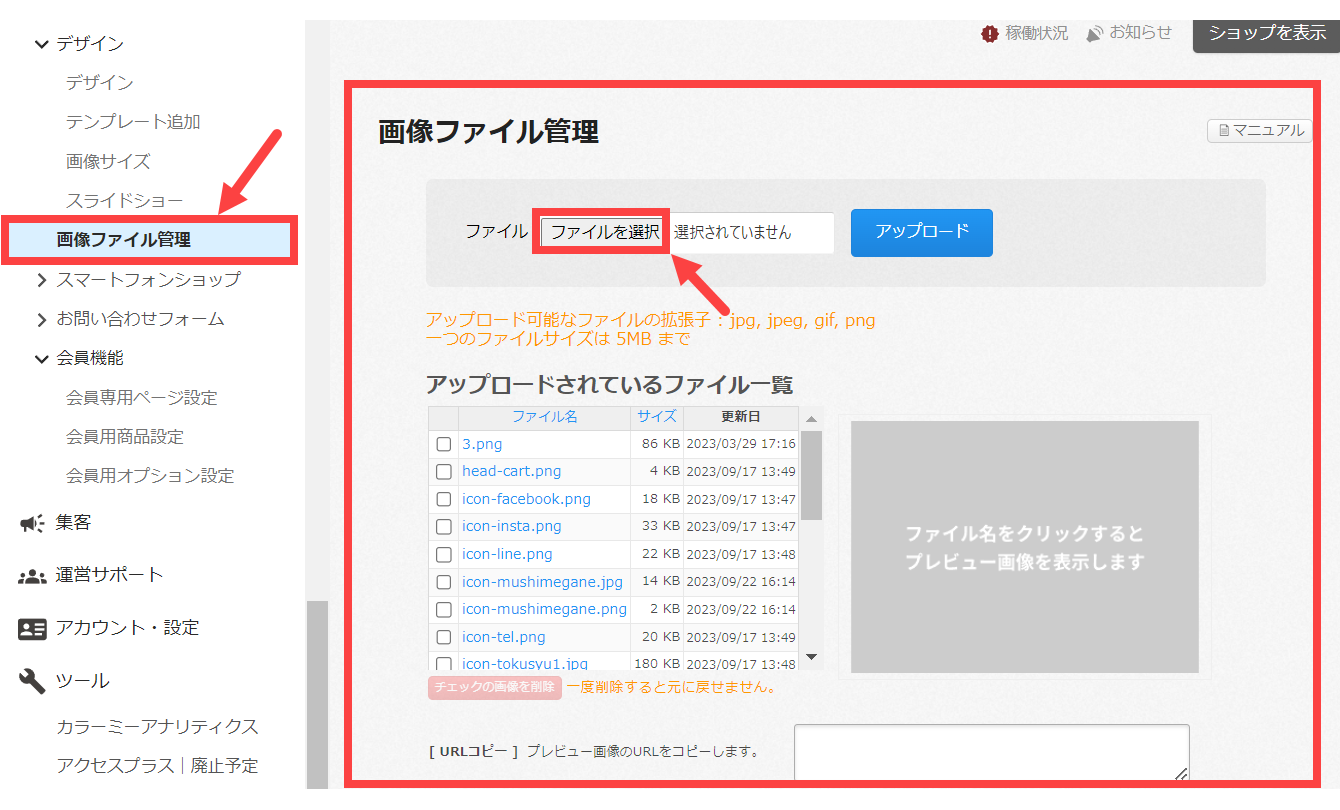
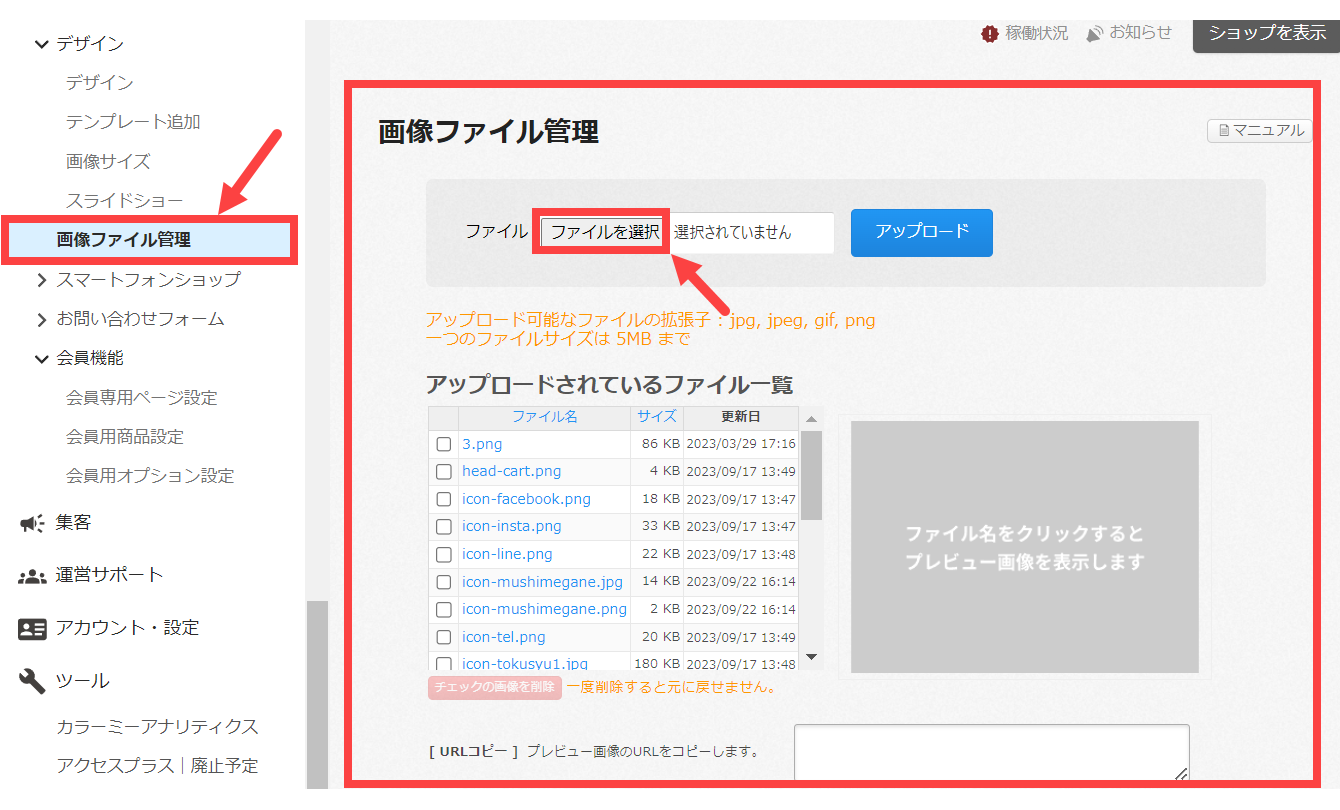
ネットショップに設置されているデザインアイコンやバナーなど画像をUPする方法です。カラーミーの管理画面にて、
デザイン>画像ファイル管理へお進み頂きますと上図の画面が表示されます。【ファイルを選択】というボタンから画像を選択してUPすることができます。UPした画像のURLは、アップロードされているファイル一覧の画像をクリックするとURLをコピーをすることができます。楽天市場のR-Cabinetとほとんど同じ機能になっていますので、楽天と並行運用しているショップさんはイメージしやすいかと思います。
↑管理・更新方法の一覧に戻る

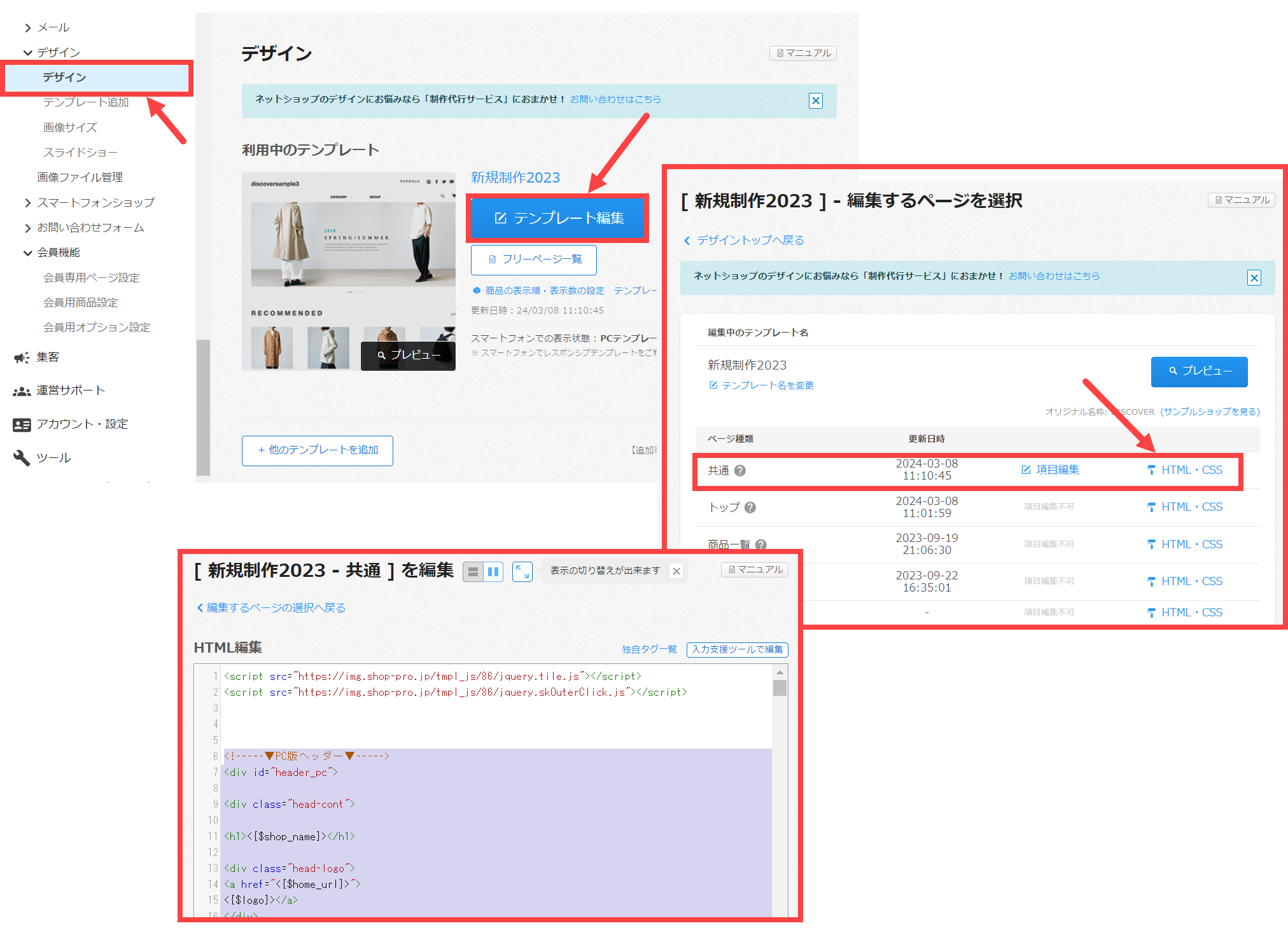
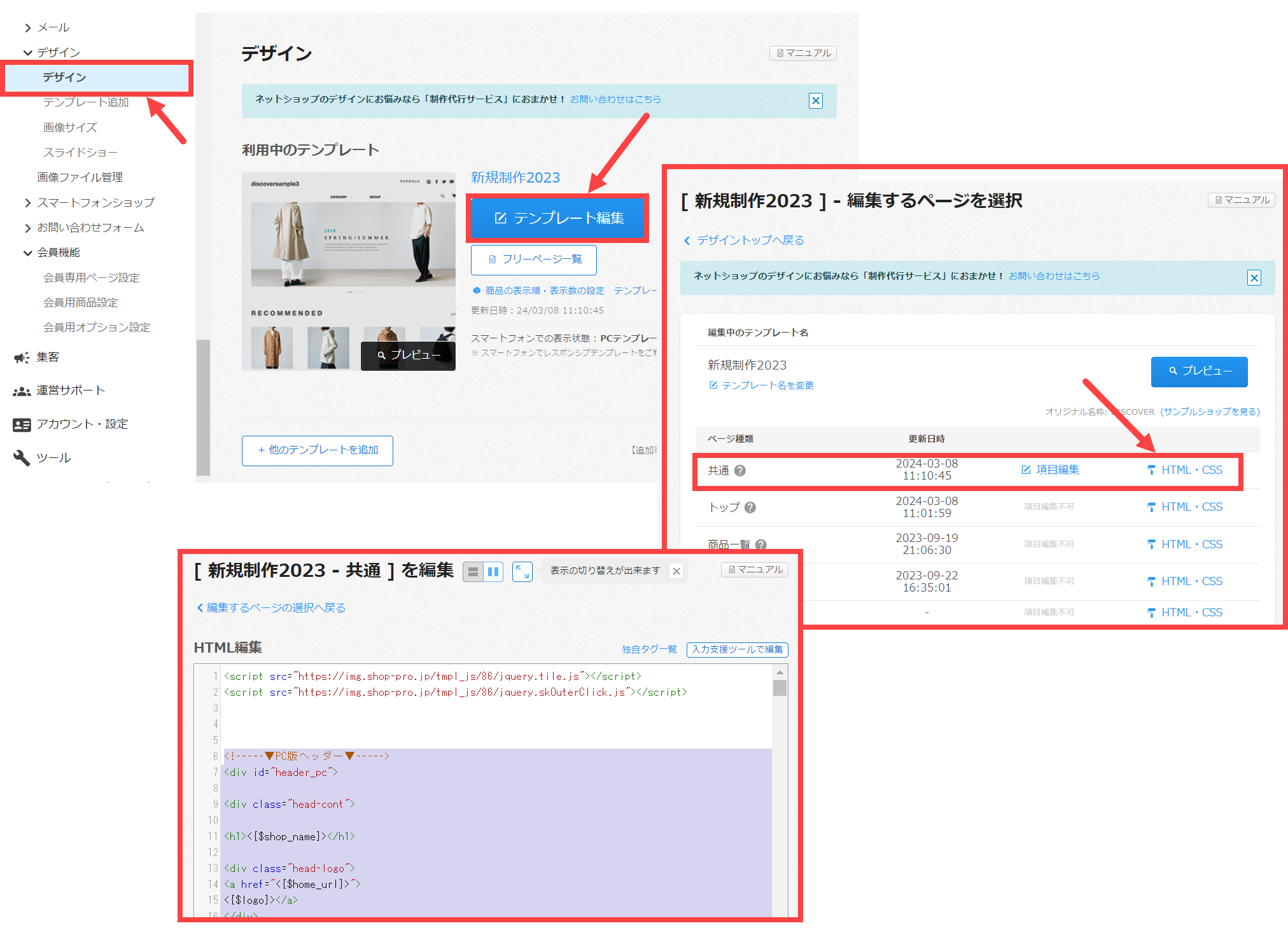
ネットショップにおける共通ヘッダーを編集する方法です。例えば、ロゴやご利用ガイド関連のリンク先変更、グローバルナビの編集をする時です。カラーミーの管理画面にて、
デザイン>テンプレート編集>共通のHTML・CSSへお進み頂きますと上図の画面が表示されます。サイトを構成するHTMLソースが表示されていますので、共通ヘッダーの該当箇所を見つけて編集します。
尚、HTML編集される際は予めメモ帳などにHTMLソースのバックアップを取り編集者責任のもと作業されて下さい。
↑管理・更新方法の一覧に戻る
左メニュー・ドロワーメニューの変更方法

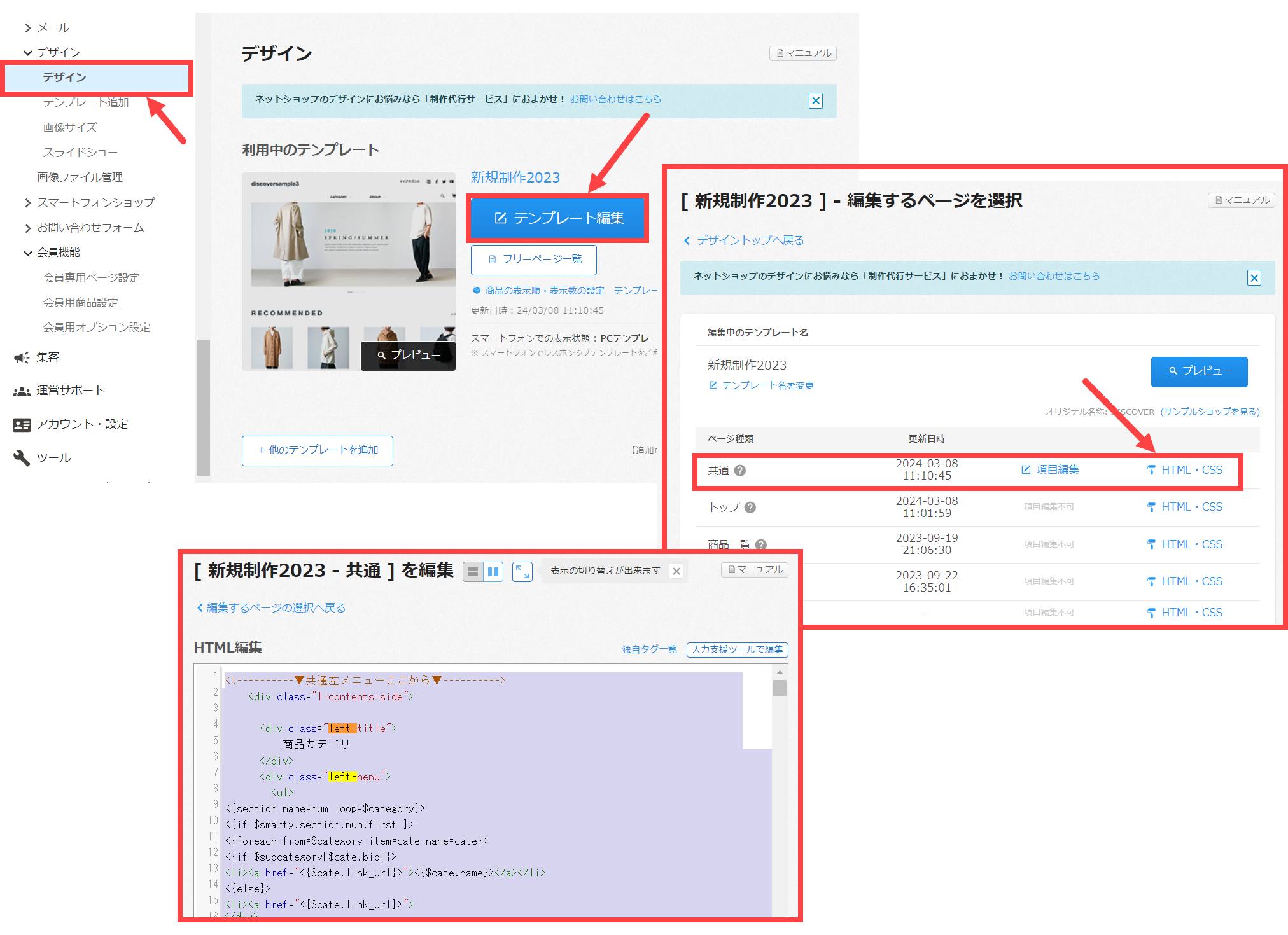
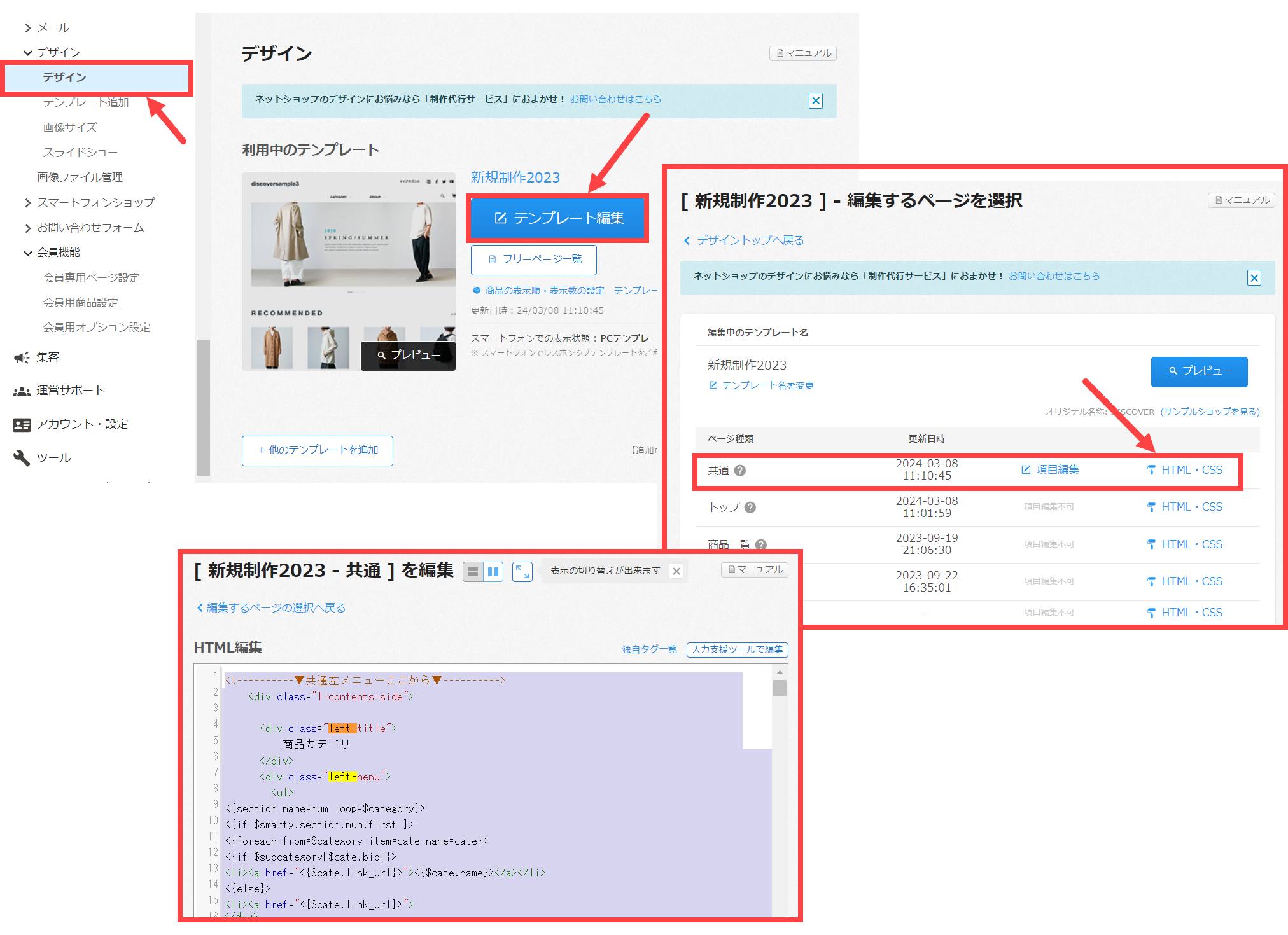
ネットショップにおけるPC版の共通左メニューやスマホ版のドロワーメニューを編集する方法です。例えば、商品カテゴリやSNS関連のバナー群、各種リンク先など編集をする時です。カラーミーの管理画面にて、
デザイン>テンプレート編集>共通のHTML・CSSへお進み頂きますと上図の画面が表示されます。サイトを構成するHTMLソースが表示されていますので、PC版の共通左メニューやスマホ版のドロワーメニューとなる該当箇所を見つけて編集します。
尚、HTML編集される際は予めメモ帳などにHTMLソースのバックアップを取り編集者責任のもと作業されて下さい。
↑管理・更新方法の一覧に戻る
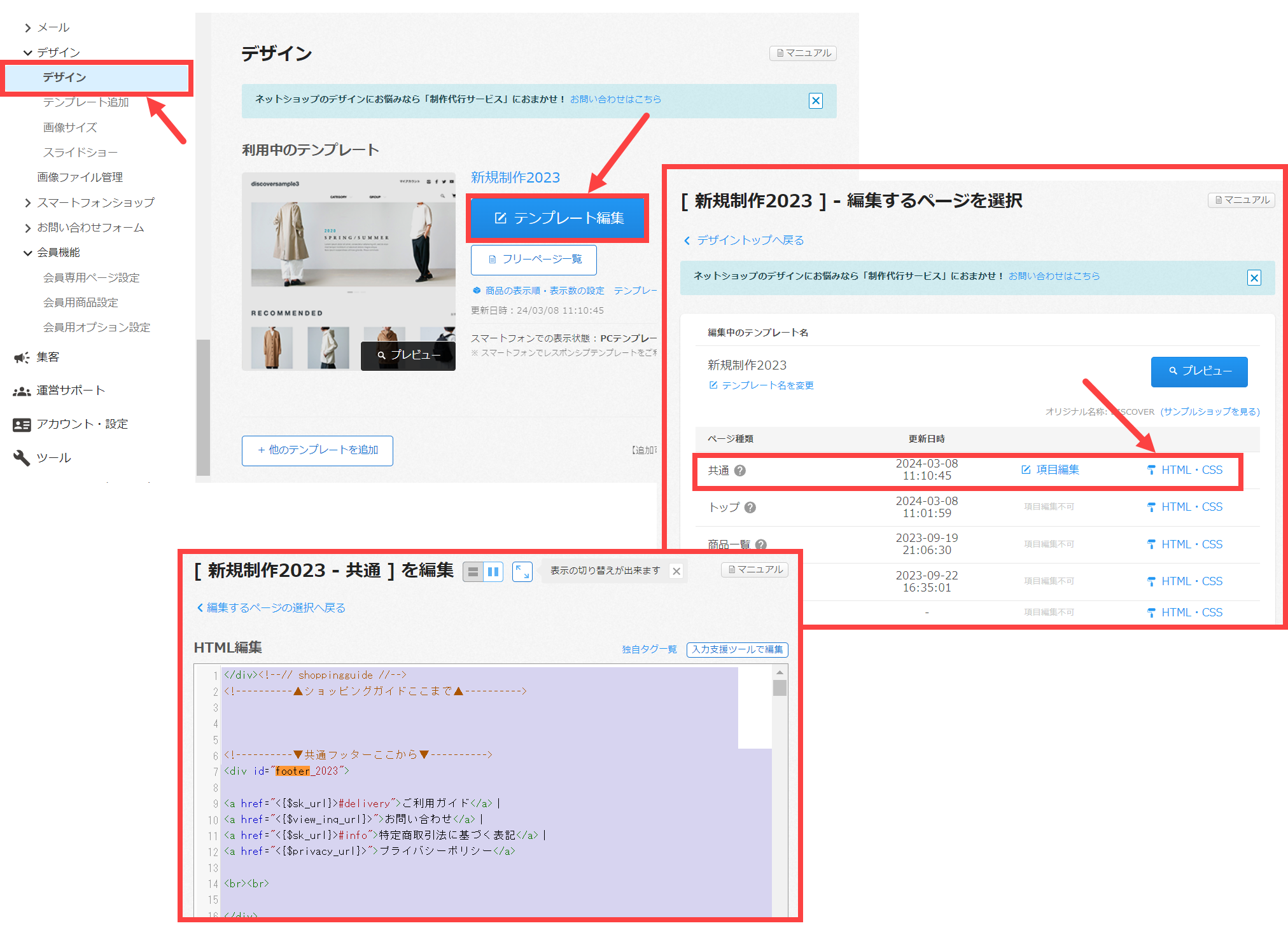
フッターの変更方法

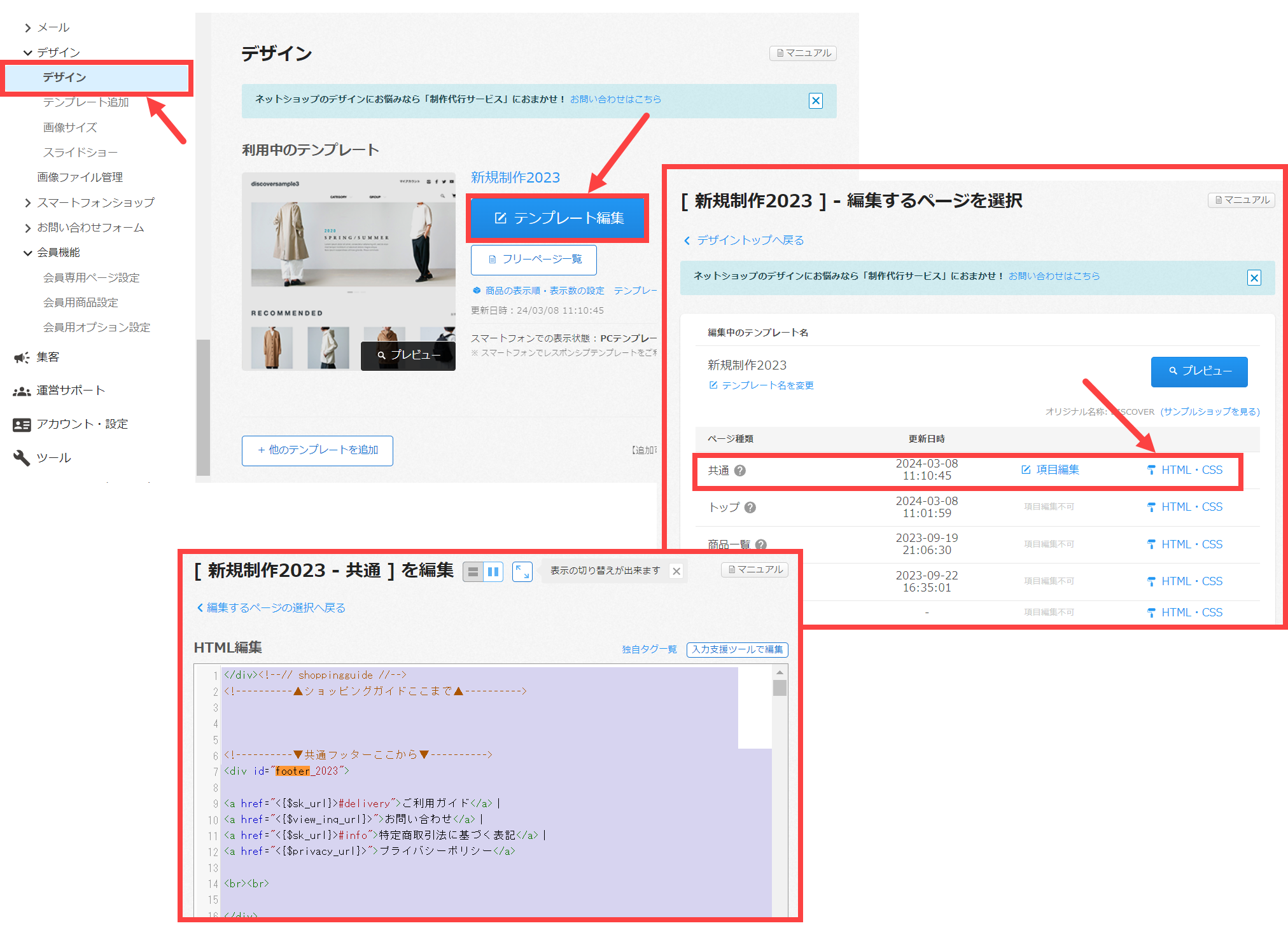
ネットショップにおける共通フッターを編集する方法です。例えば、ショッピングガイドの文言、特定商取引法・プライバシーポリシーのリンク先URLを編集をする時です。カラーミーの管理画面にて、
デザイン>テンプレート編集>共通のHTML・CSSへお進み頂きますと上図の画面が表示されます。サイトを構成するHTMLソースが表示されていますので、共通フッターとなる該当箇所を見つけて編集します。
尚、HTML編集される際は予めメモ帳などにHTMLソースのバックアップを取り編集者責任のもと作業されて下さい。
↑管理・更新方法の一覧に戻る
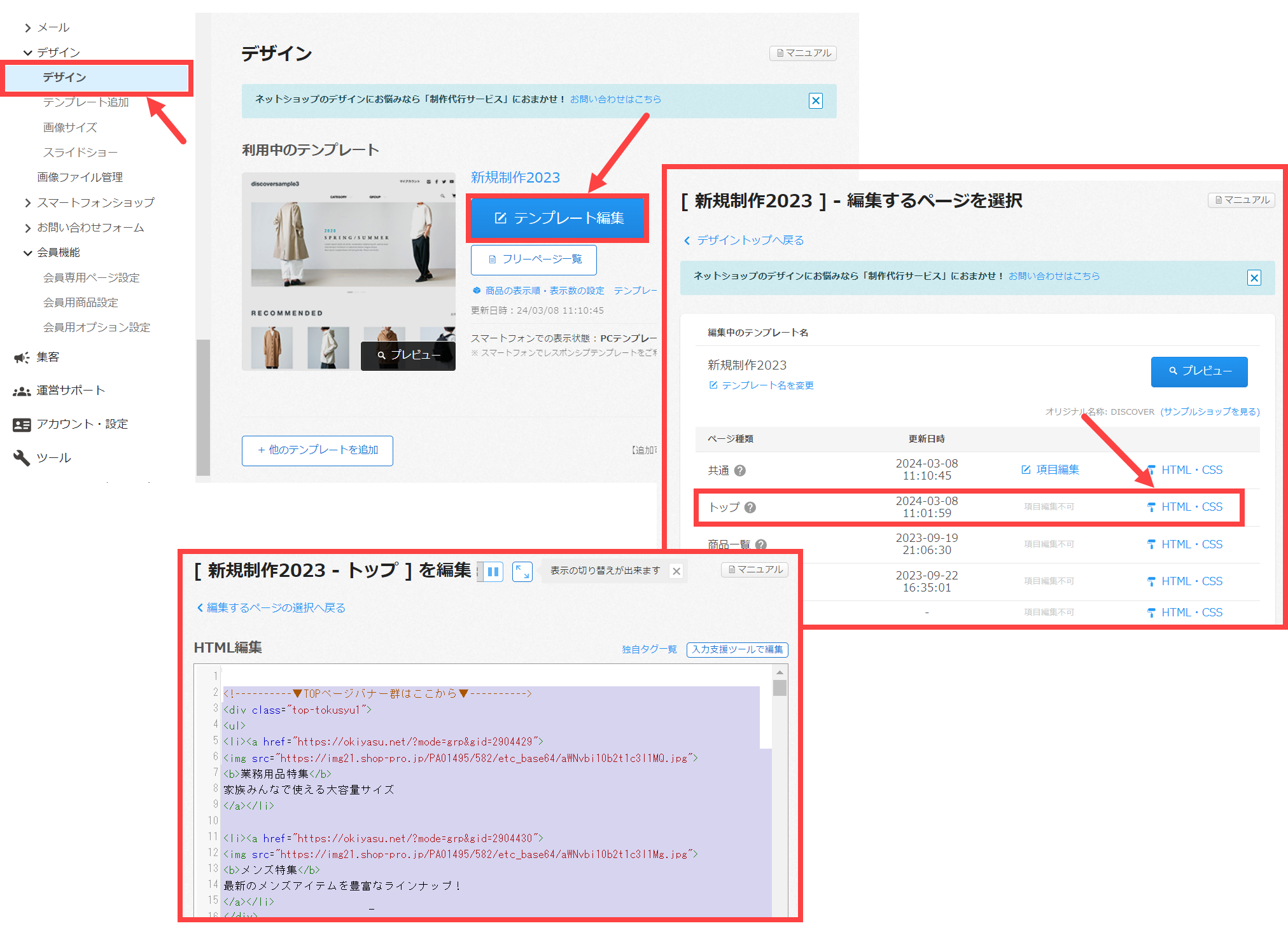
TOPページコンテンツの変更方法

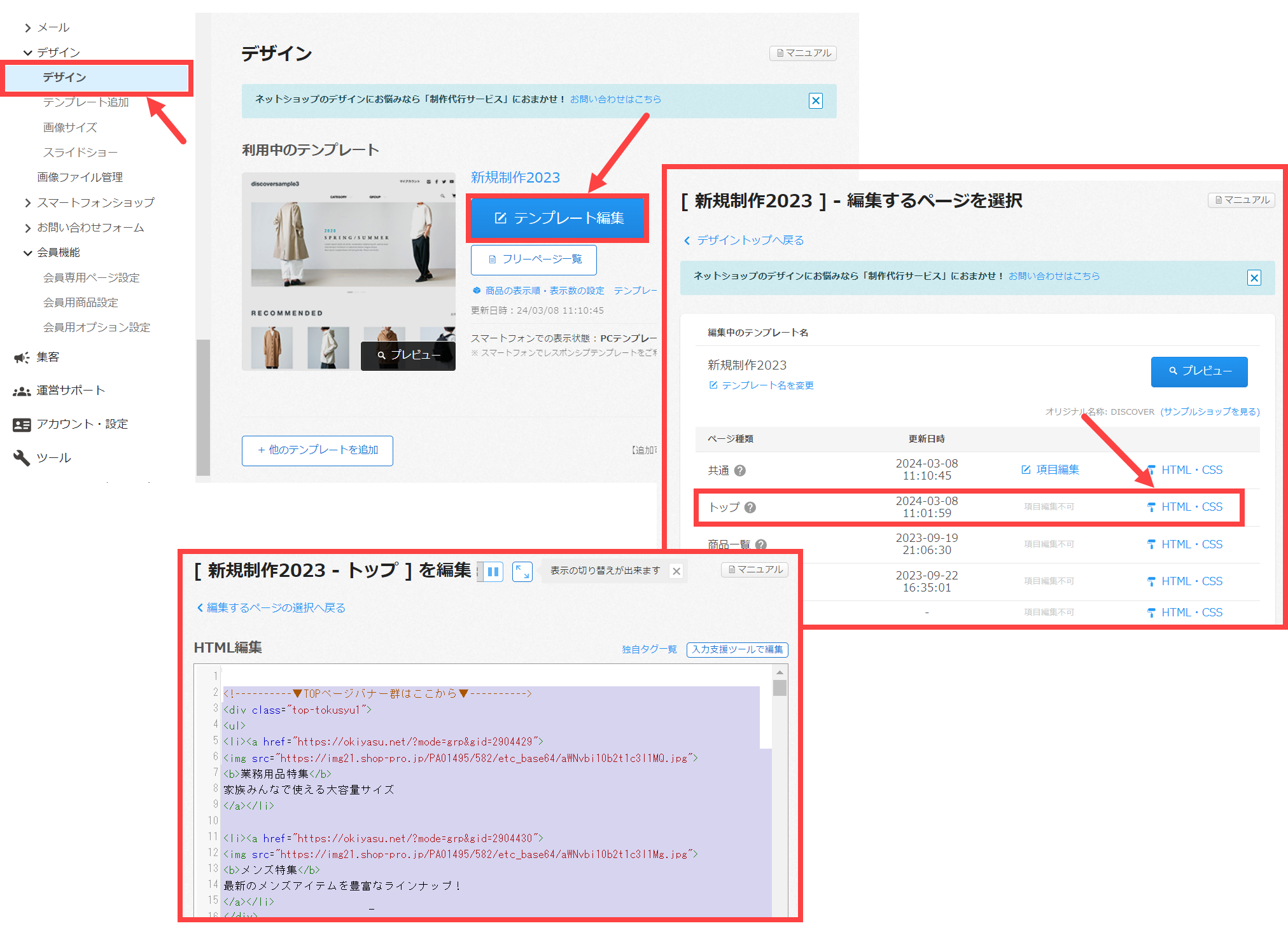
ネットショップにおけるTOPページコンテンツを編集する方法です。例えば、2列表記のバナー群や、店舗案内などTOPページに表示されているコンテンツを編集をする時です。カラーミーの管理画面にて、
デザイン>テンプレート編集>トップのHTML・CSSへお進み頂きますと上図の画面が表示されます。サイトを構成するHTMLソースが表示されていますので、バナー群や編集したいコンテンツの該当箇所を見つけて編集します。
尚、HTML編集される際は予めメモ帳などにHTMLソースのバックアップを取り編集者責任のもと作業されて下さい。
↑管理・更新方法の一覧に戻る
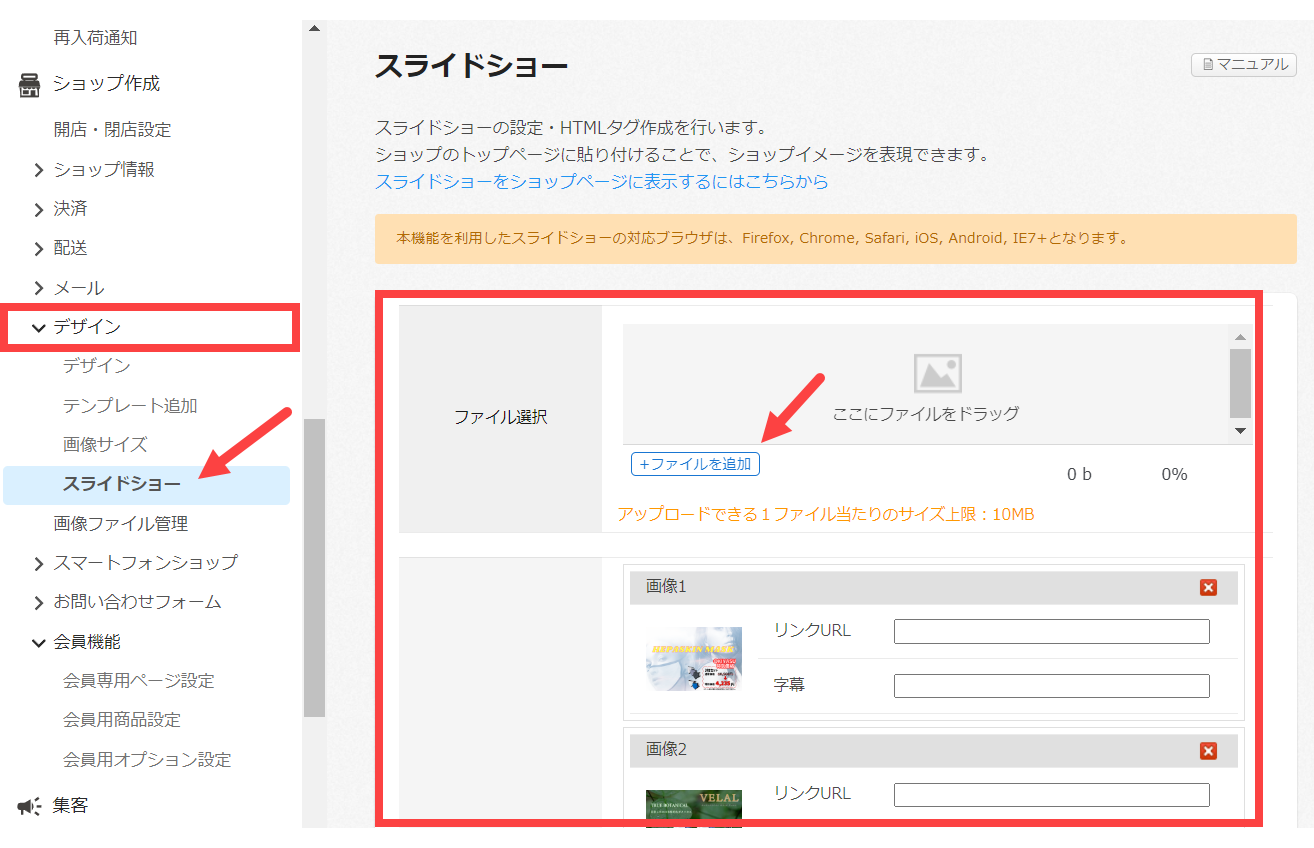
スライドショーの変更方法

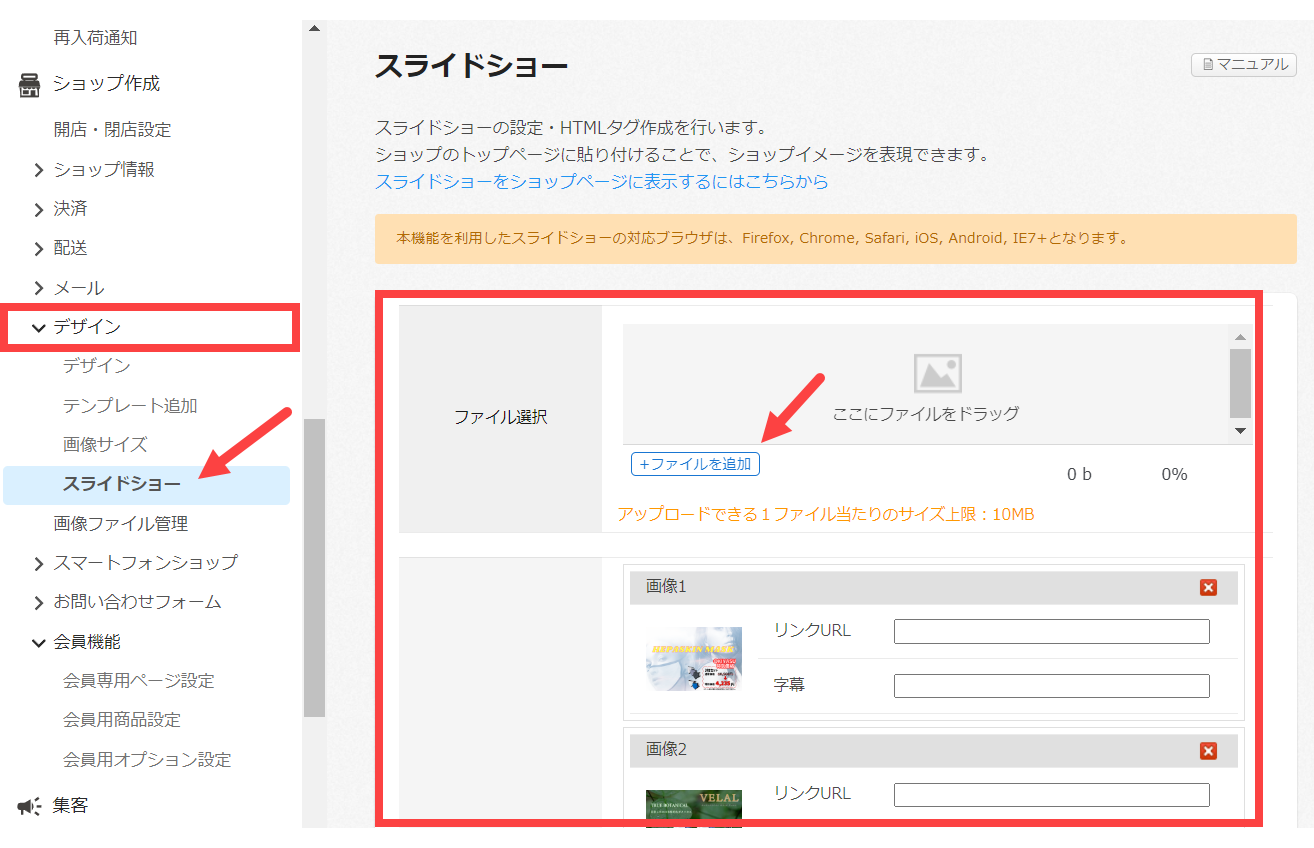
ネットショップのTOPページによく掲載されているスライドショーの設定・変更方法です。カラーミーの管理画面にて、
デザイン>スライドショーへお進み頂きますと上図の画面が表示されます。【ファイルを追加】ボタンから登録したいスライドバナーを登録することができます。また、既に登録しているスライドバナーの削除やリンク先の変更、表示順序の変更もこの画面で可能です。
↑管理・更新方法の一覧に戻る
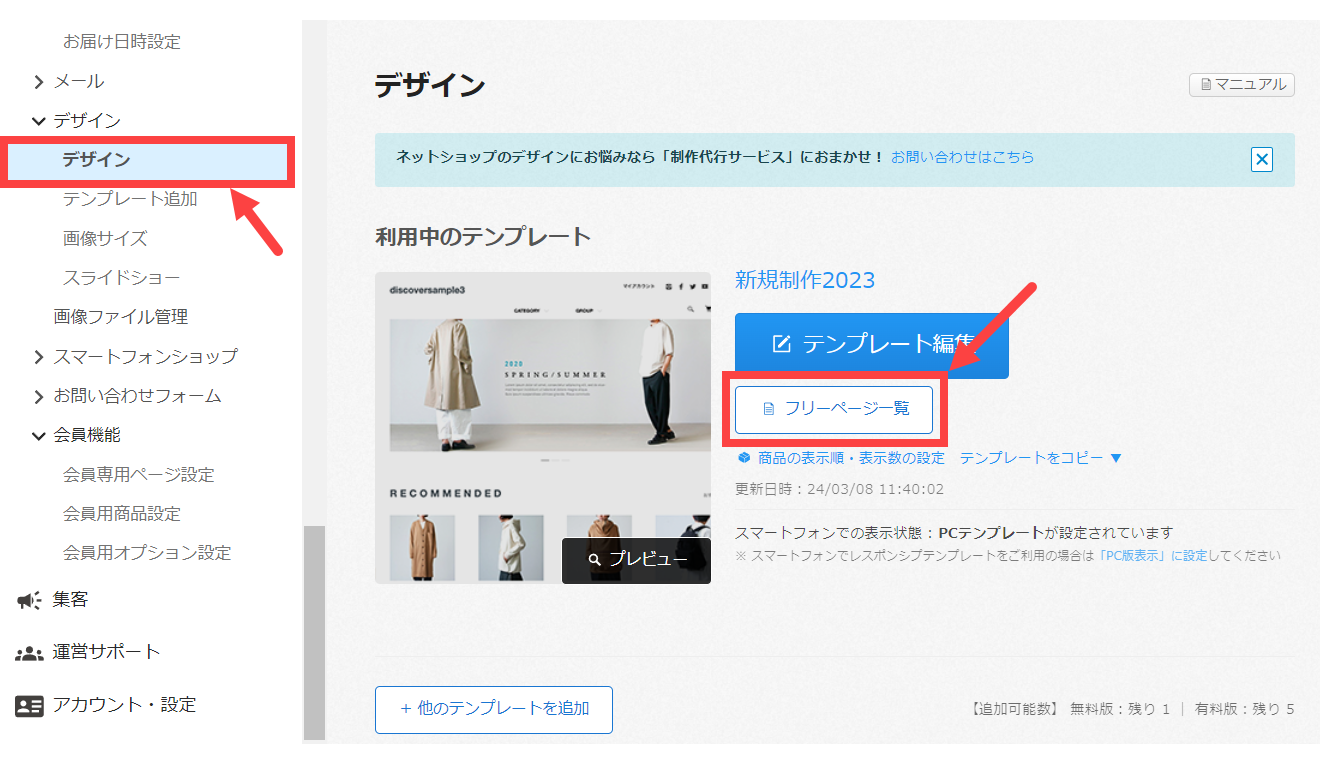
フリーページの編集方法

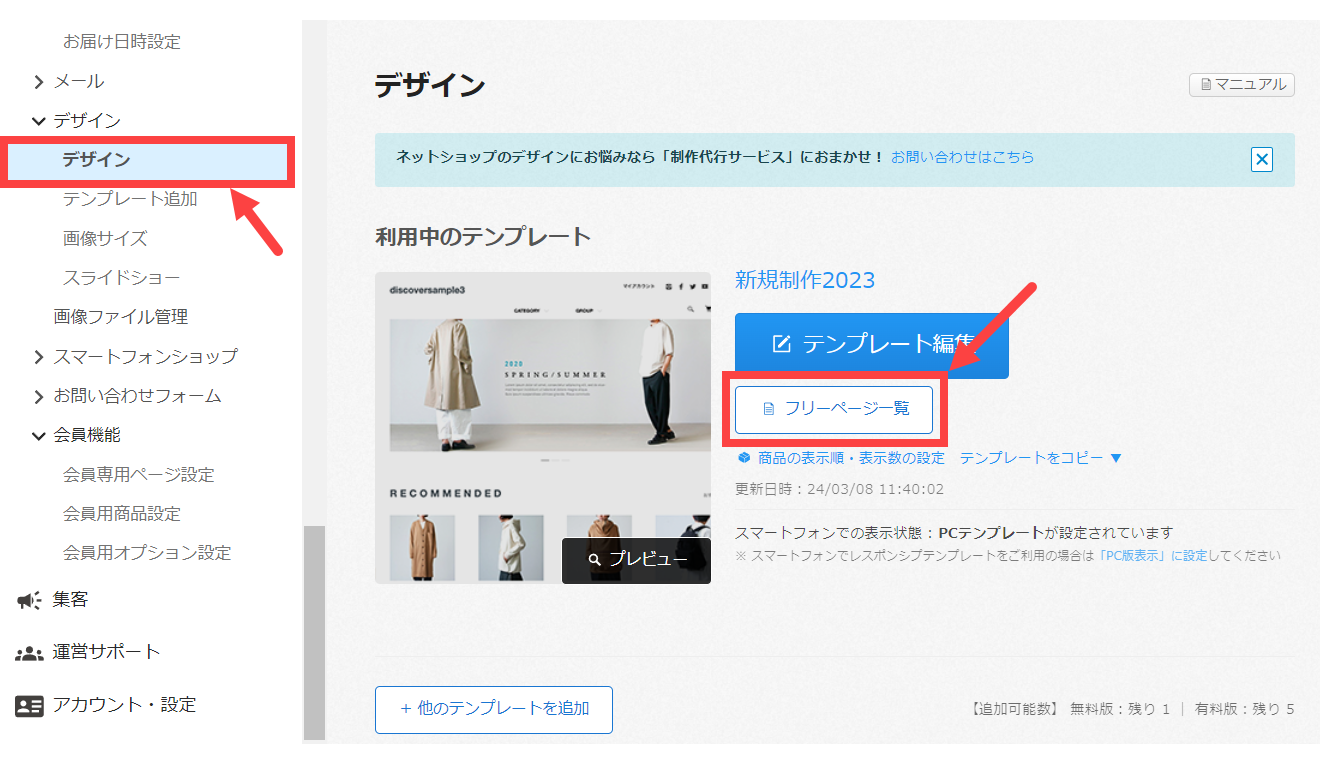
ネットショップにおいて商品と直接関係の無い「よくある質問」や「実店舗紹介」などのフリーページを登録・編集する方法です。カラーミーの管理画面にて、
デザイン>フリーページ一覧へお進み頂きますと編集画面に移行します。その編集画面にて新規のフリーページの追加や、既に登録しているフリーページ内容を編集することができます。
↑管理・更新方法の一覧に戻る